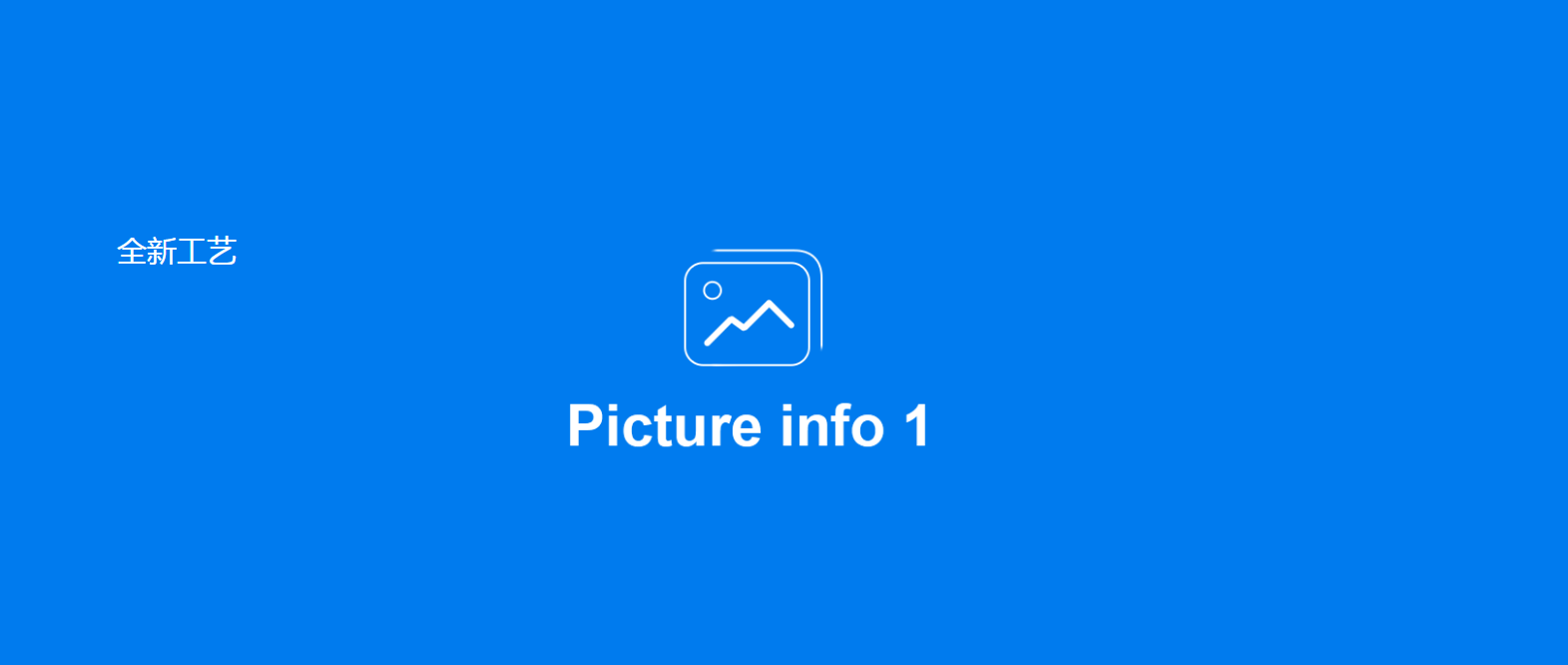
CSS3全画面画像の視差スクロール切り替え効果
CSS3をベースにした全画面画像の視差スクロール切り替えエフェクトと、Webページのスクロール視差切り替えコードです。
<スタイル>
* { パディング: 0; マージン: 0 }body { text-align: center; /*background-attachment:fixed;*/ width: 100%; }
#main { 幅: 100%; マージン: 自動 }
/*。ヘッダ{### 背景:#fff;
}*/
.header { 幅: 100%; 高さ: 1080px; オーバーフロー: 非表示; 位置: 相対; 背景: url("a1.png") 中央 中央 リピートなし; 背景添付: 固定; 背景サイズ: カバー; }
.header2 { 背景: url("a3.png") 中央 中央 繰り返しなし; 背景添付: 固定; 背景サイズ: 表紙; }
.text { 位置: 絶対; 上: 30%; 左: 300px; }
.text p { font-size: 30px; font-family: "Microsoft Yahei"; color: #fff; }
.bg-attachment { 背景: url("a2.png") 中央 中央 繰り返しなし; 背景-添付: 固定; 背景-サイズ: カバー; }
.bg-attachment .shadow { 幅: 100%; 高さ: 1080px; オーバーフロー: 非表示; マージン: 自動; }
.div2 { 背景: url("a4.png") 中央 中央 繰り返しなし; 背景添付: 固定; 背景サイズ: カバー; }
</style>
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 ストリップタグ以外の HTML 特殊文字コードを効果的に削除するにはどうすればよいですか?
ストリップタグ以外の HTML 特殊文字コードを効果的に削除するにはどうすればよいですか?
18 Oct 2024
効果的な HTML 特殊文字の削除:strip_tags を超えた拡張strip_tags は HTML タグを効果的に削除しますが、HTML 特殊文字コードが残る可能性があります。 「 」や「©」などのコードは、RSS フィード ファイルの保存を中断する可能性があります。
 CSS を使用して特定のボタンのマウス ホバー効果を無効にするにはどうすればよいですか?
CSS を使用して特定のボタンのマウス ホバー効果を無効にするにはどうすればよいですか?
27 Nov 2024
特定のボタンのマウス ホバー効果を無効にする CSSAiming を使用して、Web ページ内の特定のボタンのマウス ホバー効果を無効にすると、...
 Visual Studio C コードで特定の警告行を無効にするにはどうすればよいですか?
Visual Studio C コードで特定の警告行を無効にするにはどうすればよいですか?
28 Nov 2024
Visual Studio で特定の警告行を無効にする Visual Studio で、ハンドルされない例外やその他の特定のコンパイル エラーが発生した場合、...
 テンプレート関数メンバーの部分特殊化により「不完全な型の無効な使用」が発生するのはなぜですか?
テンプレート関数メンバーの部分特殊化により「不完全な型の無効な使用」が発生するのはなぜですか?
03 Dec 2024
部分的なテンプレート特殊化での「不完全な型の無効な使用」エラーテンプレート関数の部分的な特殊化を作成しようとすると...
 古いブラウザでも CSS を使用して背景のぼかし効果を作成する方法
古いブラウザでも CSS を使用して背景のぼかし効果を作成する方法
28 Oct 2024
CSS: Backdrop-Filter 要素の背景にぼかしやその他の効果を有効にする CSS 機能である PolyfillBackdrop-filter は、ほとんど残っています...
 CSS を使用して特定のボタンのホバー効果を無効にするにはどうすればよいですか?
CSS を使用して特定のボタンのホバー効果を無効にするにはどうすればよいですか?
23 Nov 2024
CSS クラスを使用して特定のボタンのホバー効果を無効にする...を使用して、特定のボタンのマウス ホバー効果を無効にするメソッドが必要です。
 メンバー関数の部分的なテンプレート特殊化により、C で「不完全な型の無効な使用」エラーが発生するのはなぜですか?
メンバー関数の部分的なテンプレート特殊化により、C で「不完全な型の無効な使用」エラーが発生するのはなぜですか?
02 Dec 2024
部分的なテンプレートの特殊化と「不完全な型の無効な使用」エラー C では、部分的なテンプレートの特殊化により、次のカスタマイズが可能になります。
 正規表現で Go 文字列をエスケープするにはどうすればよいですか?
正規表現で Go 文字列をエスケープするにはどうすればよいですか?
23 Nov 2024
正規表現で Go 文字列をエスケープするピリオド、ダッシュ、その他の一意の要素などの特殊文字を含む文字列との一致は次のようになります。
 CSS を使用して特定のボタンのホバー効果を無効にするにはどうすればよいですか?
CSS を使用して特定のボタンのホバー効果を無効にするにはどうすればよいですか?
16 Dec 2024
CSS クラスを使用して特定のボタンのホバー効果を無効にする無効にした状態を維持しながら、特定のボタンのマウス ホバー効果を無効にするには...


ホットツール Tags

Hot Tools

jQuery+Html5で美しい告白アニメーションコードを実現
jQuery + Html5 は美しい告白アニメーション コードを実装しており、アニメーション効果は素晴らしく、プログラマーの告白には必須です。

カップルのロマンチックな告白 js特撮コード
カップルのロマンチックな告白用の JS 特殊効果コードです。このような特殊効果は、結婚式の写真のウェブサイトで使用したり、個人のウェブサイトに配置したりできます。また、優れた特殊効果です。PHP 中国語 Web サイトのダウンロードを推奨します。

シンプルなJS愛の告白アーティファクト
シンプルなネイティブ JS 愛の告白アーティファクト

BunkerのHTML5パーティクルアニメーション表現効果
Bunker の HTML5 パーティクル アニメーション表現特殊効果コード。アニメーション特殊効果テキストはコード内で変更でき、テキスト入力をカスタマイズできるページを作成できます。非常に人気があるはずです。この HTML5 特殊効果は非常に美しいです。

jQuery レスポンシブ バックグラウンド ログイン インターフェイス テンプレート
jQuery レスポンシブ バックエンド ログイン インターフェイス テンプレート HTML ソース コード. ログイン ページは jQuery を使用してフォームを検証し、ユーザー名とパスワードが要件を満たしているかどうかを判断します. 通常、ログイン ページは企業 Web サイトまたはモール Web サイトで使用する必要があるページです. レスポンシブ バックエンドページ、ブラウザが拡大または縮小すると、ブラウザに応じて背景の画像のサイズが変更されます。 PHP中国語サイトはダウンロードをオススメします!