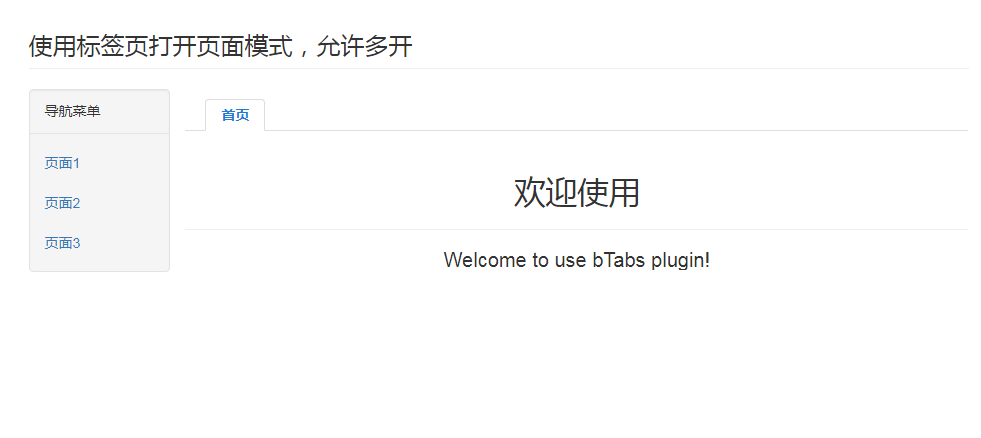
jQuery は複数のタブ ページ コードを開きます
単一のプラグインを導入するか、すべてのプラグインを一度に導入します
各プラグインはページに個別に導入することも (プラグイン間の依存関係に注意してください)、一度に導入することもできます。 bootstrap.js ファイルと bootstrap.min.js ファイルの両方に、すべてのプラグインが 1 つのファイルに含まれています (前者は非圧縮バージョン、後者は圧縮バージョン)。
データ属性
JavaScript コードを 1 行も記述することなく、データ属性 API を介してすべての Bootstrap プラグインを使用できます。これは Bootstrap のファーストクラス API であり、推奨される方法です。
特殊なケースとして、場合によっては、このデフォルトのアクションを明確に無効にする必要がある場合があります。したがって、本文の「data-api」という名前のイベントのバインドを解除することで、データ属性 API を無効にする方法を特別に提供します。次のように:### $('body').off('.data-api')
プラグイン名とデータ API をパラメーターとしてリンクすることで、特定のプラグインのイベントのバインドを解除することもできます。次のように:### $('body').off('.alert.data-api')
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 現在のページを置き換えずに、JavaScript/jQuery を使用して新しいタブまたはウィンドウにファイルをダウンロードするにはどうすればよいですか?
現在のページを置き換えずに、JavaScript/jQuery を使用して新しいタブまたはウィンドウにファイルをダウンロードするにはどうすればよいですか?
15 Dec 2024
現在のページを置換せずに JavaScript/jQuery を使用してファイルをダウンロードする問題: 別のタブでファイルのダウンロードを手動で開始するにはどうすればよいですか...
 jQuery は複数の HTML ページに共通のヘッダーとフッターをシームレスに統合できますか?
jQuery は複数の HTML ページに共通のヘッダーとフッターをシームレスに統合できますか?
29 Nov 2024
複数の HTML ページに共通のヘッダーとフッターのコンテンツを埋め込むユーザー エクスペリエンスを向上させるには、多くの場合、一貫したヘッダーとフッターを表示する必要があります。
 スクロール ページング コードがページ番号を複数回要求するため、データが重複することがわかりました。これは次のコードに関連する問題ですが、解決策が見つかりませんでした。
スクロール ページング コードがページ番号を複数回要求するため、データが重複することがわかりました。これは次のコードに関連する問題ですが、解決策が見つかりませんでした。
13 Jun 2016
ページングをスクロールするコードはページ番号を複数回要求するため、データが重複します。テストした結果、次のコードの問題ですが、解決策が見つかりませんでした。var page=1;var setFixed=。 function(){ var t=$( document).scrollTop() // 上にスクロールする高さ var wh=$(window).height();
 Selenium と Python を使用して複数の Web ページを新しいタブで効率的に開くにはどうすればよいですか?
Selenium と Python を使用して複数の Web ページを新しいタブで効率的に開くにはどうすればよいですか?
31 Dec 2024
Selenium と Python を使用して Web ページを新しいタブで開く問題の説明Selenium を使用して多数の Web サイトを個別のタブで開こうとしています...
 switch ステートメント内の複数のケースを組み合わせてコードを簡潔にすることはできますか?
switch ステートメント内の複数のケースを組み合わせてコードを簡潔にすることはできますか?
05 Jan 2025
switch ステートメントの複数のケース: 構文の調査switch ステートメントは、多くのプログラミング言語における強力な制御構造です。
 Python で「with open」を使用して複数のファイルを同時に開くことはできますか?
Python で「with open」を使用して複数のファイルを同時に開くことはできますか?
17 Nov 2024
複数のファイルを同時に開く Python で「with open」を使用する Python では、with open ステートメントを使用して、次のようなエレガントな方法を提供します。
 複数の静的 HTML ページが HTML コードを共有する方法は? iframe を使用せずに、実際にはコンテンツ サイトの左側のリストに書き込むことができると思います。
複数の静的 HTML ページが HTML コードを共有する方法は? iframe を使用せずに、実際にはコンテンツ サイトの左側のリストに書き込むことができると思います。
13 Jun 2016
複数の静的 HTML ページが 1 つの HTML コードを共有します。iframe を使用せずにそれを適用するにはどうすればよいですか? タイトルの通り、コンテンツ サイトの左側のリストに書き込むことができると思います。以前は動的ページを使用していましたが、htmlを呼び出すにはさまざまな方法がありますが、静的htmlは使用できません。左側のメニューがこのスタイルなので、絶対配置を使用したいと考えています。 HTML コードの一部のみを呼び出すことを望みます。
 switch ステートメント内の複数のケースは、明示的な繰り返しなしで同じコード ブロックを共有できますか?
switch ステートメント内の複数のケースは、明示的な繰り返しなしで同じコード ブロックを共有できますか?
05 Jan 2025
Switch ステートメントで複数のケースを許可するプログラミングでは、switch ステートメントは、指定された条件に基づいて特定のコード ブロックを実行する手段を提供します。
 C#開発者はどのようにして複雑なコマンドライン引数を効率的に解析できますか?
C#開発者はどのようにして複雑なコマンドライン引数を効率的に解析できますか?
31 Jan 2025
C#コンソールアプリケーション用の高度なオプションの解析C#コンソールアプリケーションのコマンドライン引数は、ますます複雑になる可能性があります...


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER