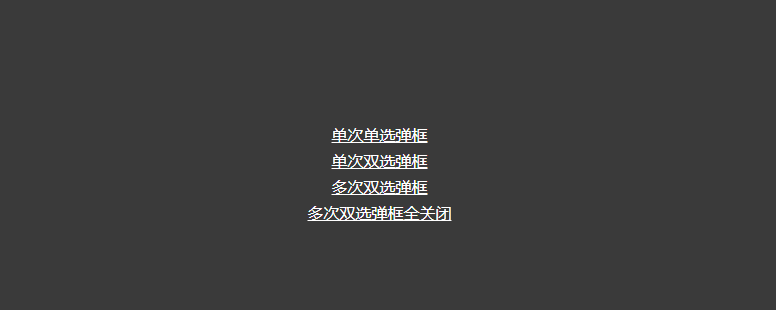
jQuery は確認ダイアログ コードをポップアップするために複数の確認クリックを実装します
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 JavaScript フォーム送信の確認またはキャンセルのダイアログ ボックスを実装するにはどうすればよいですか?
JavaScript フォーム送信の確認またはキャンセルのダイアログ ボックスを実装するにはどうすればよいですか?
30 Oct 2024
JavaScript フォームの送信: 確認またはキャンセル ダイアログ ボックスの実装ユーザー エクスペリエンスを向上させるために、多くの場合、確認またはキャンセルを提供することが望ましいです。
 コード スニペットを探します。配列内に重複する内容があるかどうかを確認します。重複する場合は、指定された番号のみを更新します。
コード スニペットを探します。配列内に重複する内容があるかどうかを確認します。重複する場合は、指定された番号のみを更新します。
13 Jun 2016
コードを検索します。配列内に重複するコンテンツがあるかどうかを確認します。重複するコンテンツがある場合は、指定された番号のみを更新します。1 年生 X 2、2 年生 X 10、3 年生 X 5... 2 番目のグレードがあるかどうかを確認します。ある場合は 5 を加えます。結果は、1 番目のグレード X 2、2 番目のグレード X になります。
 Vera は、C/C コードがコーディング標準に準拠していることを確認するためにどのように役立ちますか?
Vera は、C/C コードがコーディング標準に準拠していることを確認するためにどのように役立ちますか?
09 Nov 2024
C/C コードをコーディング標準と照合してチェックする方法 C/C を使用する場合、コードのコーディング標準への準拠を維持することが不可欠です...
 コンパイル時または実行時に Go 値が特定のインターフェイスを実装しているかどうかを確認するにはどうすればよいですか?
コンパイル時または実行時に Go 値が特定のインターフェイスを実装しているかどうかを確認するにはどうすればよいですか?
24 Dec 2024
Go で値がインターフェイスを実装しているかどうかを確認する値が指定されたインターフェイスに準拠しているかどうかを検証することは、Go の重要な側面です。
 組み込みインターフェイスを備えた Go 構造体に、リフレクションを使用した「実際の」関数実装があるかどうかを確認するにはどうすればよいですか?
組み込みインターフェイスを備えた Go 構造体に、リフレクションを使用した「実際の」関数実装があるかどうかを確認するにはどうすればよいですか?
26 Dec 2024
構造体に埋め込まれたインターフェイスを使用した Go リフレクション: 「実際の」関数の決定Go のリフレクション パッケージのコンテキストで、動作を理解する...
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
24 Nov 2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
 驚くべきjQueryノートブックページフリップアニメーション
驚くべきjQueryノートブックページフリップアニメーション
04 Mar 2025
このJQuery Moleskine Notebookアニメーション、滑らかな「フラッシュページレイアウト」スタイルのページフリップ効果は、jQueryのパワー、柔軟性、速度を紹介します。 jQueryブックレットプラグインを活用します。 このjQueryノートブックアニメーションの利点: Lightwei
 8クールなjQueryアニメーション効果チュートリアル
8クールなjQueryアニメーション効果チュートリアル
26 Feb 2025
JQuery Animation Effectチュートリアル:別れを告げてアニメーションをフラッシュし、jQueryアニメーションの時代を受け入れましょう! 過去には、ウェブサイトへのアニメーション効果は通常フラッシュに依存しています。しかし、今、jQueryを使用すると、さまざまなアニメーション効果を簡単に作成できます。以下は、絵画の旅を始めるのに役立つjQueryアニメーション効果のチュートリアルです!関連する読み物: 10 CSS3およびjQueryロードアニメーションソリューション 3D JavaScriptアニメーション - Three.js jqueryアニメーションフィードディスプレイ4階建てを模倣します このチュートリアルでは、jQueryを使用してRSSスクロールサブタイトル効果を簡単に作成する方法を示します。 ソースコードデモ jque
 jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
30 Oct 2024
jQuery を使用してテキスト点滅アニメーションを実現するこのクエリでは、jQuery を使用して点滅するテキスト効果を作成するためのシンプルかつ効果的な方法を模索します。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER