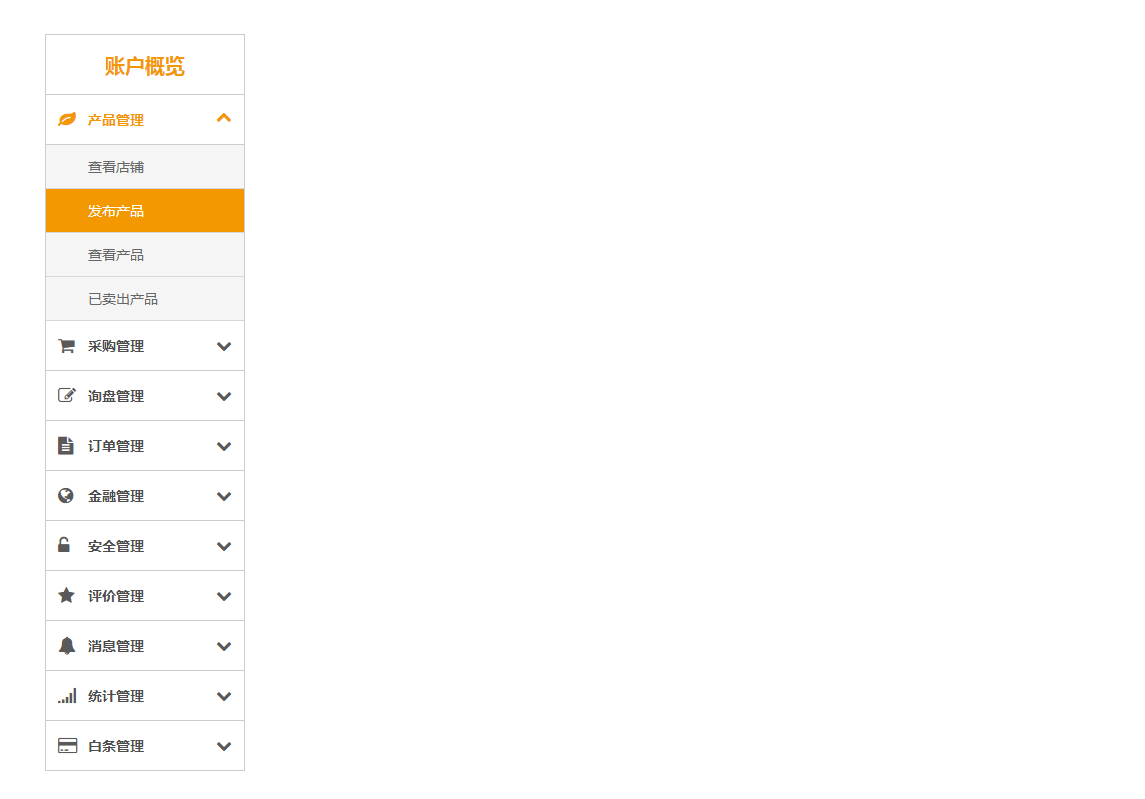
CSS3 左アコーディオン メニュー効果
<html>
<頭>
<メタ文字セット="UTF-8">
<title>jQuery 左アコーディオン メニュー コード </title>
<!-- アイコノス -->
<link rel="stylesheet" type="text/css" href="css/font-awesome.min.css">
<link rel="stylesheet" href="css/leftnav.css" media="screen" type="text/css">
</head>
<body style="パディング: 100px;">
<div class="account-l fl">
<a class="list-title">アカウント概要</a>
<ul id="アコーディオン" class="アコーディオン">
<li>
<div class="link"><i class="fa fa-leaf"></i>製品管理<i class="fa fa-chevron-down"></i> < ;/div>
<ul class="サブメニュー">
<li id="ショップ"><a>ショップを見る</a></li>
<li id="publicproducts"><a>製品を公開</a></li>
<li id="製品リスト"><a>製品を見る</a></li>
<li id="mysaled"><a>販売済み商品</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-shopping-cart"></i>購買管理<i class="fa fa-chevron-down"></ i> ;</div>
<ul class="サブメニュー">
<li id="publishpurchase"><a>購入を公開</a></li>
<li id="postneeds"><a>購入を見る</a></li>
<li id="getneeds"><a>見積書を受け取りました</a></li>
<li id="mypricesheet"><a>私の見積</a></li>
<li id="concernshop"><a>フォロー中の店舗</a></li>
<li id="concerngood"><a>次の項目</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-pencil-square-o"></i>問い合わせ管理<i class="fa fa-chevron-down"> < /i>
<ul class="サブメニュー">
<li id="buyerxunpanlist"><a>問い合わせを受け取りました</a></li>
<li id="publishrequire"><a>私の質問</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-file-text"></i>注文管理<i class="fa fa-chevron-down"></ i> ;</div>
<ul class="サブメニュー">
<li id="myorder"><a>私の注文</a></li>
<li id="myrefund"><a>払い戻し申請</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-globe"></i>財務管理<i class="fa fa-chevron-down"></i> < ;/div>
<ul class="サブメニュー">
<li id="myloan"><a>私のローン</a></li>
<li id="financialmanage"><a>要件申請</a></li>
<li id="myapplication"><a>私のアプリケーション</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-unlock-alt"></i>セキュリティ管理<i class="fa fa-chevron-down"></ i> ;</div>
<ul class="サブメニュー">
<li id="basecomInfo"><a>基本情報</a></li>
<li id="authenchange"><a>認証情報</a></li>
<li id="phoneAuth"><a>携帯電話認証</a></li>
<li id="bankCardAuth"><a>銀行カード認証</a></li>
<li id="emailAuth"><a>メール認証</a></li>
<li id="passwordmodify"><a>パスワードの変更</a></li>
<li id="paymentpsdmodify"><a>支払いパスワード</a></li>
<li id="住所"><a>配送先住所</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-star"></i>レビュー管理<i class="fa fa-chevron-down"></i> < ;/div>;
<ul class="サブメニュー">
<li id="usercomments"><a>私のレビュー</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-bell"></i>メッセージ管理<i class="fa fa-chevron-down"></i> < ;/div>
<ul class="サブメニュー">
<li id="mymsg"><a>私のメッセージ</a></li>
</ul>
</li>
<!--空き状況に応じて -->
<li>
<div class="link"><i class="fa fa-signal"></i>統計管理<i class="fa fa-chevron-down"></i> < ;/div>
<ul class="サブメニュー">
<li id="censusmanager"><a>月間取引高</a></li>
<li id="statisticmanager"><a>月間注文量</a></li>
</ul>
</li>
<li>
<div class="link"><i class="fa fa-credit-card"></i>白条管理<i class="fa fa-chevron-down"></ i> ;</div>
<ul class="サブメニュー">
<li id="oweindex"><a>白条を開く</a></li>
<li id="myIous"><a>私の白条</a></li>
<li id="louorderlist"><a>注文リスト</a></li>
</ul>
</li>
</ul>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src='js/leftnav.js'></script>
</div>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</本文>
</html>
これは CSS3 左アコーディオン メニュー効果です。必要な友達は直接ダウンロードできます。その他の特殊効果コードは、PHP 中国語 Web サイトで見つけることができます。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 ハードコードされた値を使用せずにレスポンシブ CSS3 マーキー効果を作成するにはどうすればよいですか?
ハードコードされた値を使用せずにレスポンシブ CSS3 マーキー効果を作成するにはどうすればよいですか?
06 Dec 2024
CSS3 のマーキー効果: テキスト適応のための特定の値の回避 CSS3 アニメーションでは、多くの場合、テキスト...
 CSS3 変換のみを使用してホバー時の画像ズーム効果を作成するにはどうすればよいですか?
CSS3 変換のみを使用してホバー時の画像ズーム効果を作成するにはどうすればよいですか?
28 Nov 2024
CSS3 Transform によるホバー時の CSS 画像ズーム効果画像をズームインするホバー効果の作成は、CSS3 の...
 CSS3 でフェードアウト効果を実現する方法: キーフレーム アニメーションとトランジション?
CSS3 でフェードアウト効果を実現する方法: キーフレーム アニメーションとトランジション?
27 Oct 2024
CSS3 トランジション - フェードアウト効果 CSS3 では、キーフレーム アニメーションを使用してフェードアウト効果を実現できます。しかし、それは...
 CSS3 トランジションを使用してフェードアウト効果を作成するにはどうすればよいですか?
CSS3 トランジションを使用してフェードアウト効果を作成するにはどうすればよいですか?
28 Oct 2024
CSS3 トランジション: フェードアウト効果の実現 CSS3 では、トランジションは動的な視覚効果を作成するための強力なツールを提供します。その効果の中には…
 ストリップタグ以外の HTML 特殊文字コードを効果的に削除するにはどうすればよいですか?
ストリップタグ以外の HTML 特殊文字コードを効果的に削除するにはどうすればよいですか?
18 Oct 2024
効果的な HTML 特殊文字の削除:strip_tags を超えた拡張strip_tags は HTML タグを効果的に削除しますが、HTML 特殊文字コードが残る可能性があります。 「 」や「©」などのコードは、RSS フィード ファイルの保存を中断する可能性があります。
 テキストの長さを調整できる動的 CSS マーキーを作成するには?
テキストの長さを調整できる動的 CSS マーキーを作成するには?
07 Dec 2024
適応可能なテキスト長を使用して動的なマーキー効果を作成する方法 CSS3 でマーキー効果を実現するにはアニメーションが必要ですが、特定の...
 CSS3 トランジションの開始と終了を検出するにはどうすればよいですか?
CSS3 トランジションの開始と終了を検出するにはどうすればよいですか?
11 Nov 2024
CSS3 トランジション イベントCSS3 トランジションは、Web ページにアニメーションや効果をシームレスに追加する方法を提供します。ただし、効果的に制御するには...
 CSS3 @keyframes を使用したスライドアップ アニメーションが機能しないのはなぜですか?
CSS3 @keyframes を使用したスライドアップ アニメーションが機能しないのはなぜですか?
28 Oct 2024
CSS3 トランジション - フェードアウト効果 CSS3 を使用すると、フェードアウト効果を簡単に実装して、ユーザー エクスペリエンスを向上させることができます。ところが、もし遭遇したら…
 古い IE ブラウザで CSS3 効果を模倣するにはどうすればよいですか?
古い IE ブラウザで CSS3 効果を模倣するにはどうすればよいですか?
28 Oct 2024
古い IE ブラウザで CSS3 効果の素晴らしさをエミュレートする CSS3 は Web デザインにスタイリッシュな効果を数多くもたらしますが、次のような従来のブラウザでは...


ホットツール Tags

Hot Tools

CSS テキストがハート型のアニメーション特殊効果に結合されます
CSS テキストがハート型のアニメーション特殊効果に結合されます

CSS3 SVG表現 花アニメーション 特殊効果
SS3 SVG 告白フラワーアニメーション特殊効果は、バレンタインデーのアニメーション特殊効果です。

CSS ショッピング モール Web サイトでは、左側のカテゴリのドロップダウン ナビゲーション メニュー コードが一般的に使用されます。
CSS ショッピング モール Web サイトでは、左側のカテゴリのドロップダウン ナビゲーション メニュー コードが一般的に使用されます。

jQuery+CSS3 バレンタインデーの愛の特殊効果
jQuery+CSS3 バレンタインデーの愛の特殊効果は、バレンタインデーのぶら下がって揺れるハートのアニメーションの特殊効果です。

CSS3 スプーンですくう もちむすび アニメーション 特殊効果
かわいいもちむすびの表情、もちむすびをすくうスプーンのアニメーション特撮