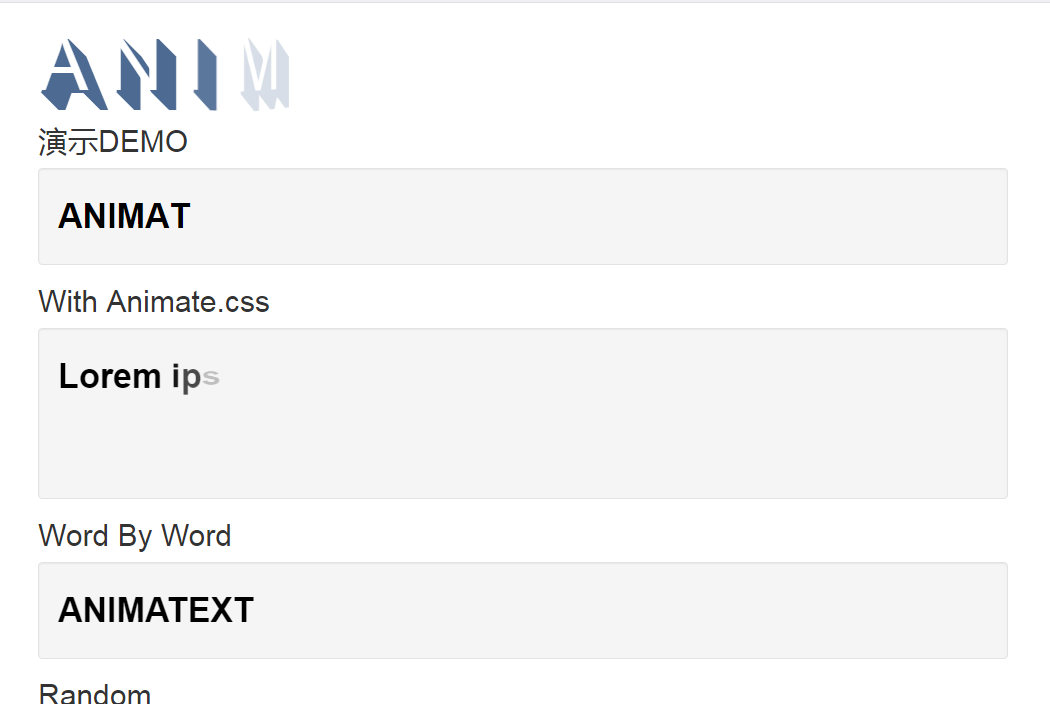
jQueryとCSS3のテキストアニメーションプラグイン
<頭>
<メタ文字セット="UTF-8">
<meta http-equiv="X-UA 互換" content="IE=edge,chrome=1">
<meta name="ビューポート" content="width=device-width、initial-scale=1.0">
<title>animate.css に基づく jQuery CSS3 文字アニメーション画插件</title>
<link href="css/bootstrap.min.css" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="css/animate.min.css">
<style type="text/css">
.long-shadow、.medium-shadow {
境界線: なし;
-o-text-overflow: クリップ;
テキストオーバーフロー: クリップ;
}
.long-shadow {
-webkit-box-sizing: コンテンツボックス;
-moz-box-sizing: コンテンツボックス;
ボックスのサイズ設定: コンテンツボックス;
text-shadow: 3px 3px 0 #4C6A92、4px 4px 0 #4C6A92、5px 5px 0 #4C6A92、6px 6px 0 #4C6A92、7px 7px 0 #4C6A92、8px 8px 0 #4C6A92、9px 9px 0 #4C6A92、10px 10px 0 # 4C6A92、11px 11px 0 #4C6A92、12px 12px 0 #4C6A92、13px 13px 0 #4C6A92、14px 14px 0 #4C6A92、15px 15px 0 #4C6A92、16px 16px 0 #4C6A92、17px 17px 0 #4C6A92、18ピクセル18ピクセル0 #4C6A92、 19 ピクセル 19 ピクセル 0 #4C6A92、20 ピクセル 20 ピクセル 0 #4C6A92;
}
h1 .animateTitle1 {
フォントサイズ: 10vh;
文字間隔: 2.7vh;
色: #FFF;
パディング: 1em 0;
}
h4{ フォントサイズ:34px; font-weight:bold;}.text-danger{ color:#000000}
</style>
これは jQuery と CSS3 の文字アニメーション ファイルです。必要な友人は以下からダウンロードして使用できます
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQuery Mobile でコンテンツの高さを正確に計算してヘッダーとフッターの間のスペースを埋めるにはどうすればよいですか?
jQuery Mobile でコンテンツの高さを正確に計算してヘッダーとフッターの間のスペースを埋めるにはどうすればよいですか?
27 Dec 2024
jQuery Mobile を使用して Web ページのコンテンツの高さの計算を強化するjQuery のヘッダーとフッターの間のスペースを効果的に埋めるには...
 jQuery で要素を無効または有効にする最適な方法は何ですか: ブール属性の prop() と attr() の比較
jQuery で要素を無効または有効にする最適な方法は何ですか: ブール属性の prop() と attr() の比較
19 Oct 2024
jQuery を使用して要素を効果的に無効化および有効化する方法: attr() と prop() の違いを理解する問題: 最初は入力を無効にし、リンクがクリックされたときに入力を有効にしようとしていますが、現在の jQuery ソリューションは無効です。
 jQuery と Bootstrap を使用すると、ボタンとリンクの無効化をどのように簡素化できるでしょうか?
jQuery と Bootstrap を使用すると、ボタンとリンクの無効化をどのように簡素化できるでしょうか?
08 Dec 2024
jQuery と Bootstrap を使用した無効なボタンとリンクの管理の簡素化はじめに要素を無効にしてユーザーの操作と...
 jQuery AJAX リクエストが JSON ではなくプレーン テキストとしてデータを送信するのはなぜですか?
jQuery AJAX リクエストが JSON ではなくプレーン テキストとしてデータを送信するのはなぜですか?
29 Oct 2024
jQuery を使用して JSON データを効果的に送信する Web 開発では、多くの場合、クライアント側とクライアント側の間でデータを効率的に送信することが重要です。
 jQuery は本当にすべての CSS3 セレクターをサポートしていますか? :nth-last-child() とその先の謎。
jQuery は本当にすべての CSS3 セレクターをサポートしていますか? :nth-last-child() とその先の謎。
02 Nov 2024
jQuery の CSS3 セレクター サポートの解明: :nth-last-child() と Beyond の謎を解く jQuery は CSS セレクターの配列のサポートを誇っていますが、その...
 jQuery の val() と text() をいつ使用するべきですか?
jQuery の val() と text() をいつ使用するべきですか?
29 Oct 2024
jQuery の val() 関数と text() 関数の違いを理解するWeb 開発の領域では、jQuery の val() 関数と text() 関数が役割を果たします。
13 Jun 2016
PHP jquery は、ニュース タグ分類と更新不要のページングを実装します。現在、jquery はますます広く使用されており、タグ分類と非更新ページングの効果が多くの Web サイトのニュース セクションに実装されています。 私も自分で書いてみました。レンダリングは次のとおりです (スタイル
 jQuery と JavaScript を使用してイベント リスナーから要素の ID を取得するにはどうすればよいですか?
jQuery と JavaScript を使用してイベント リスナーから要素の ID を取得するにはどうすればよいですか?
22 Dec 2024
jQuery と JavaScript を使用してイベント リスナーで要素の ID を取得するJavaScript でイベント インタラクションを効果的に処理するには、...
 jQuery AJAX を使用して PHP から JSON を取得すると「セレクターがアクティブ化されました」エラーが発生するのはなぜですか?
jQuery AJAX を使用して PHP から JSON を取得すると「セレクターがアクティブ化されました」エラーが発生するのはなぜですか?
02 Nov 2024
PHP から jQuery AJAX 呼び出しに JSON を返す Web 開発の領域では、クライアントとサーバー間のリクエストと応答を効果的に処理します...


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER