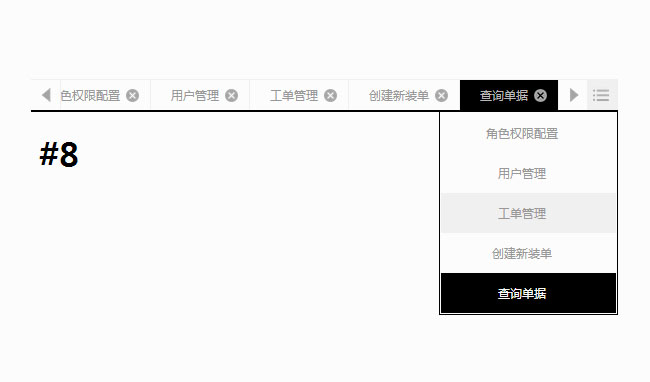
jQueryクリックして複数のタブを開くコード
jQuery クリックして複数のタブを開くコード は、メニューをクリックしたときに複数のタブを開くコードです。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQueryを使用して複数のクリックで異なる関数を実行する方法?
jQueryを使用して複数のクリックで異なる関数を実行する方法?
14 Nov 2024
クリックして切り替える: jQuery を使用してさまざまな関数を実行する 開発者は、特定のコードを実行するときに、さまざまなコード ブロックを実行する必要があることがよくあります。
 複数のタブ間で jQuery を使用して HTML5 ビデオの再生を制御するにはどうすればよいですか?
複数のタブ間で jQuery を使用して HTML5 ビデオの再生を制御するにはどうすればよいですか?
17 Dec 2024
jQuery を使用した HTML5 ビデオ再生の制御この記事では、jQuery を使用して HTML5 ビデオ再生を管理する方法について説明します。について詳しく見てみましょう...
 Selenium と Python を使用して複数の Web ページを新しいタブで効率的に開くにはどうすればよいですか?
Selenium と Python を使用して複数の Web ページを新しいタブで効率的に開くにはどうすればよいですか?
31 Dec 2024
Selenium と Python を使用して Web ページを新しいタブで開く問題の説明Selenium を使用して多数の Web サイトを個別のタブで開こうとしています...
 サードパーティのコードを変更するために JavaScript を使用してリンクを新しいタブで開くにはどうすればよいですか?
サードパーティのコードを変更するために JavaScript を使用してリンクを新しいタブで開くにはどうすればよいですか?
21 Oct 2024
この記事では、特に現在のページを置き換えるサードパーティ コードを使用する場合に、JavaScript を使用してリンクを新しいタブで開くための解決策を提供します。これを達成するために window.open() メソッドを利用し、リンクを確実にする方法について説明します。
 Python で「with open」を使用して複数のファイルを同時に開くことはできますか?
Python で「with open」を使用して複数のファイルを同時に開くことはできますか?
17 Nov 2024
複数のファイルを同時に開く Python で「with open」を使用する Python では、with open ステートメントを使用して、次のようなエレガントな方法を提供します。
 「with」ステートメントを使用して複数のファイルを同時に開くにはどうすればよいですか?
「with」ステートメントを使用して複数のファイルを同時に開くにはどうすればよいですか?
30 Oct 2024
「with」ステートメントを使用して複数のファイルを開くPython でファイル I/O を操作する場合、「with open()」ステートメントを使用すると便利な方法が提供されます。
 Python の「with open」ステートメントを使用して複数のファイルを同時に開くにはどうすればよいですか?
Python の「with open」ステートメントを使用して複数のファイルを同時に開くにはどうすればよいですか?
16 Nov 2024
Python の「with open」ステートメントを使用して複数のファイルを開くPython の「with open」ステートメントは、ファイルを開いて操作する便利な方法です。
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
24 Nov 2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
 jqueryでコメントする方法
jqueryでコメントする方法
08 Mar 2025
jqueryでコメントの使用方法 、プラグインを使用してコメントを自動化し、フローディングコメントを効果的に使用して効果的にコメントします。 基本的なjQueryコメント jQueryのコメントは、通訳者を伝えるダブルフォワードスラッシュで開始されます


ホットツール Tags

ホットツール

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER