H5画像の全体または部分拡大効果
<html lang="zh">
<頭>
<メタ文字セット="UTF-8">
<meta http-equiv="X-UA 互換" content="IE=edge,chrome=1">
<meta name="viewport" content="user-scalable=no、width=device-width、initial-scale=1">
<title>jQuery图片整张または局部放大代コード </title>
<link rel="stylesheet" href="css/bootstrap.min.css" />
<link rel="stylesheet" href="src/css/mag.css" />
<link rel="stylesheet" href="src/theme/default.css" />
<link rel="stylesheet" href="css/index.css" />
<style type="text/css">
.controls-btns ボタン{
色: #333;
}
.mt50{マージントップ: 50px;}
</style>
</head>
<本文>
<div class="コンテナ mt50">
<メイン>
<div class="row mag-eg-row">
<div class="colcol-md-6">
<div class="mag-eg-el-wrap img-thumbnail">
<div class="プロポーション">
<div mag-thumb="inner" class="mag-eg-el">
<img src="img/alley/500x300.jpg" />
</div>
<div mag-zoom="inner" class="mag-eg-el">
<img src="img/alley/1000x600.jpg" />
</div>
<div class="filler"></div>
</div>
</div>
</div>
<div class="colcol-md-6">
<div class="mag-eg-doc">
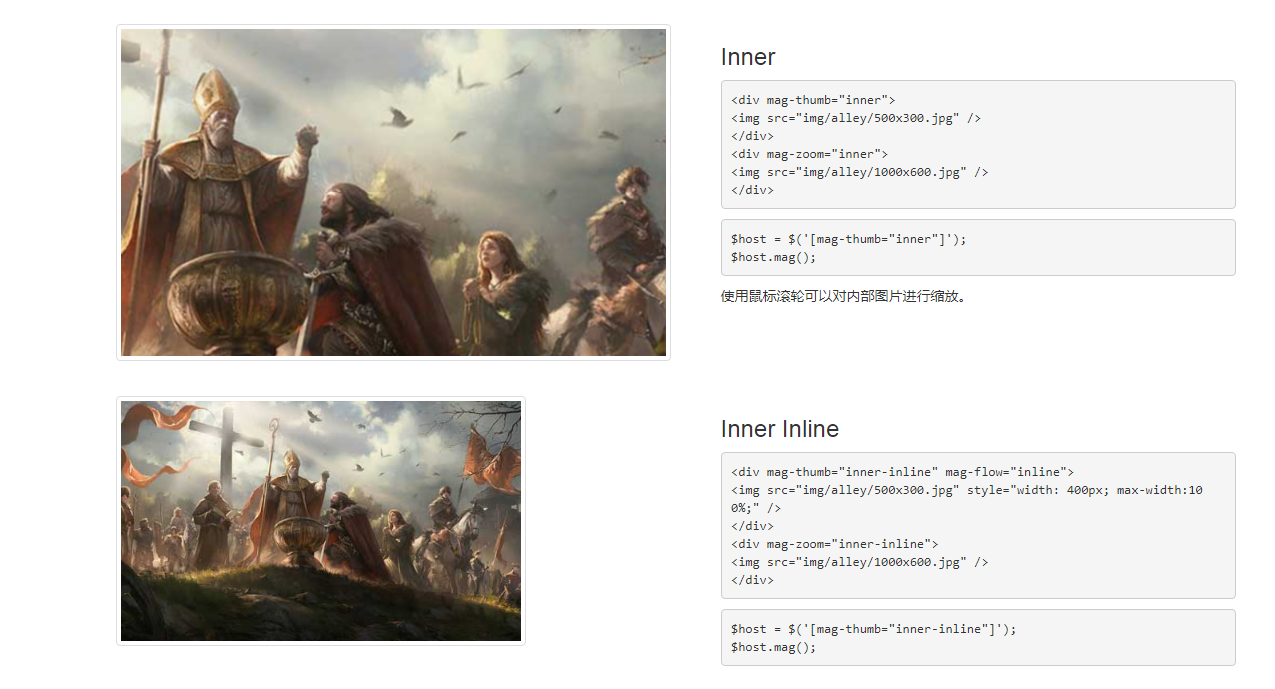
<h3>内側</h3>
<pre><code class="lang-html"><!--
--><div mag-thumb="inner">
<img src="img/alley/500x300.jpg" />
</div>
<div mag-zoom="inner">
<img src="img/alley/1000x600.jpg" />
</div><!--
--></code></pre>
<pre><code class="lang-js"><!--
-->$host = $('[mag-thumb="inner"]');
$host.mag();<!--
--></code></pre>
<p>マウスマークを使用すると、内部の画像を拡大できます。 </div>
</div>
</div>
<div class="row mag-eg-row">
<div class="colcol-md-6">
<div class="mag-eg-el-wrap">
<div class="img-thumbnail">
<div mag-thumb="inner-inline" mag-flow="inline" class="mag-eg-el">
<img src="img/alley/500x300.jpg" style="幅: 400px; 最大幅: 100%; 高さ: 自動" />
</div>
<div mag-zoom="inner-inline" class="mag-eg-el">
<img src="img/alley/1000x600.jpg" />
</div>
</div>
</div>
</div>
<div class="colcol-md-6">
<div class="mag-eg-doc">
<h3>内側インライン</h3>
<pre><code class="lang-html"><!--
--> <img src="img/alley/500x300.jpg"スタイル="幅: 400ピクセル;最大幅:100%;" />
</div>
<div mag-zoom="inner-inline">
<img src="img/alley/1000x600.jpg" />
</div><!--
--></code></pre>
<pre><code class="lang-js"><!--
-->$host = $('[mag-thumb="inner-inline"]');
$host.mag();<!--
--></code></pre>
</div>
</div>
</div>
<div class="row mag-eg-row">
<div class="colcol-md-6">
<div class="mag-eg-el-wrap img-thumbnail">
<div class="プロポーション">
<div mag-thumb="outer" class="mag-eg-el">
<img src="img/rieti/500x334.jpg" />
</div>
<div class="filler"></div>
</div>
</div>
<div class="mag-eg-el-wrap img-thumbnail" style="height:auto;width:auto">
<div style="高さ: 300px; 幅: 300px">
<div mag-zoom="outer" class="mag-eg-el" style="float: right;position:relative;overflow:hidden;">
<img src="img/rieti/full.jpg" />
</div>
</div>
</div>
</div>
<div class="colcol-md-6">
<div class="mag-eg-doc">
<h3>外側</h3>
<pre><code class="lang-html"><!--
--><div mag-thumb="アウター">
<img src="img/alley/500x300.jpg" />
</div>
<div style="幅: 300px;高さ: 300px;">
<div mag-zoom="外側">
<img src="img/alley/1000x600.jpg" />
</div>
</div><!--
--></code></pre>
<pre><code class="lang-js"><!--
-->$host = $('[mag-thumb="outer"]');
$host.mag({
モード: '外側',
比率: 1 / 1.6
});
</code></pre>
<p>マウスマークを使用すると、外部画像を圧縮できます。 </div>
</div>
</div>
<div class="row mag-eg-row">
<div class="colcol-md-6">
<div class="mag-eg-el-wrap img-thumbnail">
<div class="プロポーション">
<div mag-thumb="outer-drag" class="mag-eg-el">
<img src="img/rieti/500x334.jpg" />
</div>
<div class="filler"></div>
</div>
</div>
<div class="mag-eg-el-wrap img-thumbnail">
<div class="プロポーション">
<div mag-zoom="outer-drag" class="mag-eg-el" style="float: right;">
<img src="img/rieti/full.jpg" />
</div>
<div class="filler"></div>
</div>
</div>
</div>
<div class="colcol-md-6">
<div class="mag-eg-doc">
<h3>外側のドラッグ</h3>
<pre><code class="lang-html"><!--
--><div mag-thumb="outer-drag">
<img src="img/alley/500x300.jpg" />
</div>
<div mag-zoom="outer-drag">
<img src="img/alley/1000x600.jpg" />
</div>
<!--
--></code></pre>
<pre><code class="lang-js"><!--
-->$host = $('[mag-thumb="outer-drag"]');
$host.mag({
モード: '外側',
位置: 'ドラッグ',
トグル: false
});<!--
--></code></pre>
<p>マウスマークを使用すると、外部画像を圧縮できます。 </div>
</div>
</div>
<div class="row mag-eg-row">
<div class="colcol-md-6">
<div class="mag-eg-el-wrap img-thumbnail">
<div class="プロポーション">
<div mag-thumb="drag" class="mag-eg-el">
<img src="img/rieti/500x334.jpg" />
</div>
<div mag-zoom="drag" class="mag-eg-el">
<img src="img/rieti/full.jpg" />
</div>
<div class="filler"></div>
</div>
</div>
</div>
<div class="colcol-md-6">
<div class="mag-eg-doc">
<h3>ドラッグ</h3>
<pre><code class="lang-html"><!--
--><div mag-thumb="ドラッグ">
<img src="img/alley/500x300.jpg" />
</div>
<div mag-zoom="ドラッグ">
<img src="img/alley/1000x600.jpg" />
</div><!--
--></code></pre>
<pre><code class="lang-js"><!--
-->$host = $('[mag-thumb="ドラッグ"]');
$host.mag({
位置: 'ドラッグ',
トグル: false
});<!--
--></code></pre>
<p>マウスマークを使用すると、写真を縮小できます。 </div>
</div>
</div>
<div class="row mag-eg-row" id="コントロール">
<div class="colcol-md-6">
<div class="mag-eg-el-wrap img-thumbnail">
<div class="プロポーション">
<div mag-thumb="コントロール" class="mag-eg-el">
<img src="img/rieti/500x334.jpg" />
</div>
<div mag-zoom="コントロール" class="mag-eg-el">
<img src="img/rieti/full.jpg" />
</div>
<div class="filler"></div>
</div>
</div>
<div mag-ctrl="コントロール" class="controls-btns">
<button class="mag-eg-ctrl-zoom-out" mag-ctrl-zoom-by="-0.5">-</button>
<button class="mag-eg-ctrl-zoom-in" mag-ctrl-zoom-by="0.5"> </ボタン>
<button class="mag-eg-ctrl-move-up" mag-ctrl-move-by-y="-0.5">^</button>
<button class="mag-eg-ctrl-move-down" mag-ctrl-move-by-y="0.5">v</button>
<button class="mag-eg-ctrl-move-left" mag-ctrl-move-by-x="-0.5"><</button>
<button class="mag-eg-ctrl-move-right" mag-ctrl-move-by-x="0.5">></button>
<button class="mag-eg-ctrl-fullscreen" mag-ctrl-fullscreen>[ ]</button>
<button class="mag-eg-ctrl-destroy" mag-ctrl-destroy>destroy</button>
</div>
</div>
<div class="colcol-md-6">
<div class="mag-eg-doc">
<h3><a href="#controls">コントロール</a></h3>
<pre><code class="lang-html"><!--
--><スクリプト src="src/js/mag-control.js"></script>
<div mag-thumb="コントロール">
<img src="img/alley/500x300.jpg" />
</div>
<div mag-zoom="コントロール">
<img src="img/alley/1000x600.jpg" />
</div>
<div mag-ctrl="コントロール">
<button mag-ctrl-zoom-by="-0.5">-</button>
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 ストリップタグ以外の HTML 特殊文字コードを効果的に削除するにはどうすればよいですか?
ストリップタグ以外の HTML 特殊文字コードを効果的に削除するにはどうすればよいですか?
18 Oct 2024
効果的な HTML 特殊文字の削除:strip_tags を超えた拡張strip_tags は HTML タグを効果的に削除しますが、HTML 特殊文字コードが残る可能性があります。 「 」や「©」などのコードは、RSS フィード ファイルの保存を中断する可能性があります。
 文字列から HTML 特殊文字を効果的に削除するにはどうすればよいですか?
文字列から HTML 特殊文字を効果的に削除するにはどうすればよいですか?
18 Oct 2024
文字列から HTML 特殊文字を削除する RSS フィードを作成するときは、互換性を確保するために HTML タグと特殊文字を削除することが重要です。 strip_tags() はタグを効果的に削除しますが、多くの場合、HTML 特殊文字が残ります。
 CSS を使用して特定のボタンのマウス ホバー効果を無効にするにはどうすればよいですか?
CSS を使用して特定のボタンのマウス ホバー効果を無効にするにはどうすればよいですか?
27 Nov 2024
特定のボタンのマウス ホバー効果を無効にする CSSAiming を使用して、Web ページ内の特定のボタンのマウス ホバー効果を無効にすると、...
 テンプレート関数メンバーの部分特殊化により「不完全な型の無効な使用」が発生するのはなぜですか?
テンプレート関数メンバーの部分特殊化により「不完全な型の無効な使用」が発生するのはなぜですか?
03 Dec 2024
部分的なテンプレート特殊化での「不完全な型の無効な使用」エラーテンプレート関数の部分的な特殊化を作成しようとすると...
 CSS を使用して特定のボタンのホバー効果を無効にするにはどうすればよいですか?
CSS を使用して特定のボタンのホバー効果を無効にするにはどうすればよいですか?
23 Nov 2024
CSS クラスを使用して特定のボタンのホバー効果を無効にする...を使用して、特定のボタンのマウス ホバー効果を無効にするメソッドが必要です。
 Python の os.system() 呼び出しでファイル名と引数を安全にエスケープするにはどうすればよいですか?
Python の os.system() 呼び出しでファイル名と引数を安全にエスケープするにはどうすればよいですか?
28 Oct 2024
os.system() 呼び出しのエスケープos.system() 呼び出しのファイル名と引数をエスケープし、さまざまな操作で特殊文字を効果的に処理するには...
 CSS を使用して特定のボタンのホバー効果を無効にするにはどうすればよいですか?
CSS を使用して特定のボタンのホバー効果を無効にするにはどうすればよいですか?
16 Dec 2024
CSS クラスを使用して特定のボタンのホバー効果を無効にする無効にした状態を維持しながら、特定のボタンのマウス ホバー効果を無効にするには...
 文字列から特殊文字を削除する最も効率的な方法は何ですか?
文字列から特殊文字を削除する最も効率的な方法は何ですか?
29 Dec 2024
文字列から特殊文字を削除する最も効率的なアプローチ ソフトウェア開発では、文字列内で特殊文字を処理することが不可欠です。


ホットツール Tags

Hot Tools

HTML5 キャンバスの心ときめくアニメーション特殊効果
HTML5 キャンバスのハートのはためきアニメーション特殊効果は、ブラウザで直接開いてハートを確認できる生成されたアニメーションです。

H5 パンダバウンスゲームのソースコード
HTML5 Mobile Panda もクレイジーなゲームのソース コードです。ゲームの説明: 画面を長押ししてパンダのバネの強さを調整し、石柱にジャンプします。川に落ちたらゲーム終了です。

HTML5 バレンタインデー ボックス アニメーションの特殊効果
svgをベースに、バレンタインデーのラブボックスギフトを開けるアニメーションと、ラブボックスアニメーションの特殊効果を描画します。

H5 3D ローリング ボール ゲームのソース コード
HTML5 クールな 3D ボールローリングモバイルゲームコードのダウンロード。ゲーム紹介: カラー ボールが転がり、マウスまたは携帯電話のタッチ スクリーンでカラー ボールをドラッグすることで、カラー ボールの現在のトラックを制御します。シンプルで操作しやすいモバイルゲームのソースコードです。