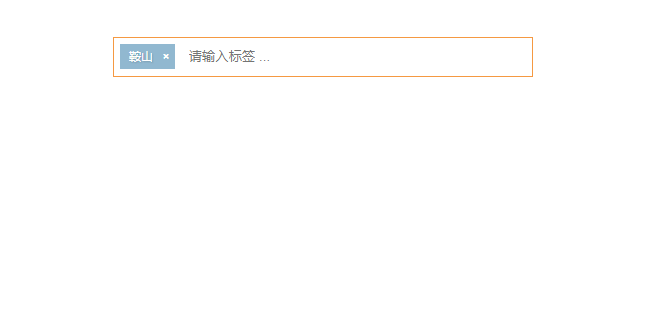
jQuery入力ボックスはキーワードタグコードを作成します
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>JQuery 入力ボックスはキーワード ラベル コードを作成します</title>
<スタイル>
.tags {
背景色: #fff;
境界線: 1 ピクセルの実線 #d5d5d5;
色: #777;
パディング: 4px 6px;
幅: 406px;
マージン:40px 自動;
}
.tags:ホバー {
境界線の色: #f59942;
アウトライン: 0 なし;
}
.tags[クラス*="スパン"] {
フロート: なし;
左マージン: 0;
}
.tags input[type="text"], .tags input[type="text"]:focus {
境界線: 0 なし;
ボックスシャドウ: なし;
表示: インライン;
行の高さ: 22px;
マージン: 0;
アウトライン: 0 なし;
パディング: 4px 6px;
}
キーワードタグを作成するためのjQuery入力ボックスのコードですので、必要な方はダウンロードしてお使いください。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQueryは、デフォルトテキストを検索入力ボックスに追加します
jQueryは、デフォルトテキストを検索入力ボックスに追加します
07 Mar 2025
jqueryで検索ボックスを強化:シンプルでありながら効果的なガイド!このチュートリアルでは、デフォルトのテキストを検索ボックスに追加する方法を示し、よりユーザーフレンドリーにします。 ソリューションにより、クリック時にデフォルトのテキストが消えるようになり、ボックスが再び現れます
 jQuery を使用して入力フィールドを無効または有効にするにはどうすればよいですか?
jQuery を使用して入力フィールドを無効または有効にするにはどうすればよいですか?
22 Dec 2024
jQuery を使用した入力フィールドの無効化と有効化HTML フォーム要素を操作する場合、多くの場合、特定の入力を無効または有効にする必要があります。
 jQuery で隠しファイル入力ボックスをトリガーするにはどうすればよいですか?
jQuery で隠しファイル入力ボックスをトリガーするにはどうすればよいですか?
09 Nov 2024
jQuery を使用したファイル入力のトリガー jQuery を使用してアップロード ボックスを開始するために、...
 jQuery または jQuery UI を使用して動的に作成された入力フィールドで日付ピッカーを有効にする方法
jQuery または jQuery UI を使用して動的に作成された入力フィールドで日付ピッカーを有効にする方法
20 Oct 2024
動的に作成された要素に日付ピッカーをアタッチする - JQuery/JQueryUIIssue 説明:次のコードを使用してテキストボックスを動的に作成し、クリックごとに日付ピッカーを有効にしようとすると、最初のテキストボックスのみが日付ピックを受け取ります。
 jQueryは、すべての入力値をフォームで出力します
jQueryは、すべての入力値をフォームで出力します
05 Mar 2025
この簡潔なjQueryコードスニペットは、指定されたIDを使用して、すべての入力要素の値をフォームで取得する方法を示しています。 属性名と値の両方を取得できます。 console.log( "------------------------------"); $( '#form-id> input、#form-id> textarea')。各(function(index){ console.log($(this).attr( 'name') "=" $(
 Pygameでテキスト入力ボックスを作成するには?
Pygameでテキスト入力ボックスを作成するには?
06 Dec 2024
Pygame でテキスト入力ボックスを作成するはじめにテキスト入力メカニズムを提供することは、ゲームやアプリケーションでのユーザー操作にとって重要です。パイゲーム、...
 jQueryは文字列から配列を作成します
jQueryは文字列から配列を作成します
03 Mar 2025
簡単なjQueryコードスニペットで文字列を配列に簡単に変換できます。 jQueryのsplit()メソッド(phpのexploit()メソッドと同様)を使用して、文字列内の単語を配列に分割します。 サンプルコード: var NumbersString = "1,2,3,4,5,6"; var NumbersArray = numbersstring.split( '、'); 次に、次のような配列内の値を反復させることができます。 $ .each(numbersArray、function(index、value
 JavaScript と jQuery を使用して HTML 入力ボタンを無効または有効にする方法
JavaScript と jQuery を使用して HTML 入力ボタンを無効または有効にする方法
30 Oct 2024
HTML 入力ボタンの状態の制御: 無効化と有効化HTML 入力ボタンの無効化と有効化は、管理に不可欠です。
 異なるバージョン間で jQuery を使用して入力要素を有効または無効にするにはどうすればよいですか?
異なるバージョン間で jQuery を使用して入力要素を有効または無効にするにはどうすればよいですか?
11 Dec 2024
jQuery を使用した入力要素の強化: 機能の無効化と有効化Web アプリケーションで入力フィールドを操作する場合、有効にする必要があります...


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER