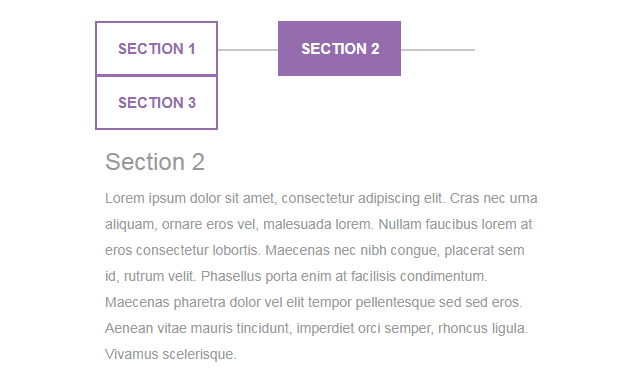
jQueryのスライディングオプションの効果
<style type="text/css">
.demo { パディング: 2em 0;背景: #fff; }
a:hover、a:focus { アウトライン: なし;テキスト装飾: なし。 }
.tab .nav-tabs { border-bottom: なし;位置: 相対的; }
.tab .nav-tabs li { margin-right: 60px; z インデックス: 1; }
.tab .nav-tabs li:after { content: "";幅: 100%;境界線: 1 ピクセルの実線 #ccc6c6;位置: 絶対;トップ: 50%;右: -60%; z インデックス: -1; }
.tab .nav-tabs li:last-child:after { border: none; }
.tab .nav-tabs li a { 表示: ブロック;パディング: 15 ピクセル 20 ピクセル;背景: #fff;フォントサイズ: 15px;フォントの太さ: 600;色: #956cae;テキスト変換: 大文字;境界半径: 0;右マージン: 0;ボーダー: 2px ソリッド #956cae;位置: 相対的;オーバーフロー: 非表示; z インデックス: 1;トランジション: すべての 0.3 は 0 を緩和します。 }
.tab .nav-tabs li.active a、.tab .nav-tabs li a:hover { color: #fff;ボーダー: 2px ソリッド #956cae; }
.tab .nav-tabs li a:after { content: "";表示ブロック;幅: 100%;高さ: 0;位置: 絶対;トップ: 0;左: 0; z インデックス: -1;トランジション: すべての 0.3 は 0 を緩和します。 }
.tab .nav-tabs li.active a:after、.tab .nav-tabs li a:hover:after { 高さ: 100%;背景: #956cae; }
.tab .tab-content { パディング: 20px 10px;マージントップ: 0;フォントサイズ: 14px;色: #999;行の高さ: 26px; }
.tab .tab-content h3 { フォントサイズ: 24px;マージントップ: 0; }
@media のみの画面と (最大幅: 767px) {
.tab .nav-tabs li { マージン: 0 25px 0 0; }
}
@media のみの画面と (最大幅: 479px) {
.tab .nav-tabs li { 幅: 100%;テキスト整列: 中央;マージン: 0 0 10px 0; }
.tab .nav-tabs li:after { width: 0;高さ: 100%;上: 自動;下: -60%;右: 50%。 }
}
</style>
これは、jQuery Bootstrap に基づいて実現されたスライド セレクション コードであり、厳密に平坦なプロパティ セレクション スイッチング機能、マウス停止時のアニメーション効果も備えています。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 CSS を使用して特定のボタンのマウス ホバー効果を無効にするにはどうすればよいですか?
CSS を使用して特定のボタンのマウス ホバー効果を無効にするにはどうすればよいですか?
27 Nov 2024
特定のボタンのマウス ホバー効果を無効にする CSSAiming を使用して、Web ページ内の特定のボタンのマウス ホバー効果を無効にすると、...
 CSS を使用して特定のボタンのホバー効果を無効にするにはどうすればよいですか?
CSS を使用して特定のボタンのホバー効果を無効にするにはどうすればよいですか?
23 Nov 2024
CSS クラスを使用して特定のボタンのホバー効果を無効にする...を使用して、特定のボタンのマウス ホバー効果を無効にするメソッドが必要です。
 OUTER JOIN の後の INNER JOIN は OUTER JOIN の効果を無効にしますか?
OUTER JOIN の後の INNER JOIN は OUTER JOIN の効果を無効にしますか?
09 Jan 2025
ネストされた SQL ステートメントの OUTER JOIN に対する INNER JOIN の影響 OUTER JOIN の後に INNER JOIN を使用すると、その効果が無効になるというのは本当ですか...
 CSS を使用して特定のボタンのホバー効果を無効にするにはどうすればよいですか?
CSS を使用して特定のボタンのホバー効果を無効にするにはどうすればよいですか?
16 Dec 2024
CSS クラスを使用して特定のボタンのホバー効果を無効にする無効にした状態を維持しながら、特定のボタンのマウス ホバー効果を無効にするには...
 古いブラウザでも CSS を使用して背景のぼかし効果を作成する方法
古いブラウザでも CSS を使用して背景のぼかし効果を作成する方法
28 Oct 2024
CSS: Backdrop-Filter 要素の背景にぼかしやその他の効果を有効にする CSS 機能である PolyfillBackdrop-filter は、ほとんど残っています...
 ストリップタグ以外の HTML 特殊文字コードを効果的に削除するにはどうすればよいですか?
ストリップタグ以外の HTML 特殊文字コードを効果的に削除するにはどうすればよいですか?
18 Oct 2024
効果的な HTML 特殊文字の削除:strip_tags を超えた拡張strip_tags は HTML タグを効果的に削除しますが、HTML 特殊文字コードが残る可能性があります。 「 」や「©」などのコードは、RSS フィード ファイルの保存を中断する可能性があります。
 iOS 7 のぼやけたオーバーレイ効果を CSS で再作成する方法
iOS 7 のぼやけたオーバーレイ効果を CSS で再作成する方法
30 Oct 2024
CSS を使用した iOS 7 のぼやけたオーバーレイ効果の再作成iOS 7 では、特定のオブジェクトに奥行きと視覚的な面白さを追加する、独特のぼやけたオーバーレイ効果が導入されました。
 CSS と JavaScript を使用して、マウス ホバー時に反転したテキストの色の効果を作成する方法
CSS と JavaScript を使用して、マウス ホバー時に反転したテキストの色の効果を作成する方法
30 Oct 2024
マウスホバー時にテキストの色を反転この効果には、カスタムの黒のカーソルがその上にあるときに黒のテキストの色が反転します。その方法は次のとおりです...
 jQuery はどのようにして HTML エンティティを効率的にデコードできるのでしょうか?
jQuery はどのようにして HTML エンティティを効率的にデコードできるのでしょうか?
08 Dec 2024
jQuery の Swift Assistance を使用した HTML エンティティの解読HTML エンティティの解読は、特殊文字を正しくレンダリングする上で重要な役割を果たします。


ホットツール Tags

Hot Tools

jQuery+Html5で美しい告白アニメーションコードを実現
jQuery + Html5 は美しい告白アニメーション コードを実装しており、アニメーション効果は素晴らしく、プログラマーの告白には必須です。

カップルのロマンチックな告白 js特撮コード
カップルのロマンチックな告白用の JS 特殊効果コードです。このような特殊効果は、結婚式の写真のウェブサイトで使用したり、個人のウェブサイトに配置したりできます。また、優れた特殊効果です。PHP 中国語 Web サイトのダウンロードを推奨します。

シンプルなJS愛の告白アーティファクト
シンプルなネイティブ JS 愛の告白アーティファクト

BunkerのHTML5パーティクルアニメーション表現効果
Bunker の HTML5 パーティクル アニメーション表現特殊効果コード。アニメーション特殊効果テキストはコード内で変更でき、テキスト入力をカスタマイズできるページを作成できます。非常に人気があるはずです。この HTML5 特殊効果は非常に美しいです。

jQuery レスポンシブ バックグラウンド ログイン インターフェイス テンプレート
jQuery レスポンシブ バックエンド ログイン インターフェイス テンプレート HTML ソース コード. ログイン ページは jQuery を使用してフォームを検証し、ユーザー名とパスワードが要件を満たしているかどうかを判断します. 通常、ログイン ページは企業 Web サイトまたはモール Web サイトで使用する必要があるページです. レスポンシブ バックエンドページ、ブラウザが拡大または縮小すると、ブラウザに応じて背景の画像のサイズが変更されます。 PHP中国語サイトはダウンロードをオススメします!