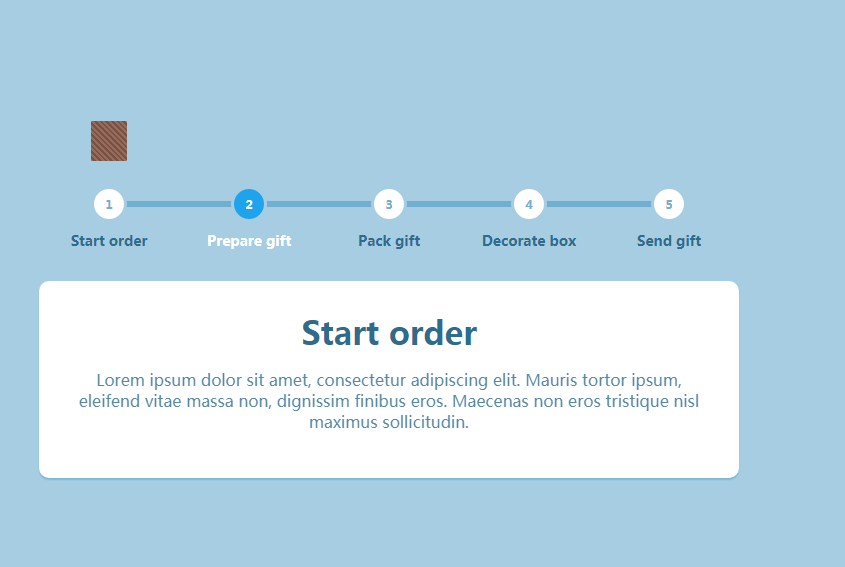
アニメーション効果を表示するための CSS3 ステップ プロセス
<body><script src="/demos/googlegg.js"></script>
<div class='進捗'>
<div class='progress_inner'>
<div class='progress_inner__step'>
<label for='step-1'>注文を開始</label>
</div>
<div class='progress_inner__step'>
<label for='step-2'>ギフトの準備</label>
</div>
<div class='progress_inner__step'>
<label for='step-3'>ギフトパック</label>
</div>
<div class='progress_inner__step'>
<label for='step-4'>デコレーションボックス</label>
</div>
<div class='progress_inner__step'>
<label for='step-5'>ギフトを送信</label>
</div>
<input selected='checked' id='step-1' name='step' type='radio'>
<input id='step-2' name='step' type='radio'>
<input id='step-3' name='step' type='radio'>
<input id='step-4' name='step' type='radio'>
<input id='step-5' name='step' type='radio'>
<div class='progress_inner__bar'></div>
<div class='progress_inner__bar--set'></div>
<div class='progress_inner__tabs'>
<div class='tab tab-0'>
<h1>注文を開始</h1>
<p>Lorem ipsum dolor 座って、エリートを集めてください。モーリスの拷問イプサム、エレフェンド・ヴィタエ・マッサ・ノン、ディグニッシム・フィニバス・エロス。 Maecenas はエロスではありませんが、最高のソリチューディンです。</p>
</div>
<div class='tab tab-1'>
<h1>ギフトを準備します</h1>
<p>Lorem ipsum dolor 座って、エリートを集めてください。モーリスの拷問イプサム、エレフェンド・ヴィタエ・マッサ・ノン、ディグニッシム・フィニバス・エロス。 Maecenas はエロスではありませんが、最高のソリチューディンです。</p>
</div>
<div class='tab tab-2'>
<h1>ギフトパック</h1>
モーリスの拷問そのもの、エレフェンドの生命の塊ではなく、ディグニシムのフィンバスエロス。 Maecenas はエロスではありませんが、最高のソリチューディンです。</p>
</div>
<div class='tab tab-3'>
<h1>デコレーションボックス</h1>
モーリスの拷問そのもの、エレフェンドの生命の塊ではなく、ディグニシムのフィンバスエロス。 Maecenas はエロスではありませんが、最高のソリチューディンです。</p>
</div>
<div class='tab tab-4'>
<h1>ギフトを送る</h1>
モーリスの拷問そのもの、エレフェンドの生命の塊ではなく、ディグニシムのフィンバスエロス。 Maecenas はエロスではありませんが、最高のソリチューディンです。</p>
</div>
</div>
<div class='progress_inner__status'>
<div class='box_base'></div>
<div class='box_lid'></div>
<div class='box_ribbon'></div>
<div class='box_bow'>
<div class='box_bow__left'></div>
<div class='box_bow__right'></div>
</div>
<div class='box_item'></div>
<div class='box_tag'></div>
<div class='box_string'></div>
</div>
</div>
</div>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
</div>
</本文>
CSS3 のアニメーションを表示するためのステップバイステップ フロー 特数是電影は、製品注文フロー コードを表示するための 5 つのステップに分かれています、简洁又好看、推奨ダウンロード。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 CSS トランジションのためにブラウザのリフローを強制する方法: 効果的なアニメーションのガイド
CSS トランジションのためにブラウザのリフローを強制する方法: 効果的なアニメーションのガイド
16 Nov 2024
CSS 移行におけるブラウザ リフローの問題 CSS3 を使用して DOM 要素を移行する場合、多くの場合、ブラウザ リフローを強制的にトリガーする必要があります。
 WordPressとTumult Hypeを使用した効果的なブログ投稿のためのアニメーションを追加する
WordPressとTumult Hypeを使用した効果的なブログ投稿のためのアニメーションを追加する
16 Feb 2025
Tunult HypeとWordPressの力を活用して、見事なインタラクティブなアニメーションを作成します! 重要な利点: ユーザーフレンドリーなTumult Hype Animationsプラグインを使用して、高度でインタラクティブなアニメーションをWordPressブログ投稿に簡単に統合します。
 JavaScript とアニメーション: 素晴らしい効果を得るために CSS と JavaScript のどちらを選択するか
JavaScript とアニメーション: 素晴らしい効果を得るために CSS と JavaScript のどちらを選択するか
25 Dec 2024
JavaScript とアニメーション: CSS と JavaScript アニメーションは、最新の Web アプリケーションのユーザー エクスペリエンスを向上させる上で重要な役割を果たします。開発者はアニメーションの実装に CSS と JavaScript のどちらかを選択でき、それぞれのアプローチで優れた機能が提供されます。
 タスクバーにドッキングされたオプションがグレー表示されるのを修正する効果的な方法
タスクバーにドッキングされたオプションがグレー表示されるのを修正する効果的な方法
08 Dec 2024
「タスクバーにドッキング」オプションがグレー表示されるという問題に遭遇したことがありますか?この機能は言語バーにおいて重要です。このオプションがグレー表示になっている場合、言語バーを調整するのが難しくなります。 MiniTool からのこの投稿は、私にいくつかのことを提供します。
 データセットを効率的に表示するために JSP で ResultSet のページネーションを実装するにはどうすればよいですか?
データセットを効率的に表示するために JSP で ResultSet のページネーションを実装するにはどうすればよいですか?
24 Oct 2024
この記事では、ResultSet をページ分割されたビューに変換することによる、JSP でのページ分割の実践的なテクニックを紹介します。これは、リクエスト パラメーター、ページング ボタン、ページネーション句を含む SQL クエリ、および結果のサブリスト用のサーブレットを利用します。セントを避けることで
 効率的なデータ表示のために Java で ResultSet のページネーションを実現するにはどうすればよいですか?
効率的なデータ表示のために Java で ResultSet のページネーションを実現するにはどうすればよいですか?
24 Oct 2024
この記事では、Java で ResultSet のページネーションを実装するためのステップバイステップのガイドを示します。ここでは、パラメーターのセットアップ、ボタンの作成、LIMIT 句と OFFSET 句、サブクエリ、row_number() 関数を使用した効率的なクエリの実行について説明します。焦点
 ハードコードされた値を使用せずにレスポンシブ CSS3 マーキー効果を作成するにはどうすればよいですか?
ハードコードされた値を使用せずにレスポンシブ CSS3 マーキー効果を作成するにはどうすればよいですか?
06 Dec 2024
CSS3 のマーキー効果: テキスト適応のための特定の値の回避 CSS3 アニメーションでは、多くの場合、テキスト...
 リアルタイム構文強調表示のために RichTextBox での再描画を無効にするにはどうすればよいですか?
リアルタイム構文強調表示のために RichTextBox での再描画を無効にするにはどうすればよいですか?
05 Jan 2025
RichTextBox でのリアルタイム構文強調表示の再描画を無効にするユーザーが操作中に、RichTextBox 内のキーワードや不適切な単語を強調表示する必要があります。
 CSS3 変換のみを使用してホバー時の画像ズーム効果を作成するにはどうすればよいですか?
CSS3 変換のみを使用してホバー時の画像ズーム効果を作成するにはどうすればよいですか?
28 Nov 2024
CSS3 Transform によるホバー時の CSS 画像ズーム効果画像をズームインするホバー効果の作成は、CSS3 の...


ホットツール Tags

Hot Tools

CSS テキストがハート型のアニメーション特殊効果に結合されます
CSS テキストがハート型のアニメーション特殊効果に結合されます

CSS3 SVG表現 花アニメーション 特殊効果
SS3 SVG 告白フラワーアニメーション特殊効果は、バレンタインデーのアニメーション特殊効果です。

CSS ショッピング モール Web サイトでは、左側のカテゴリのドロップダウン ナビゲーション メニュー コードが一般的に使用されます。
CSS ショッピング モール Web サイトでは、左側のカテゴリのドロップダウン ナビゲーション メニュー コードが一般的に使用されます。

jQuery+CSS3 バレンタインデーの愛の特殊効果
jQuery+CSS3 バレンタインデーの愛の特殊効果は、バレンタインデーのぶら下がって揺れるハートのアニメーションの特殊効果です。

CSS3 スプーンですくう もちむすび アニメーション 特殊効果
かわいいもちむすびの表情、もちむすびをすくうスプーンのアニメーション特撮