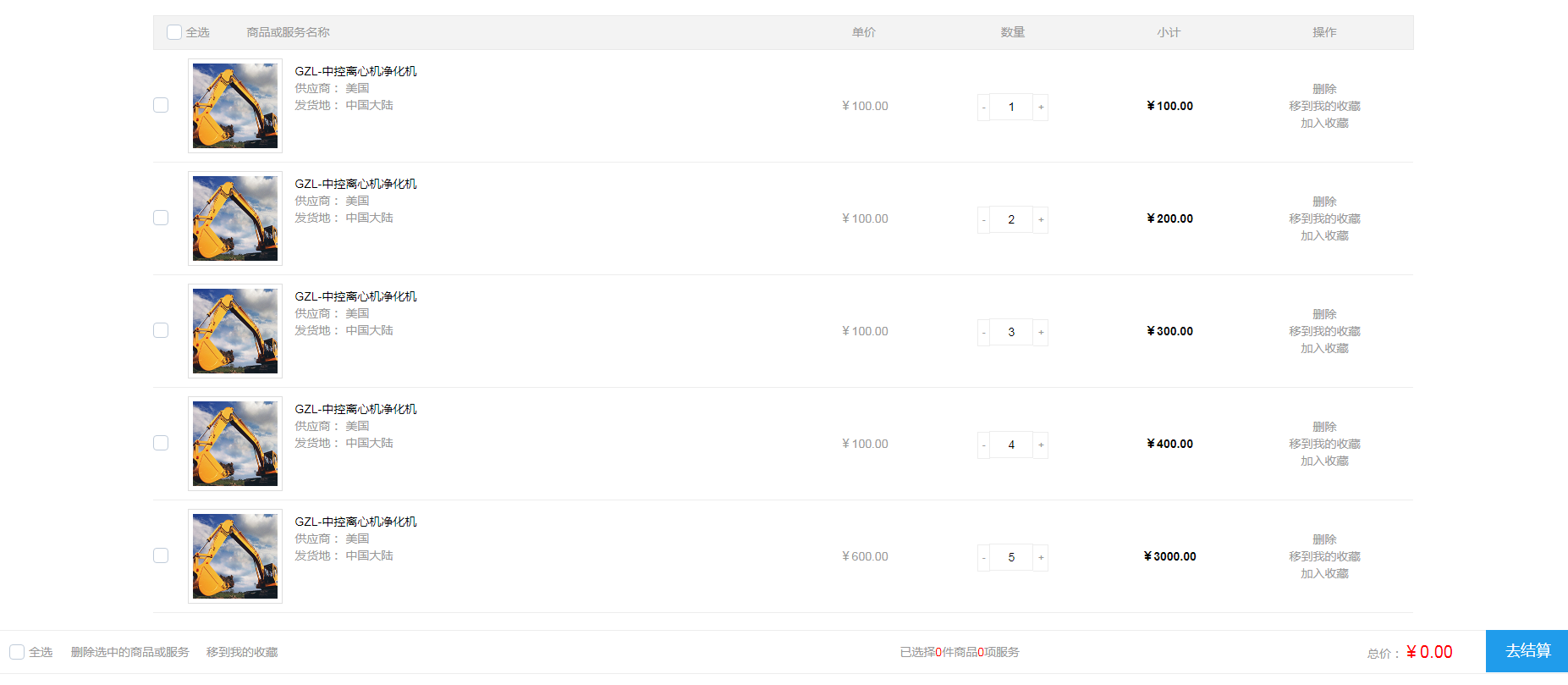
ショッピングカート商品の累計決済効果
<!DOCTYPE html>
<html>
<頭>
<メタ文字セット="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0, user-scalable=no">
<title>vue购物车商品累積加结算代码 </title>
<!--css 引用-->
<link rel="stylesheet" href="js/layui/css/layui.css" />
<link rel="stylesheet" href="js/eleme-ui/index.css" />
<link rel="stylesheet" href="css/ShoppingCart.css" />
</head>
<本文>
<!-- 主な内容 -->
<div class="row " id="myVue" v-cloak>
<div class="col-lg-10col-lg-offset-1" >
<div class="layui-form">
<table class="ShopCartTable レイアウトテーブル">
<頭>
<tr>
<th class="selectLeft">
<テンプレート>
<el-checkbox @change="checkedAllBtn(checkedAll)" v-model="checkedAll">全选</el-checkbox>
</テンプレート>
<span class="selectLeftGoods">商品またはサービス名</span>
</th>
<th>单价</th>
<th>数量</th>
<th>小计</th>
<th>操作</th>
</tr>
</頭>
<本体>
<tr v-for="(tabledatas,index) in shopTableDatas">
<td class="selectLeft">
<テンプレート>
<el-checkbox @change="checkedRadioBtn(tabledatas)" v-model="tabledatas.checked"></el-checkbox>
</テンプレート>
<span class="goodName">
<img class="goodImg" :src="tabledatas.src" />
</span>
<span class="goodName 商品名">
<h2 class="goodname" v-text="tabledatas.name"></h2>
<p class="グッドゲイリー">
<span>供应商:</span>
<span v-text="tabledatas.supplier"></span>
</p>
<p class="グッドゲイリー">
<span>発行地:</span>
<span v-text="tabledatas.ConPlace"></span>
</p>
</span>
</td>
<td class="danPrice">{{tabledatas.price | MoneyFiler}}</td>
<td>
<i @click="goodNum(tabledatas,-1)" class="fa deleteBtn" aria-hidden="true">-</i>
<input v-model="tabledatas.num" type="text" class="form-control numInput" aria-label="...">
<i @click="goodNum(tabledatas,1)" class="fa addBtn" aria-hidden="true"> </i>
</td>
<td>
<p class="totalPrice">{{tabledatas.price*tabledatas.num | MoneyFiler}}</p>
</td>
<td class="功能">
<p class="deletegoods" @click="alertRadio(index)">删除</p>
<p @click="alertmovesSavegoods(index)">我の收藏</p>
<テンプレート v-if="tabledatas.saveandremove">
<p @click="tabledatas.saveandremove = false">追加收藏</p>
</テンプレート>
<テンプレート v-else>
<p :class="{'saveCheck':!tabledatas.saveandremove}" @click="tabledatas.saveandremove = true">取消收藏</p>
</テンプレート>
</td>
</tr>
</tbody>
</テーブル>
<div class="行テーブルフッター">
<テンプレート>
<el-checkbox style="padding-left:16px" @change="checkedAllBtn(checkedAll)" v-model="checkedAll">全选</el-checkbox>
</テンプレート>
<span class="removeMuch" @click="alertMuch">删除选中の商品またはサービス</span>
<span class="removeSaves" @click="alertMuchgoods">移へ我的收藏</span>
<span class="servicenum">已选择<span class="goodsNum">{{goodsNum}}</span>件商品<span class="goodsNum">{{serviceNum}}< ;/span>项服务</span>
<span class="totalclassPoin">总价:<span class="totalMoneyClass">{{totalMoney | MoneyFiler}}</span></span>
<span @click="saveData" class="SettlementBtn">去结算</span>
</div>
</div>
</div>
</div>
<!--js 引用 -->
<script type="text/javascript" src="js/vue/vue.min.js" ></script>
<script type="text/javascript" src="js/eleme-ui/index.js" ></script>
<script type="text/javascript" src="js/ShoppingCart.js" ></script>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</本文>
</html>
これは j ショッピング カート製品の累積決済効果です。必要な友人は直接ダウンロードして使用できます。その他の特殊効果コードは PHP 中国語 Web サイトで見つけることができます。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 CSS を使用して特定のボタンのマウス ホバー効果を無効にするにはどうすればよいですか?
CSS を使用して特定のボタンのマウス ホバー効果を無効にするにはどうすればよいですか?
27 Nov 2024
特定のボタンのマウス ホバー効果を無効にする CSSAiming を使用して、Web ページ内の特定のボタンのマウス ホバー効果を無効にすると、...
 ストリップタグ以外の HTML 特殊文字コードを効果的に削除するにはどうすればよいですか?
ストリップタグ以外の HTML 特殊文字コードを効果的に削除するにはどうすればよいですか?
18 Oct 2024
効果的な HTML 特殊文字の削除:strip_tags を超えた拡張strip_tags は HTML タグを効果的に削除しますが、HTML 特殊文字コードが残る可能性があります。 「 」や「©」などのコードは、RSS フィード ファイルの保存を中断する可能性があります。
 Visual Studio C コードで特定の警告行を無効にするにはどうすればよいですか?
Visual Studio C コードで特定の警告行を無効にするにはどうすればよいですか?
28 Nov 2024
Visual Studio で特定の警告行を無効にする Visual Studio で、ハンドルされない例外やその他の特定のコンパイル エラーが発生した場合、...
 古いブラウザでも CSS を使用して背景のぼかし効果を作成する方法
古いブラウザでも CSS を使用して背景のぼかし効果を作成する方法
28 Oct 2024
CSS: Backdrop-Filter 要素の背景にぼかしやその他の効果を有効にする CSS 機能である PolyfillBackdrop-filter は、ほとんど残っています...
 テンプレート関数メンバーの部分特殊化により「不完全な型の無効な使用」が発生するのはなぜですか?
テンプレート関数メンバーの部分特殊化により「不完全な型の無効な使用」が発生するのはなぜですか?
03 Dec 2024
部分的なテンプレート特殊化での「不完全な型の無効な使用」エラーテンプレート関数の部分的な特殊化を作成しようとすると...
 CSS を使用して特定のボタンのホバー効果を無効にするにはどうすればよいですか?
CSS を使用して特定のボタンのホバー効果を無効にするにはどうすればよいですか?
23 Nov 2024
CSS クラスを使用して特定のボタンのホバー効果を無効にする...を使用して、特定のボタンのマウス ホバー効果を無効にするメソッドが必要です。
 CSS を使用して特定のボタンのホバー効果を無効にするにはどうすればよいですか?
CSS を使用して特定のボタンのホバー効果を無効にするにはどうすればよいですか?
16 Dec 2024
CSS クラスを使用して特定のボタンのホバー効果を無効にする無効にした状態を維持しながら、特定のボタンのマウス ホバー効果を無効にするには...
 正規表現で Go 文字列をエスケープするにはどうすればよいですか?
正規表現で Go 文字列をエスケープするにはどうすればよいですか?
23 Nov 2024
正規表現で Go 文字列をエスケープするピリオド、ダッシュ、その他の一意の要素などの特殊文字を含む文字列との一致は次のようになります。
 メンバー関数の部分的なテンプレート特殊化により、C で「不完全な型の無効な使用」エラーが発生するのはなぜですか?
メンバー関数の部分的なテンプレート特殊化により、C で「不完全な型の無効な使用」エラーが発生するのはなぜですか?
02 Dec 2024
部分的なテンプレートの特殊化と「不完全な型の無効な使用」エラー C では、部分的なテンプレートの特殊化により、次のカスタマイズが可能になります。


ホットツール Tags

Hot Tools

jQuery+Html5で美しい告白アニメーションコードを実現
jQuery + Html5 は美しい告白アニメーション コードを実装しており、アニメーション効果は素晴らしく、プログラマーの告白には必須です。

カップルのロマンチックな告白 js特撮コード
カップルのロマンチックな告白用の JS 特殊効果コードです。このような特殊効果は、結婚式の写真のウェブサイトで使用したり、個人のウェブサイトに配置したりできます。また、優れた特殊効果です。PHP 中国語 Web サイトのダウンロードを推奨します。

シンプルなJS愛の告白アーティファクト
シンプルなネイティブ JS 愛の告白アーティファクト

BunkerのHTML5パーティクルアニメーション表現効果
Bunker の HTML5 パーティクル アニメーション表現特殊効果コード。アニメーション特殊効果テキストはコード内で変更でき、テキスト入力をカスタマイズできるページを作成できます。非常に人気があるはずです。この HTML5 特殊効果は非常に美しいです。

jQuery レスポンシブ バックグラウンド ログイン インターフェイス テンプレート
jQuery レスポンシブ バックエンド ログイン インターフェイス テンプレート HTML ソース コード. ログイン ページは jQuery を使用してフォームを検証し、ユーザー名とパスワードが要件を満たしているかどうかを判断します. 通常、ログイン ページは企業 Web サイトまたはモール Web サイトで使用する必要があるページです. レスポンシブ バックエンドページ、ブラウザが拡大または縮小すると、ブラウザに応じて背景の画像のサイズが変更されます。 PHP中国語サイトはダウンロードをオススメします!