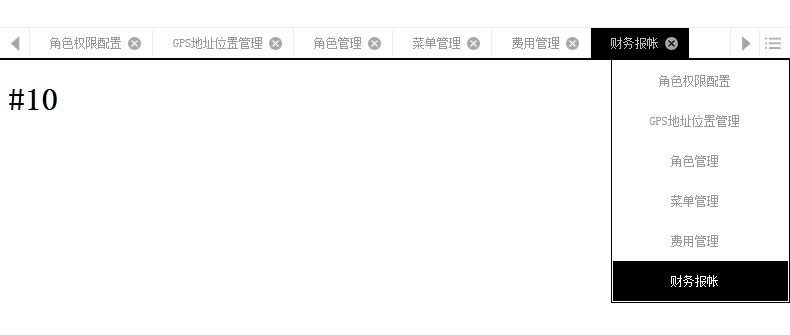
jQuery は複数のタブのコードを開きます
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 1 つのファイル内の複数のトップレベル Java クラスは外部コードと対話できますか?
1 つのファイル内の複数のトップレベル Java クラスは外部コードと対話できますか?
06 Dec 2024
Java での複数のクラス宣言: 詳細な説明 Java では、複数のトップレベル クラスが 1 つのファイル内に共存できます。
 複数のドライバーを作成せずに、Selenium WebDriver で複数のタブを効率的に開くにはどうすればよいですか?
複数のドライバーを作成せずに、Selenium WebDriver で複数のタブを効率的に開くにはどうすればよいですか?
23 Dec 2024
Selenium でタブを開く別のアプローチマルチプロセス Python スクリプトでは、WebDriver 内の新しいタブで Web サイトを開こうとしています...
 jQuery は複数の HTML ページに共通のヘッダーとフッターをシームレスに統合できますか?
jQuery は複数の HTML ページに共通のヘッダーとフッターをシームレスに統合できますか?
29 Nov 2024
複数の HTML ページに共通のヘッダーとフッターのコンテンツを埋め込むユーザー エクスペリエンスを向上させるには、多くの場合、一貫したヘッダーとフッターを表示する必要があります。
 Java のジェネリック メソッドは複数の型を返すことができますか?
Java のジェネリック メソッドは複数の型を返すことができますか?
05 Nov 2024
Java のジェネリック メソッド: 複数の戻り値の型について Java では、ジェネリック メソッドにより、さまざまな型を操作できる機能が提供されます。
 MySQLi プリペアド ステートメントは複数のクエリを処理できますか?
MySQLi プリペアド ステートメントは複数のクエリを処理できますか?
25 Nov 2024
複数のクエリを使用した mysqli クエリの準備複数のクエリの準備は、mysqli のプリペアド ステートメント機能ではサポートされていません。準備された...
 Go チャネルは複数のデータ型を処理できますか?
Go チャネルは複数のデータ型を処理できますか?
03 Nov 2024
Go のタイプに依存しないチャネル質問: Go では、単一のチャネルを通じて複数のタイプのデータを送信することは可能ですか?例: 次のコード...
 Directory.GetFiles() は複数のファイル タイプ フィルターを処理できますか?
Directory.GetFiles() は複数のファイル タイプ フィルターを処理できますか?
26 Jan 2025
複数のフィルターを使用して Directory.GetFiles() を呼び出すことはできますか? 問題ステートメント: 開発者は、複数のタイプのファイルを取得する必要があることがよくあります...
 switch ステートメント内の複数のケースを組み合わせてコードを簡潔にすることはできますか?
switch ステートメント内の複数のケースを組み合わせてコードを簡潔にすることはできますか?
05 Jan 2025
switch ステートメントの複数のケース: 構文の調査switch ステートメントは、多くのプログラミング言語における強力な制御構造です。


ホットツール Tags

Hot Tools

HTML+CSS+jQuery は Flex ホバー スライダーを実装します
HTML+CSS+jQuery で実装された Flex ホバー スライダー効果

jquery画像情報一覧タブ左右切り替えコード
jquery画像情報一覧タブ左右切り替えコード

ネイティブjsタブニュースリスト切り替えエフェクトコード
ネイティブ js タブのニュース リスト切り替えエフェクト コードは、「スライディング ドア」とも呼ばれます。通常、Web サイトでは、ページ上にニュース情報を表示するタブの特殊効果を作成できます。これは、企業 Web サイトや企業 Web サイトなどに非常に適しています。ポータル。Web サイトで使用されます。 PHP中国語サイトはダウンロードをオススメします!

ピュアCSSで実現したカード切り替え効果
これは純粋な CSS で実装されたカード切り替え効果であり、原理は、ラジオ ボタンでさまざまなボタンを選択し、CSS セレクターを使用して、表示する対応するコンテンツを選択することです。