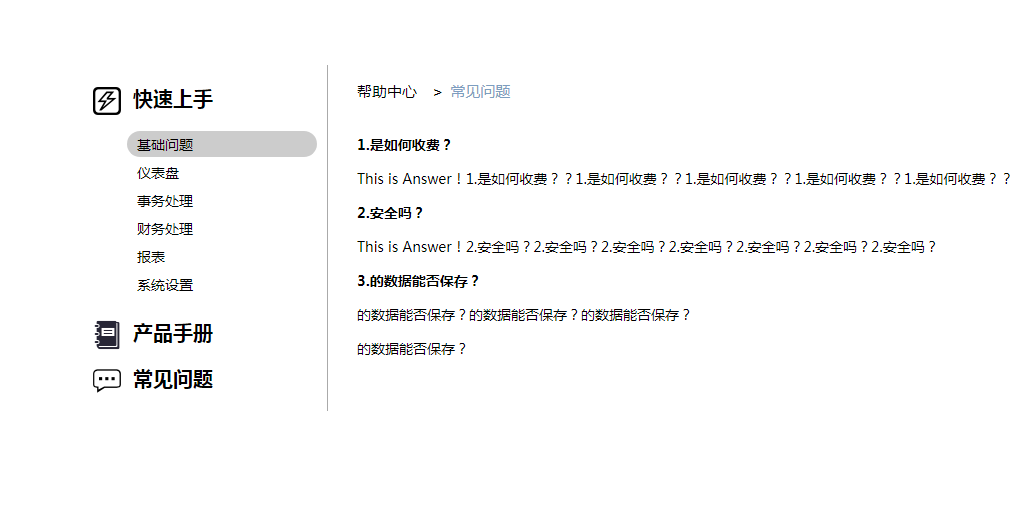
jQuery + 左タブメニューをクリックしてトグルコードを切り替えます
関数 myfunction(li,li_a,menu_tab){
li.click(function(){
varindex=$(this).index();
menu_tab.eq(index).addClass("active").siblings().removeClass("active");
li_a.removeClass("selected");
li_a.eq(index).addClass("selected").siblings().removeClass("selected");
});
}
myfunction($(".container .menu .ulmenu1 li"),$(".container .ulmenu1 li a"),$(".container .content .menu1 .tab"));
myfunction($(".container .menu .ulmenu2 li"),$(".container .ulmenu2 li a"),$(".container .content .menu2 .tab"));
myfunction($(".container .menu .ulmenu3 li"),$(".container .ulmenu3 li a"),$(".container .content .menu3 .tab"));
$(function(){ //ul/li的折叠效果
$(".menu > ul").eq(0).show();
$(".menu h3").click(function(){
//メニュー对应的タブ
$(".menu_tab > div").removeClass("active");
var val=($(this).next().attr('class'));
var menu_value=(val.substring(val.length-1));
$(".container .content .menu" menu_value " .tab:first-child").addClass("active");
$(".container .menu .ulmenu" menu_value " li>a").removeClass("selected");
$(".container .menu .ulmenu" menu_value " li a").eq(0).addClass("selected");//被選択中状態に設定します
$(this).next().stop().slideToggle();
$(this).siblings().next("ul").stop().slideUp();
});
});
これは、一部門jQueryの左側選択メニュー単位のポイント切り替えコードであり、ポイント左側選択メニュー単位で切り替えが可能です。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQueryを使用してクリック時に関数を切り替える方法?
jQueryを使用してクリック時に関数を切り替える方法?
09 Nov 2024
jQuery を使用したクリック時の関数の切り替え jQuery では、要素がクリックされたときに関数を切り替えるタスクを実行できます。
 jQueryを使用してクリック時に機能を切り替える方法?
jQueryを使用してクリック時に機能を切り替える方法?
08 Nov 2024
jQuery を使用したクリック時の関数の切り替えWeb ページ上の要素を操作するとき、多くの場合、条件に基づいてさまざまな動作をトリガーすることが望ましいです。
 jQueryを使用して要素クリックで2つの関数を切り替える方法?
jQueryを使用して要素クリックで2つの関数を切り替える方法?
09 Nov 2024
jQuery のクリックによる 2 つの関数の切り替え要素が 1 回クリックされたか複数回クリックされたかに基づいて、異なるアクションを実行する必要がありますか?ここに...
 ボタンをクリックしたときに jQuery で CSS スタイルを切り替えるにはどうすればよいですか?
ボタンをクリックしたときに jQuery で CSS スタイルを切り替えるにはどうすればよいですか?
14 Nov 2024
jQuery Toggle CSSこの質問では、ユーザーがボタンをクリックしたときに 2 つの CSS スタイルを切り替える JavaScript トグルが必要です。最初のクリックは…
 Pure JavaScript を使用してクラスを切り替え、jQuery コードをバニラ JS に変換する方法
Pure JavaScript を使用してクラスを切り替え、jQuery コードをバニラ JS に変換する方法
21 Oct 2024
Pure JavaScript でのクラスの切り替え: jQuery を Vanilla に変換する JSjQuery は、DOM 要素の操作などの一般的なタスクを簡素化するための人気のある JavaScript ライブラリです。ただし、純粋な JavaScript を使用すると、より優れた制御と柔軟性が得られます。 Th
 jQuery を使用してアクティブなメニュー項目を管理するために、クリック時に CSS クラスを切り替えるにはどうすればよいですか?
jQuery を使用してアクティブなメニュー項目を管理するために、クリック時に CSS クラスを切り替えるにはどうすればよいですか?
25 Nov 2024
jQuery を使用したクリック時の CSS クラスの切り替えjQuery を使用してクリック イベント時に CSS クラスを動的に追加および削除するには、次のことを調べてみましょう。
 jQuery はどのようにして CSS スタイルシートを動的に切り替えることができますか?
jQuery はどのようにして CSS スタイルシートを動的に切り替えることができますか?
09 Dec 2024
jQuery を使用した動的スタイルシートの切り替えWeb 開発における一般的なタスクは、ユーザーが切り替えによって Web サイトの外観を変更できるようにすることです。
 jQuery の toggle() メソッドを使用して CSS クラスを切り替えるにはどうすればよいですか?
jQuery の toggle() メソッドを使用して CSS クラスを切り替えるにはどうすればよいですか?
12 Nov 2024
jQuery を使用して CSS クラスを切り替える方法?ユーザー インターフェイスを使用する場合、多くの場合、ユーザーに基づいて異なる CSS スタイルを切り替える必要があります。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER