フルスクリーンアダプティブブラインドアニメーション切り替えJSコード
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Pure JavaScript を使用してクラスを切り替え、jQuery コードをバニラ JS に変換する方法
Pure JavaScript を使用してクラスを切り替え、jQuery コードをバニラ JS に変換する方法
21 Oct 2024
Pure JavaScript でのクラスの切り替え: jQuery を Vanilla に変換する JSjQuery は、DOM 要素の操作などの一般的なタスクを簡素化するための人気のある JavaScript ライブラリです。ただし、純粋な JavaScript を使用すると、より優れた制御と柔軟性が得られます。 Th
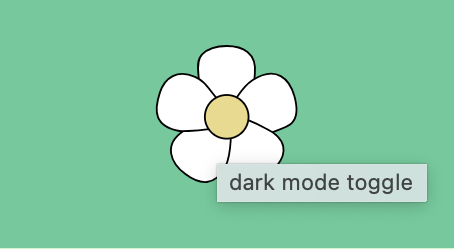
 HTML Web コンポーネントのダーク モードの切り替え
HTML Web コンポーネントのダーク モードの切り替え
23 Oct 2024
デジタル ガーデンをデザインするとき、かわいいダーク モード トグルが欲しいと思っていました。 SVG を描画したら、React のダーク モード切り替えとすべて同じ機能を持つ Web コンポーネントの構築を開始しました。これには、アクセス中に学んだすべてが含まれます
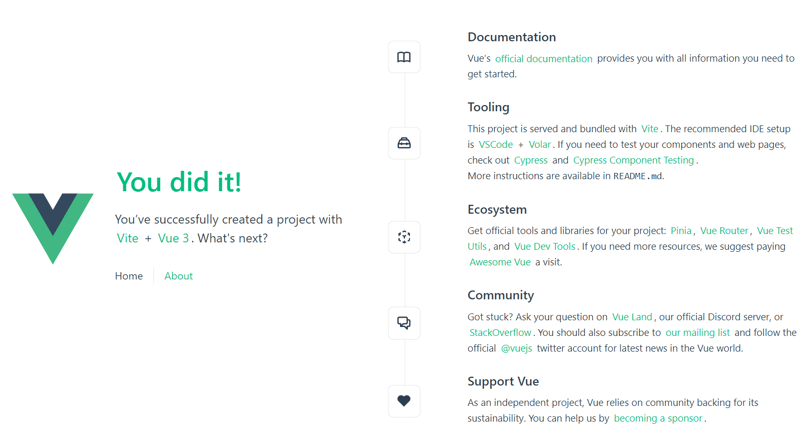
 React.jsからVue.jsに切り替えてみた
React.jsからVue.jsに切り替えてみた
05 Nov 2024
導入 数年前、他の多くの人たちと同じように、私は React.js フロントエンド ライブラリのフックと機能コンポーネントの登場に「興奮」しました。彼らは、be を書くことによるまったく新しい開発方法を提案しました。
 Makefile から Taskfile に切り替えた理由
Makefile から Taskfile に切り替えた理由
06 Nov 2024
Unsplash の Kelly Sikkema による写真 導入 ソフトウェア プロジェクトには、コードの構築、テスト、デプロイなど、いくつかのフェーズが含まれます。 たとえば、Go ソース コードをコンパイルすると実行可能ファイルが生成されますが、フロントエンド フレームワークはコンパイルされます。
 WordPress vs. Jekyll:なぜ切り替えたいのか
WordPress vs. Jekyll:なぜ切り替えたいのか
19 Feb 2025
Jekyll vs. WordPress:静的サイトジェネレーターの勝利 何年もの間、WordPressは私によく役立ちました。 しかし、交通量の多いブログを管理することで、その制限が明らかになりました。荷重時間の遅い時間、ピーク時のクラッシュ、およびマルウェアの常に存在する脅威です。 wiでも
 JavaScript でチェックボックスの状態を切り替えるには?
JavaScript でチェックボックスの状態を切り替えるには?
12 Nov 2024
JavaScript でチェックボックスの切り替え機能を実装する方法チェックボックスのチェック状態を動的に管理するために、JavaScript は効率的な機能を提供します。
 Ubuntu 16.04コマンドラインでPHPバージョンを切り替える方法?
Ubuntu 16.04コマンドラインでPHPバージョンを切り替える方法?
11 Nov 2024
Ubuntu 16.04 コマンドラインでの PHP バージョンの切り替え問題: php -S... を使用してコマンドラインで内部 PHP Web サーバーを実行する場合
 Pure JavaScript で要素クラスを切り替えるには?
Pure JavaScript で要素クラスを切り替えるには?
21 Oct 2024
Pure JavaScript を使用した要素クラスの切り替え: 包括的なガイドはじめにJavaScript では、要素クラスの制御は動的な Web 開発にとって重要です。一般的なタスクの 1 つは、クラスを切り替えて要素の外観や機能を変更することです。
 Selenium と Python を使用して iFrame に切り替えたり、iFrame から切り替えたりするにはどうすればよいですか?
Selenium と Python を使用して iFrame に切り替えたり、iFrame から切り替えたりするにはどうすればよいですか?
21 Dec 2024
Selenium と Python を使用した iFrame への切り替え Web オートメーションでは、Web オートメーション内でコンテンツを操作する必要があるシナリオによく遭遇します。


ホットツール Tags

Hot Tools

軽量3Dカルーセル画像自動切り替えjQueryプラグイン
軽量3Dカルーセル画像自動切り替えjQueryプラグイン

レスポンシブなモバイル jQuery 画像カルーセル プラグイン アンスライダーをサポート
応答性の高い携帯電話側の jQuery 画像カルーセル プラグイン unslider をサポートします。これは、応答性の高い携帯電話側をサポートし、関数コールバックをサポートし、左右のボタンの切り替えをサポートする非常に強力な jQuery プラグインです。応答性の高い流体を使用するかどうかをカスタマイズできます:true/falseドットの切り替え:true/false、キーボード切り替えキーのサポートの有無:true/falseと、使い方は非常に簡単です。

jQuery ブラインド スタイルの画像切り替えコード
jQuery シャッター スタイルの画像切り替えコードは、さまざまな画像カルーセル切り替え効果を作成するための、shutter.js に基づくコードです。

js左カテゴリーメニュー画像カルーセルコード
js左カテゴリーメニュー画像カルーセルコードは、ホーム画面ページの商品画像や各種モールのナビゲーションメニューレイアウトスタイルコードに適したコードです。

jQuery シームレス カルーセル プラグイン
jQuery シームレス画像カルーセル プラグインは、ft-carousel.js を使用して実装されたシームレス画像カルーセル スイッチング特殊効果のダウンロードです。





