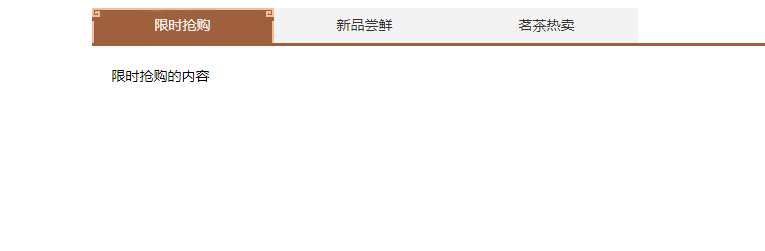
jQueryのレトロなスタイルのマウスオーバータブ切り替え
<頭>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<スクリプト src="js/script.js"></script>
</head>
<body><script src="/demos/googlegg.js"></script>
<style type="text/css">
*{マージン:0;パディング:0;リストスタイルタイプ:なし;}
a,img{border:0;}
body{font:12px/180% Arial、Helvetica、サンセリフ、"新宋体";}
#cen_right_top{幅:720px;マージン:40px 自動 0 自動;}
#cen_right_top .active{background:url(images/qiehuan.jpg) no-repeat;color:#F3F3F3;}
#cen_right_top h3{line-height:35px;text-align:center;float:left;height:35px;width:182px;margin::0px;padding:0px;background-color:#F3F3F3;font-size:14px; color:#333333;font-weight:lighter;カーソル:ポインタ;}
#cen_right_top div{font-size:14px;display:none;clear:both;height:100px;padding:20px 0px 0px 20px;border-top-width:medium;border-top-style:solid;border-top-color :#A0603D;}
</style>
非常に単一の古いタブ マウス マークは、通常使用されるタブ切り替え機能をコード化しています。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQuery ボタンのクリックで CSS 状態を切り替える方法
jQuery ボタンのクリックで CSS 状態を切り替える方法
12 Nov 2024
jQuery ボタンのクリックで CSS 状態を切り替えるインタラクティブな Web アプリケーションを構築する場合、さまざまな CSS 状態を切り替えることが必要になることがよくあります。
 jQuery クラスの切り替えを純粋な JavaScript に置き換えるにはどうすればよいですか?
jQuery クラスの切り替えを純粋な JavaScript に置き換えるにはどうすればよいですか?
21 Oct 2024
jQuery クラスの純粋な JavaScript の代替 Toggling問題: レスポンシブ メニューのクラス名を切り替える jQuery コードを純粋な JavaScript に変換します。解決策: オプション 1: 最新のブラウザーでサポートされている classList.toggle() メソッドを利用します。
 なぜ私は反応からCycle.jsに切り替えるのか
なぜ私は反応からCycle.jsに切り替えるのか
16 Feb 2025
現在、多くの開発者は、アプリケーション開発を合理化するためにフレームワークに依存しています。 フレームワークは構造と効率を提供しますが、適切なものを選択することが重要です。 この記事では、ReactからCycle.jsに移行した私の経験を共有しています。 React's Popu
 jQuery ボタンを使用して CSS スタイルを切り替える方法: ユーザー エクスペリエンスを向上させるためのガイド
jQuery ボタンを使用して CSS スタイルを切り替える方法: ユーザー エクスペリエンスを向上させるためのガイド
10 Nov 2024
jQuery ボタンを使用した CSS 切り替えをマスターする Web 開発の分野では、インタラクティブな要素を通じてユーザー エクスペリエンスを向上させることが重要です。 1つ...
 Pure JavaScript で jQuery を使用せずに要素のクラスを切り替える方法は?
Pure JavaScript で jQuery を使用せずに要素のクラスを切り替える方法は?
21 Oct 2024
Pure JavaScript での要素クラスの切り替えQ: jQuery を使用せずに Pure JavaScript で要素のクラスを切り替えるにはどうすればよいですか?jQuery の toggleClass メソッドを使用すると、要素のクラスを切り替える簡単な方法が提供されます。しかし、純粋な JavaScript を使用してこれをどのように実現できるのでしょうか?
 jQuery は CSS スタイルシートを動的に切り替えるのにどのように役立ちますか?
jQuery は CSS スタイルシートを動的に切り替えるのにどのように役立ちますか?
10 Dec 2024
jQuery を使用した動的 CSS スタイルシートの切り替え Web 開発では、Web サイトの外観を動的に変更する必要がよくあります。
 jQueryを使用して要素クリックで2つの関数を切り替える方法?
jQueryを使用して要素クリックで2つの関数を切り替える方法?
09 Nov 2024
jQuery のクリックによる 2 つの関数の切り替え要素が 1 回クリックされたか複数回クリックされたかに基づいて、異なるアクションを実行する必要がありますか?ここに...
 WordPress vs. Jekyll:なぜ切り替えたいのか
WordPress vs. Jekyll:なぜ切り替えたいのか
19 Feb 2025
Jekyll vs. WordPress:静的サイトジェネレーターの勝利 何年もの間、WordPressは私によく役立ちました。 しかし、交通量の多いブログを管理することで、その制限が明らかになりました。荷重時間の遅い時間、ピーク時のクラッシュ、およびマルウェアの常に存在する脅威です。 wiでも
 jQuery を使用して Web サイトのテーマのスタイルシートを動的に切り替えるにはどうすればよいですか?
jQuery を使用して Web サイトのテーマのスタイルシートを動的に切り替えるにはどうすればよいですか?
08 Dec 2024
jQuery を使用した動的なスタイルシートの切り替えフロントエンド開発の領域では、Web サイトの外観をカスタマイズするシナリオがよく発生します。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER