CSS3特殊効果マウスオーバーテキストタイトルスイッチ対応コンテンツコード
</head>
<本文>
<div class="デモ">
<div class="demo__content">
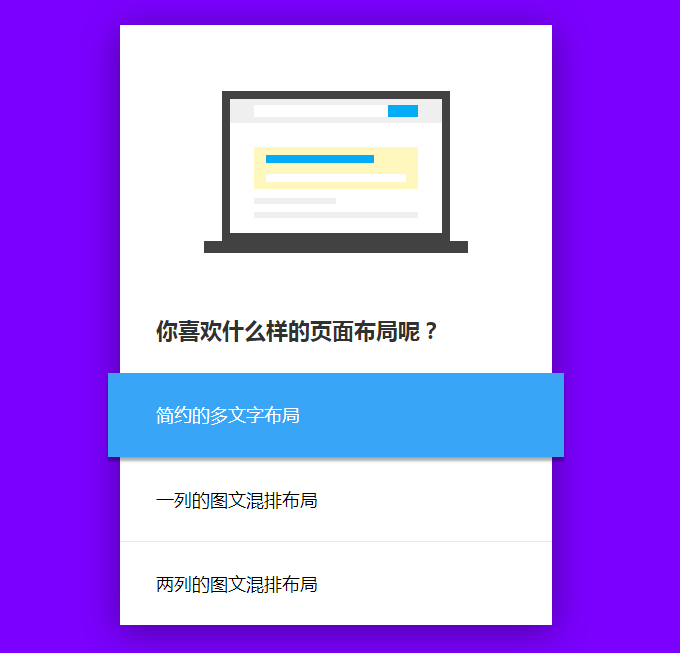
<h2 class="demo__Heading">どのようなページ レイアウトが好きですか? </h2>
<div class="demo__elems">
<div class="demo__elem Demon__elem-1">シンプルなマルチテキスト レイアウト</div>
<div class="demo__elem Demon__elem-2">グラフィックとテキストのレイアウトが混在する 1 列</div>
<div class="demo__elem Demon__elem-3">2 列のグラフィックスとテキスト レイアウト</div>
<span class="demo__hover Demon__hover-1"></span>
<span class="demo__hover Demon__hover-2"></span>
<span class="demo__hover Demon__hover-3"></span>
<div class="demo__highlighter">
<div class="demo__elems">
<div class="demo__elem">シンプルなマルチテキスト レイアウト</div>
& Lt; div クラス = "demo__elem" & gt; <div class="demo__elem">グラフィックとテキストのレイアウトが混在する 2 列</div>
</div>
</div>
<div class="demo__examples">
<div class="demo__examples-nb">
<div class="nb-inner">
<div class="example example-adv">
<div class="example-adv">
<div class="example-adv__top">
<div class="example-adv__top-search"></div>
<div class="example-adv__mid"></div>
;
</div>
</div>
<div class="サンプル example-web">
<div class="example-web__top"></div>
<div class="example-web__left"></div>
<div class="example-web__right">
<div class="example-web__right-line"></div>
<div class="example-web__right-line"></div>
<div class="example-web__right-line"></div>
<div class="example-web__right-line"></div>
<div class="example-web__right-line"></div>
<div class="example-web__right-line"></div>
</div>
</div>
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 ハードコードされた値を使用せずにレスポンシブ CSS3 マーキー効果を作成するにはどうすればよいですか?
ハードコードされた値を使用せずにレスポンシブ CSS3 マーキー効果を作成するにはどうすればよいですか?
06 Dec 2024
CSS3 のマーキー効果: テキスト適応のための特定の値の回避 CSS3 アニメーションでは、多くの場合、テキスト...
 CSS3 変換のみを使用してホバー時の画像ズーム効果を作成するにはどうすればよいですか?
CSS3 変換のみを使用してホバー時の画像ズーム効果を作成するにはどうすればよいですか?
28 Nov 2024
CSS3 Transform によるホバー時の CSS 画像ズーム効果画像をズームインするホバー効果の作成は、CSS3 の...
 CSS3 でフェードアウト効果を実現する方法: キーフレーム アニメーションとトランジション?
CSS3 でフェードアウト効果を実現する方法: キーフレーム アニメーションとトランジション?
27 Oct 2024
CSS3 トランジション - フェードアウト効果 CSS3 では、キーフレーム アニメーションを使用してフェードアウト効果を実現できます。しかし、それは...
 CSS3 トランジションを使用してフェードアウト効果を作成するにはどうすればよいですか?
CSS3 トランジションを使用してフェードアウト効果を作成するにはどうすればよいですか?
28 Oct 2024
CSS3 トランジション: フェードアウト効果の実現 CSS3 では、トランジションは動的な視覚効果を作成するための強力なツールを提供します。その効果の中には…
 ストリップタグ以外の HTML 特殊文字コードを効果的に削除するにはどうすればよいですか?
ストリップタグ以外の HTML 特殊文字コードを効果的に削除するにはどうすればよいですか?
18 Oct 2024
効果的な HTML 特殊文字の削除:strip_tags を超えた拡張strip_tags は HTML タグを効果的に削除しますが、HTML 特殊文字コードが残る可能性があります。 「 」や「©」などのコードは、RSS フィード ファイルの保存を中断する可能性があります。
 テキストの長さを調整できる動的 CSS マーキーを作成するには?
テキストの長さを調整できる動的 CSS マーキーを作成するには?
07 Dec 2024
適応可能なテキスト長を使用して動的なマーキー効果を作成する方法 CSS3 でマーキー効果を実現するにはアニメーションが必要ですが、特定の...
 CSS3 トランジションの開始と終了を検出するにはどうすればよいですか?
CSS3 トランジションの開始と終了を検出するにはどうすればよいですか?
11 Nov 2024
CSS3 トランジション イベントCSS3 トランジションは、Web ページにアニメーションや効果をシームレスに追加する方法を提供します。ただし、効果的に制御するには...
 CSS3 @keyframes を使用したスライドアップ アニメーションが機能しないのはなぜですか?
CSS3 @keyframes を使用したスライドアップ アニメーションが機能しないのはなぜですか?
28 Oct 2024
CSS3 トランジション - フェードアウト効果 CSS3 を使用すると、フェードアウト効果を簡単に実装して、ユーザー エクスペリエンスを向上させることができます。ところが、もし遭遇したら…
 古い IE ブラウザで CSS3 効果を模倣するにはどうすればよいですか?
古い IE ブラウザで CSS3 効果を模倣するにはどうすればよいですか?
28 Oct 2024
古い IE ブラウザで CSS3 効果の素晴らしさをエミュレートする CSS3 は Web デザインにスタイリッシュな効果を数多くもたらしますが、次のような従来のブラウザでは...


ホットツール Tags

Hot Tools

CSS テキストがハート型のアニメーション特殊効果に結合されます
CSS テキストがハート型のアニメーション特殊効果に結合されます

CSS3 SVG表現 花アニメーション 特殊効果
SS3 SVG 告白フラワーアニメーション特殊効果は、バレンタインデーのアニメーション特殊効果です。

CSS ショッピング モール Web サイトでは、左側のカテゴリのドロップダウン ナビゲーション メニュー コードが一般的に使用されます。
CSS ショッピング モール Web サイトでは、左側のカテゴリのドロップダウン ナビゲーション メニュー コードが一般的に使用されます。

jQuery+CSS3 バレンタインデーの愛の特殊効果
jQuery+CSS3 バレンタインデーの愛の特殊効果は、バレンタインデーのぶら下がって揺れるハートのアニメーションの特殊効果です。

CSS3 スプーンですくう もちむすび アニメーション 特殊効果
かわいいもちむすびの表情、もちむすびをすくうスプーンのアニメーション特撮