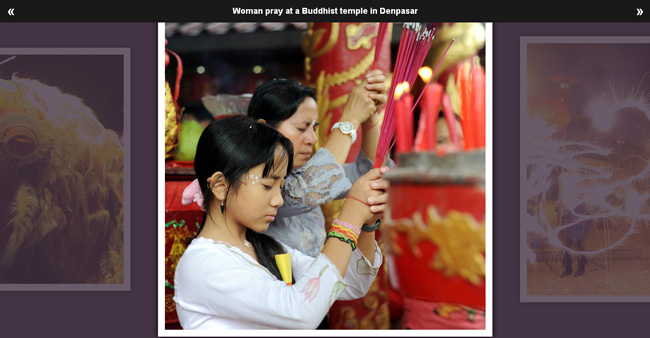
jQuery のフルウィンドウ スライドショー
実現効果:
jQuery のフルウィンドウ スライドショー。この効果も非常にクールです。一般にショッピング モールの Web サイトで使用されます。Web サイトのプロモーション情報やその他の製品情報などをウィンドウ スライドショーに追加できます。PHP 中国語 Web サイトのダウンロードをお勧めします。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 PHP の QueryPath jQuery
PHP の QueryPath jQuery
13 Jun 2016
PHP の QueryPath jQuery。公式ホームページ http://querypath.org/ QP API マニュアル http://api.querypath.org/docs/ QueryPath (QP) ライブラリは、PHP の jQuery と同様の効果を実装しており、XML の簡単な処理にも使用できます
 スライドショーの耐え難い能力のない
スライドショーの耐え難い能力のない
20 Feb 2025
アクセス可能なスライドショーの作成:包括的なガイド スライドショーは組織のWebサイトで普及していますが、見過ごされているアクセシビリティ要件のためにアクセスできないことがよくあります。 BootstrapやFoundationのような人気のあるWeb開発フレームワークは
 jQueryなしでシンプルなJavaScriptスライドショーを作成します
jQueryなしでシンプルなJavaScriptスライドショーを作成します
18 Feb 2025
キーテイクアウト このチュートリアルは、jQueryなどの外部ライブラリを使用せずにシンプルなJavaScriptスライドショーを作成するための段階的なガイドを提供します。
 フェデインとフェードアウトでjQuery写真スライドショーを作成します
フェデインとフェードアウトでjQuery写真スライドショーを作成します
20 Feb 2025
このスクリーンキャストは、jQueryのフェデインとフェードアウトの方法を使用して、シンプルなスライドショーを作成することを示しています。 これらの方法は、要素の可視性に対する便利なアニメーション制御を提供し、CSS3だけよりも粒状制御を提供します。ビデオはTEを紹介しています
 jQueryスクロールベースのアニメーションの紹介
jQueryスクロールベースのアニメーションの紹介
21 Feb 2025
コアポイント スクロールベースのアニメーションと特殊効果は、Web開発者が動的なインタラクティブなWebエクスペリエンスを作成できるようにするテクノロジーです。ユーザーがページを下にスクロールし、CSSとjQueryで操作および実装するとトリガーされます。 レスポンシブなスクロールベースの効果を作成するには、ブラウザウィンドウの幅と高さの特性を定義する必要があります。これらのプロパティがなければ、ユーザーがウィンドウをサイズ変更すると、効果は適切に機能しません。 このチュートリアルは、ウィンドウ幅属性の値に基づいてどのように異なるかを示す4つのスクロールベースのアニメーションとエフェクトの例を提供します。これらの例には、不透明度、高さ、幅、左、右、およびさまざまな要素の底部プロパティのアニメーションが含まれます。 このチュートリアルには、FAQの解決策を提供するFAQセクションも含まれています
 jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
30 Oct 2024
jQuery を使用してテキスト点滅アニメーションを実現するこのクエリでは、jQuery を使用して点滅するテキスト効果を作成するためのシンプルかつ効果的な方法を模索します。
 jQuery クリック イベントの複数のトリガーを防ぐ方法は?
jQuery クリック イベントの複数のトリガーを防ぐ方法は?
04 Nov 2024
jQuery クリック イベントの複数のトリガーを回避する Web 開発では、jQuery クリック イベント ハンドラーを効果的に使用すると、問題が発生することがあります。
 10の素敵なjquery uiのもの
10の素敵なjquery uiのもの
26 Feb 2025
この投稿では、スムーズな相互作用、見事なアニメーション、高度な効果を提供する10の例外的なJQuery UIコンポーネントを紹介しています。ユーザーエクスペリエンスを次のレベルに向上させます - 探索しましょう! jQuery UI CSS3スライドバーチュートリアル:このチュートリアルGUI
 jQuery で要素を無効または有効にする最適な方法は何ですか: ブール属性の prop() と attr() の比較
jQuery で要素を無効または有効にする最適な方法は何ですか: ブール属性の prop() と attr() の比較
19 Oct 2024
jQuery を使用して要素を効果的に無効化および有効化する方法: attr() と prop() の違いを理解する問題: 最初は入力を無効にし、リンクがクリックされたときに入力を有効にしようとしていますが、現在の jQuery ソリューションは無効です。


ホットツール Tags

Hot Tools

jQuery のクールなポップアップ プラグイン - hsycmsAlert.js
クールな jQuery ポップアップ プラグインを共有する-hsycmsAlert.js

運用効果を促すWebサイト機能
運用効果を促すWebサイト機能

19種類のhtml5+CSS3の豪華なポップアップウィンドウアニメーション遷移効果
19種類のhtml5+CSS3の豪華なポップアップウィンドウアニメーション遷移効果

軽量の html5 WinBox.js ページ ポップアップ プラグイン
最新の軽量 html5 WinBox.js ページ ポップアップ プラグイン

js Webページの右クリックメニュー効果
グラデーションの背景色のアニメーション、Web ページのマウス クリックの右クリック メニュー効果、右クリック メニュー