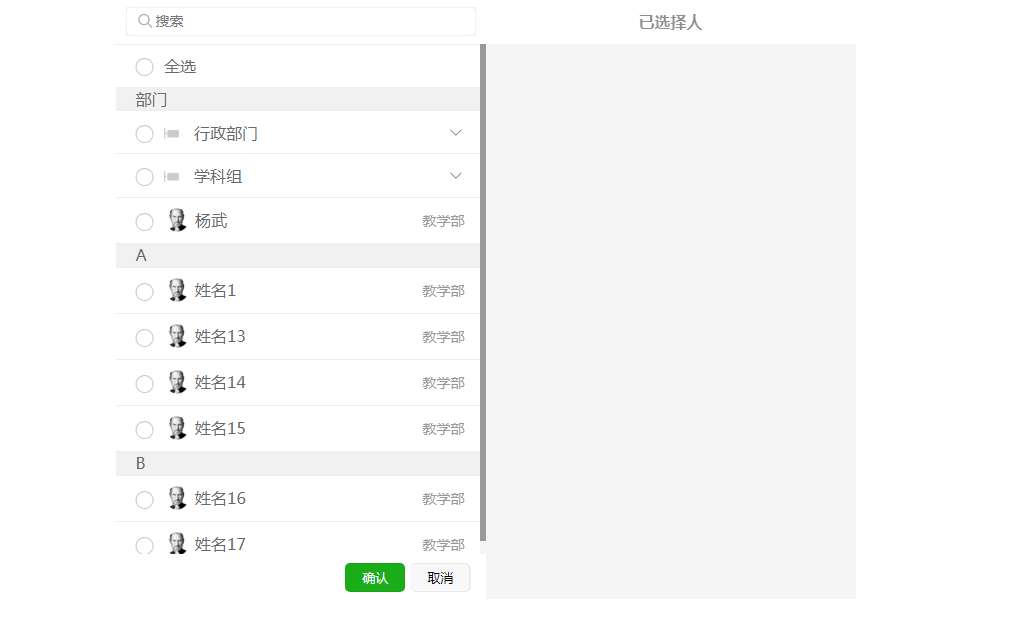
jQuery 模倣携帯電話アドレス帳選択連絡先コードの削除
<script type="text/javascript" src="js/jquery.min.js"></script>
<スクリプトタイプ="text/javascript">
// pc も移動端末かどうかを判断。true は移動端末
関数 detectmob() {
if( navigator.userAgent.match(/Android/i)
|| navigator.userAgent.match(/webOS/i)
|| navigator.userAgent.match(/iPhone/i)
|| navigator.userAgent.match(/iPad/i)
|| navigator.userAgent.match(/iPod/i)
|| navigator.userAgent.match(/BlackBerry/i)
|| navigator.userAgent.match(/Windows Phone/i)
){
true を返します。
}
それ以外 { ###
false を返します。
}
}
if(!detectmob()) {
$("#selectPage").removeClass('weui-popup__container');
$("#selectPage .weui-popup__modal").css({
"-webkit-transform": "なし",
"-moz-transform": "なし",
"-ms-transform": "なし",
"変換": "なし"
})
$("#seachPage").css({
「z-インデックス」: 120
})
$("#selectPage .weui-popup__overlay").addClass('hide');
$(".sel-btn,.back-btn").addClass('hide');
$(".gray-bg").css({
"位置":"相対",
「幅」: 740,
「高さ」: 600,
"マージン": "自動"
})
$("#indexPage").css({
「幅」: 370
})
$("#selectPage").css({
「幅」: 370,
"位置": "絶対",
"高さ": "100%",
「トップ」:0,
"右":0
})
}
</スクリプト>
<スクリプト src="js/icheck.min.js"></script>
<スクリプト src="js/jquery-weui.js"></script>
<スクリプト src="js/doT.min.js"></script>
<script src="js/mailList2.js"></script>、また、单選択多選択全選択、選択組等の効果もサポートされています。
Jquery は、ネットワーク プロセスに必要な重要な技術の 1 つです。Jquery は、プロトタイプを経たさらに優れた Javascript フレームであり、CSS3 と互換性があり、さまざまなブラウザーとも互換性があります。 HTML ドキュメント、イベント、アニメーション効果の実行をローカルで処理し、Web サイトとの AJAX 通信を提供するのが便利です。jQuery のさらに大きな利点は、そのドキュメントが完全に表示され、さまざまなアプリケーションでも利用できることです。 jQuery は、ユーザーの html 保持コードと html コンテンツを分離してコマンドを実行することができます。つまり、html ディレクトリに再度 js を挿入する必要はなく、必要なのは ID だけです。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
24 Nov 2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
 jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
30 Oct 2024
jQuery を使用してテキスト点滅アニメーションを実現するこのクエリでは、jQuery を使用して点滅するテキスト効果を作成するためのシンプルかつ効果的な方法を模索します。
 フェード効果またはスライド効果を備えた jQuery 画像スライダーを簡単に作成するにはどうすればよいですか?
フェード効果またはスライド効果を備えた jQuery 画像スライダーを簡単に作成するにはどうすればよいですか?
24 Nov 2024
フェード効果またはスライド効果を使用して jQuery 画像スライダーの作成を簡素化します経験豊富な開発者でも、jQuery を使い始めたばかりでも、クラフト...
 jQuery Mobile でコンテンツの高さを正確に計算してヘッダーとフッターの間のスペースを埋めるにはどうすればよいですか?
jQuery Mobile でコンテンツの高さを正確に計算してヘッダーとフッターの間のスペースを埋めるにはどうすればよいですか?
27 Dec 2024
jQuery Mobile を使用して Web ページのコンテンツの高さの計算を強化するjQuery のヘッダーとフッターの間のスペースを効果的に埋めるには...
 jQuery を使用して DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
jQuery を使用して DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
17 Nov 2024
jQuery での DOM 要素コンテンツの変更の検出jQuery のchange() 関数は、フォーム要素の変更を効果的に監視し、コンテンツを検出します。
 jQuery でマウス ホイール イベントをキャプチャするにはどうすればよいですか?
jQuery でマウス ホイール イベントをキャプチャするにはどうすればよいですか?
26 Oct 2024
jQuery でのマウス ホイール イベントのキャプチャjQuery は、スクロール イベントとは異なる特定のマウス ホイール イベントをキャプチャする効果的な方法を提供します。これ...
 ASP.NET UpdatePanels で jQuery のマウスオーバー効果を維持するにはどうすればよいですか?
ASP.NET UpdatePanels で jQuery のマウスオーバー効果を維持するにはどうすればよいですか?
03 Dec 2024
jQuery $(document).ready と UpdatePanels: 洗練された外観 jQuery を利用して UpdatePanel 内の要素にマウスオーバー効果を適用する場合、...
 jQuery の `change()` 関数を超えて DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
jQuery の `change()` 関数を超えて DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
19 Nov 2024
jQuery を使用した DOM 要素コンテンツの変更の検出jQuery のchange() 関数は、フォーム要素値の変更を効果的に検出します。しかし、もし...
 jQuery を使用して非フォーム DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
jQuery を使用して非フォーム DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
01 Dec 2024
jQuery を使用して DOM 要素の内容の変更を検出する jQuery のchange() 関数は、フォーム要素の変更を検出するのに効果的です。しかし、...


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER