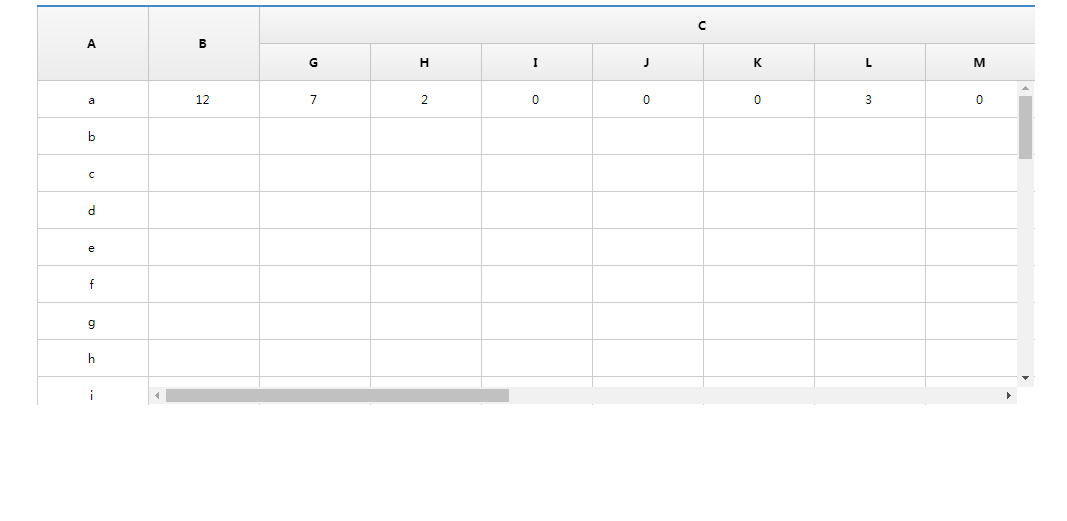
jQueryはExcelの表の右側とヘッダーの固定コードを模倣します
jsコード
<script type="text/javascript" src="js/superTables.js"></script>
<スクリプトタイプ="text/javascript">
//ここで superTables.js で必要な関数を呼び出します
window.onload=function(){
new superTable("demoTable", {cssSkin : "sDefault",
fixCols: 1, //固定列
headerRows:2, //ヘッダー行の固定数
onStart : function () {
this.start = 新しい日付();
}、
onFinish : 関数 () {
}
});
$("#div_container").css("width","1000px");//この幅はコンテナの幅であり、異なるコンテナの幅は異なります
$(".fakeContainer").css("height","400px");//この高さはテーブルの表示領域全体の高さであり、高さは状況によって異なります
//.sData は、superTables.js を呼び出した後、ページ自体によって生成されます。テーブルのヘッダーと列をロックする効果を実現するために、スクロール バーが表示される場所です。
$(".sData").css("width","885px");//このブロックの幅は、$("#div_container") の幅からロックされた列の幅を引いた値です
$(".sData").css("height","325px");//このブロックの高さは、$("#div_container") の高さからロックされたテーブル ヘッダーの高さを引いた値です
//現時点では、Google ie8 および 360 ブラウザはすべて問題ありませんが、プロジェクトのニーズに応じていくつかの小さな点を変更する必要があります
//互換性に問題がある場合は、以下のブラウザの判定方法に
と記入してください。
if(navigator.appName == "Microsoft Internet Explorer" && navigator.appVersion.match(/9./i)=="9.")
{//alert("IE 9.0");
}else if (!!window.ActiveXObject || ウィンドウ内の "ActiveXObject"){//alert("IE 10");
}else{//その他のブラウザ
//alert("その他のブラウザ");
}
}
</スクリプト>
Jquery は Web プログラミングに必要な重要なテクノロジーの 1 つです。 Jquery もプロトタイプに次ぐ優れた Javascript フレームワークで、CSS3 やさまざまなブラウザと互換性のある軽量の JS ライブラリです。 jQuery を使用すると、ユーザーは HTML ドキュメントとイベントをより簡単に処理し、アニメーション効果を実装し、Web サイトに AJAX インタラクションを簡単に提供できるようになります。 jQuery のもう 1 つの大きな利点は、ドキュメントが非常に充実しており、さまざまなアプリケーションが詳細に説明されており、成熟したプラグインが多数あることです。 jQuery は、ユーザーの HTML ページのコードと HTML コンテンツを分離したままにすることができます。つまり、コマンドを呼び出すために HTML に大量の js を挿入する必要はありません。必要なのは ID を定義することだけです。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
24 Nov 2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
 驚くべきjQueryノートブックページフリップアニメーション
驚くべきjQueryノートブックページフリップアニメーション
04 Mar 2025
このJQuery Moleskine Notebookアニメーション、滑らかな「フラッシュページレイアウト」スタイルのページフリップ効果は、jQueryのパワー、柔軟性、速度を紹介します。 jQueryブックレットプラグインを活用します。 このjQueryノートブックアニメーションの利点: Lightwei
 8クールなjQueryアニメーション効果チュートリアル
8クールなjQueryアニメーション効果チュートリアル
26 Feb 2025
JQuery Animation Effectチュートリアル:別れを告げてアニメーションをフラッシュし、jQueryアニメーションの時代を受け入れましょう! 過去には、ウェブサイトへのアニメーション効果は通常フラッシュに依存しています。しかし、今、jQueryを使用すると、さまざまなアニメーション効果を簡単に作成できます。以下は、絵画の旅を始めるのに役立つjQueryアニメーション効果のチュートリアルです!関連する読み物: 10 CSS3およびjQueryロードアニメーションソリューション 3D JavaScriptアニメーション - Three.js jqueryアニメーションフィードディスプレイ4階建てを模倣します このチュートリアルでは、jQueryを使用してRSSスクロールサブタイトル効果を簡単に作成する方法を示します。 ソースコードデモ jque
 jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
30 Oct 2024
jQuery を使用してテキスト点滅アニメーションを実現するこのクエリでは、jQuery を使用して点滅するテキスト効果を作成するためのシンプルかつ効果的な方法を模索します。
 フェード効果またはスライド効果を備えた jQuery 画像スライダーを簡単に作成するにはどうすればよいですか?
フェード効果またはスライド効果を備えた jQuery 画像スライダーを簡単に作成するにはどうすればよいですか?
24 Nov 2024
フェード効果またはスライド効果を使用して jQuery 画像スライダーの作成を簡素化します経験豊富な開発者でも、jQuery を使い始めたばかりでも、クラフト...
 jQuery Mobile でコンテンツの高さを正確に計算してヘッダーとフッターの間のスペースを埋めるにはどうすればよいですか?
jQuery Mobile でコンテンツの高さを正確に計算してヘッダーとフッターの間のスペースを埋めるにはどうすればよいですか?
27 Dec 2024
jQuery Mobile を使用して Web ページのコンテンツの高さの計算を強化するjQuery のヘッダーとフッターの間のスペースを効果的に埋めるには...
 jQuery を使用して DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
jQuery を使用して DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
17 Nov 2024
jQuery での DOM 要素コンテンツの変更の検出jQuery のchange() 関数は、フォーム要素の変更を効果的に監視し、コンテンツを検出します。
 jQuery でマウス ホイール イベントをキャプチャするにはどうすればよいですか?
jQuery でマウス ホイール イベントをキャプチャするにはどうすればよいですか?
26 Oct 2024
jQuery でのマウス ホイール イベントのキャプチャjQuery は、スクロール イベントとは異なる特定のマウス ホイール イベントをキャプチャする効果的な方法を提供します。これ...
 ASP.NET UpdatePanels で jQuery のマウスオーバー効果を維持するにはどうすればよいですか?
ASP.NET UpdatePanels で jQuery のマウスオーバー効果を維持するにはどうすればよいですか?
03 Dec 2024
jQuery $(document).ready と UpdatePanels: 洗練された外観 jQuery を利用して UpdatePanel 内の要素にマウスオーバー効果を適用する場合、...


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER