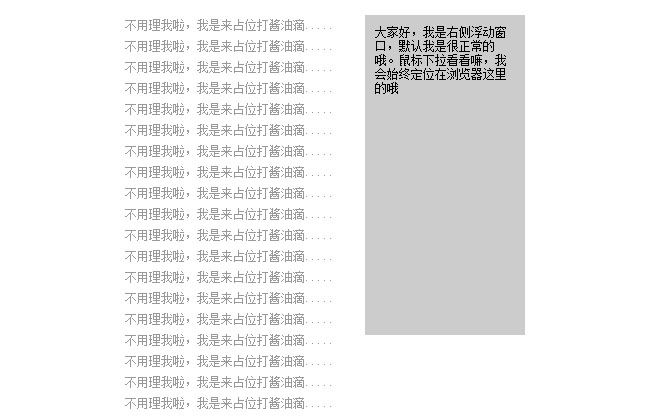
jqueryは右側のフローティング固定ウィンドウに従います
実現効果:
jqueryの右側はフローティング固定ウィンドウに従います. この現象はよく発生します. ポップアップウィンドウは固定されており, 広告や最新の商品を表示できます. 企業ウェブサイトや大規模なショッピングモールウェブサイトに適しています. PHP中国語ウェブサイトをお勧めします.ダウンロード中!
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 記事の内容に適した質問ベースのタイトルをいくつか示します。
* キーボードが表示されたときに Mobile Safari で固定ナビゲーションがジャンプしないようにするにはどうすればよいですか?
* フローティング ナビゲーションの問題の解決
記事の内容に適した質問ベースのタイトルをいくつか示します。
* キーボードが表示されたときに Mobile Safari で固定ナビゲーションがジャンプしないようにするにはどうすればよいですか?
* フローティング ナビゲーションの問題の解決
27 Oct 2024
固定要素を使用した Mobile Safari のフローティング ナビゲーションの問題を解決する固定ナビゲーション要素を使用して Web サイトを開発する場合、一般的に...
 mysql クエリ ステートメントについての質問を続けます。複数テーブルの結合クエリ。対応するレコードがある場合は、右側のテーブルを制限して、特定の where 制限または制限制限を追加する方法。それ以外の場合は、制限はありません。
mysql クエリ ステートメントについての質問を続けます。複数テーブルの結合クエリ。対応するレコードがある場合は、右側のテーブルを制限して、特定の where 制限または制限制限を追加する方法。それ以外の場合は、制限はありません。
13 Jun 2016
mysql クエリ ステートメントについて質問を続けます。複数テーブルの結合クエリ。対応するレコードがある場合は右側のテーブルを制限して、特定の where 制限または制限を追加します。それ以外の場合は制限はありません。たとえば、質問内の 6 つのテーブルの結合クエリは現在、左結合 b 左結合 c 左結合 d 左  を使用しています。
 CSS を使用して特定のボタンのマウス ホバー効果を無効にするにはどうすればよいですか?
CSS を使用して特定のボタンのマウス ホバー効果を無効にするにはどうすればよいですか?
27 Nov 2024
特定のボタンのマウス ホバー効果を無効にする CSSAiming を使用して、Web ページ内の特定のボタンのマウス ホバー効果を無効にすると、...
 CSS3 トランジションを使用してフェードアウト効果を作成するにはどうすればよいですか?
CSS3 トランジションを使用してフェードアウト効果を作成するにはどうすればよいですか?
28 Oct 2024
CSS3 トランジション: フェードアウト効果の実現 CSS3 では、トランジションは動的な視覚効果を作成するための強力なツールを提供します。その効果の中には…
 スムーズなアニメーションのために DOM 要素のサイズ変更中に CSS トランジションをエレガントに無効にするにはどうすればよいですか?
スムーズなアニメーションのために DOM 要素のサイズ変更中に CSS トランジションをエレガントに無効にするにはどうすればよいですか?
01 Dec 2024
スムーズなサイズ変更のための CSS トランジション効果のエレガントな無効化 CSS トランジション効果を無効にすることが重要な状況に遭遇しました...
 CSS を使用して特定のボタンのホバー効果を無効にするにはどうすればよいですか?
CSS を使用して特定のボタンのホバー効果を無効にするにはどうすればよいですか?
16 Dec 2024
CSS クラスを使用して特定のボタンのホバー効果を無効にする無効にした状態を維持しながら、特定のボタンのマウス ホバー効果を無効にするには...
 CSS を使用して特定のボタンのホバー効果を無効にするにはどうすればよいですか?
CSS を使用して特定のボタンのホバー効果を無効にするにはどうすればよいですか?
23 Nov 2024
CSS クラスを使用して特定のボタンのホバー効果を無効にする...を使用して、特定のボタンのマウス ホバー効果を無効にするメソッドが必要です。
 CSS3 変換のみを使用してホバー時の画像ズーム効果を作成するにはどうすればよいですか?
CSS3 変換のみを使用してホバー時の画像ズーム効果を作成するにはどうすればよいですか?
28 Nov 2024
CSS3 Transform によるホバー時の CSS 画像ズーム効果画像をズームインするホバー効果の作成は、CSS3 の...


ホットツール Tags

Hot Tools

jQuery のクールなポップアップ プラグイン - hsycmsAlert.js
クールな jQuery ポップアップ プラグインを共有する-hsycmsAlert.js

運用効果を促すWebサイト機能
運用効果を促すWebサイト機能

19種類のhtml5+CSS3の豪華なポップアップウィンドウアニメーション遷移効果
19種類のhtml5+CSS3の豪華なポップアップウィンドウアニメーション遷移効果

軽量の html5 WinBox.js ページ ポップアップ プラグイン
最新の軽量 html5 WinBox.js ページ ポップアップ プラグイン

js Webページの右クリックメニュー効果
グラデーションの背景色のアニメーション、Web ページのマウス クリックの右クリック メニュー効果、右クリック メニュー