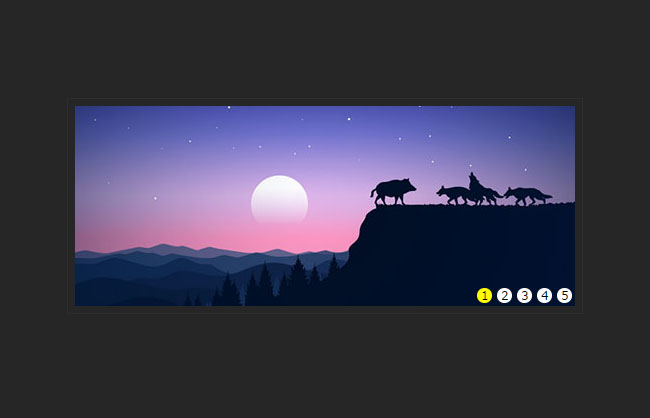
JSで作られたフォーカスカルーセルチャート
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 フェード効果またはスライド効果を備えた jQuery 画像スライダーを簡単に作成するにはどうすればよいですか?
フェード効果またはスライド効果を備えた jQuery 画像スライダーを簡単に作成するにはどうすればよいですか?
24 Nov 2024
フェード効果またはスライド効果を使用して jQuery 画像スライダーの作成を簡素化します経験豊富な開発者でも、jQuery を使い始めたばかりでも、クラフト...
 AOSライブラリで簡単に作られたスクロールアニメーションでクールなスクロールアニメーション
AOSライブラリで簡単に作られたスクロールアニメーションでクールなスクロールアニメーション
16 Feb 2025
フロントエンド開発者として、クライアントから得られる人気のリクエストは、ページスクロールに見事なアニメーション効果を実装することです。このタスクを簡単にするライブラリがたくさんあります。 Animate on Scrollとも呼ばれるAOSは、そのようなライブラリであり、
 jQuery AJAX を使用して PHP から JSON を取得すると「セレクターがアクティブ化されました」エラーが発生するのはなぜですか?
jQuery AJAX を使用して PHP から JSON を取得すると「セレクターがアクティブ化されました」エラーが発生するのはなぜですか?
02 Nov 2024
PHP から jQuery AJAX 呼び出しに JSON を返す Web 開発の領域では、クライアントとサーバー間のリクエストと応答を効果的に処理します...
 ハードコードされた値を使用せずにレスポンシブ CSS3 マーキー効果を作成するにはどうすればよいですか?
ハードコードされた値を使用せずにレスポンシブ CSS3 マーキー効果を作成するにはどうすればよいですか?
06 Dec 2024
CSS3 のマーキー効果: テキスト適応のための特定の値の回避 CSS3 アニメーションでは、多くの場合、テキスト...
 CSS3、Canvas、または SVG を使用してアーチ型または曲線状のテキストを作成するにはどうすればよいですか?
CSS3、Canvas、または SVG を使用してアーチ型または曲線状のテキストを作成するにはどうすればよいですか?
25 Nov 2024
CSS3、Canvas、または SVG を使用したアーチ型または曲線状のテキストの作成アーチ型または曲線状のテキストの作成は、Web デザインで求められている効果です。この効果は…
 CSS で境界線の半径を反転した効果を作成するにはどうすればよいですか?
CSS で境界線の半径を反転した効果を作成するにはどうすればよいですか?
31 Oct 2024
反転した境界半径効果の作成質問:コーナーが曲がって見える場所で、反転した境界半径効果を実現できますか...
 ブラウザ間でぼやけたオーバーレイを含むガラス パネル効果を作成するにはどうすればよいですか?
ブラウザ間でぼやけたオーバーレイを含むガラス パネル効果を作成するにはどうすればよいですか?
28 Nov 2024
オーバーレイ Div のぼかし効果: ガラス パネルの外観を実現するぼかし効果をオーバーレイに適用することは、特に目的を達成する場合に困難になることがあります。
 グループ化された SQL 結果から上位 N レコードを効率的に取得するにはどうすればよいですか?
グループ化された SQL 結果から上位 N レコードを効率的に取得するにはどうすればよいですか?
25 Jan 2025
グループ化された結果から上位レコードを取得する結果セット内の各グループの上位 n レコードを選択するタスクは、効果的に実行できます。
 Java で「java.sql.SQLException: ResultSet が閉じられた後は操作は許可されません」を回避する方法は?
Java で「java.sql.SQLException: ResultSet が閉じられた後は操作は許可されません」を回避する方法は?
27 Nov 2024
ResultSet を返すデータベースにクエリを実行するときは、返された結果を効果的に処理する必要があります。試行すると、よくある問題が 1 つ発生します。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER