スネークウェブゲームのコード
<スタイル>
::選択 {
色:#FFFFFF;
背景:透明;
}
::-moz-selection {
色:#FFFFFF;
背景:透明;
}
* {
マージン:0;
パディング:0;
フォントファミリー:"VT323";
}
ボディ{
背景色:#000000;
}
.wrap {
マージン左:自動;
margin-right:自動;
}
ヘッダー {
幅:340ピクセル;
フォントサイズ:0;
}
キャンバス{
表示:なし;
ボーダースタイル:ソリッド;
ボーダー幅:10px;
境界線の色:#FFFFFF;
}
キャンバス:フォーカス{
概要:なし;
}
/* トップスタイル */
h1 {
表示:インラインブロック;
幅:100ピクセル;
フォントサイズ:32px;
色:#FFFFFF;
}
.スコア{
表示:インラインブロック;
幅:240ピクセル;
フォントサイズ:20px;
色:#FFFFFF;
text-align:right;
}
.score_value {
フォントサイズ:継承;
}
/* すべての画面のスタイル */
#ゲームオーバー a,#設定 a,#メニュー a {
表示:ブロック;
}
#gameover a,#a:hover の設定,#menu a:hover {
カーソル:ポインタ;
}
#gameover a:hover::before,#set a:hover::before,#menu a:hover::before {
コンテンツ:">";
margin-right:10px;
}
/* メニュー画面のスタイル */
#メニュー{
表示:ブロック;
幅:340ピクセル;
パディングトップ:95px;
パディングボトム:95px;
フォントサイズ:40px;
マージン左:自動;
margin-right:自動;
text-align:center;
色:#FFF;
}
#メニュー h2 {
-webkit-animation:logo-ani 1000ms リニア無限;
アニメーション:logo-ani 1000ms リニア無限;
margin-bottom:30px;
}
#メニューa {
フォントサイズ:30px;
}
@-webkit-keyframes logo-ani {
50% {
-webkit-transform:scale(1.3,1.3);
}
100% {
-webkit-transform:scale(1.0,1.0);
}
}@keyframes logo-ani {
50% {
変換:スケール(1.3,1.3);
}
100% {
変換:スケール(1.0,1.0);
}
}/* ゲームオーバー画面のスタイル */
#ゲームオーバー {
表示:なし;
幅:340ピクセル;
パディングトップ:95px;
パディングボトム:95px;
マージン左:自動;
margin-right:自動;
text-align:center;
フォントサイズ:30px;
色:#FFF;
}
#ゲームオーバー p {
margin-top:25px;
フォントサイズ:20px;
}
/* 設定画面のスタイル */
#setting {
表示:なし;
幅:340ピクセル;
マージン左:自動;
margin-right:自動;
パディングトップ:85px;
パディングボトム:85px;
フォントサイズ:30px;
色:#FFF;
text-align:center;
}
#setting h2 {
margin-bottom:15px;
}
#setting p {
margin-top:10px;
}
#設定入力 {
表示:なし;
}
#ラベルの設定 {
カーソル:ポインタ;
}
#setting input:checked + label {
背景色:#FFF;
色:#000;
}
</スタイル>
</頭>
<body><script src="/demos/googlegg.js"></script>
<ヘッダークラス="ラップ">
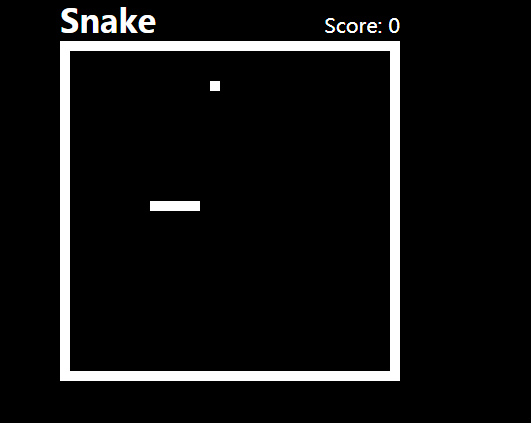
<h1>ヘビ</h1>
<p class="score">スコア: <span id="score_value">0</span></p>
</ヘッダー>
<canvas class="wrap" id="snake" width="320" height="320" tabindex="1"></canvas>
<!-- ゲームオーバー画面 -->
<div id="ゲームオーバー">
<h2>ゲームオーバー</h2>
<p><span style="background-color: #FFFFFF; color: #000000">スペース</span>を押します。 </p>
を始めるには
<a id="newgame_gameover">新しいゲーム</a>
<a id="setting_gameover">設定</a>
</div>
<!-- 設定画面 -->
<div id="設定">
<h2>設定</h2>
<a id="newgame_setting">新しいゲーム</a>
<p>速度:
<input id="speed1" type="radio" name="speed" value="120" チェック/>
<label for="speed1">遅い</label>
<input id="speed2" type="radio" name="speed" value="75" />
<label for="speed2">ノーマル</label>
<input id="speed3" type="radio" name="speed" value="35" />
<label for="speed3">高速</label>
</p>
セクサネージ ウェブ 小型コードは、見た目が楽しい、一口一口のオンライン ネットワーク 小型ケーブルです。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 ストリップタグ以外の HTML 特殊文字コードを効果的に削除するにはどうすればよいですか?
ストリップタグ以外の HTML 特殊文字コードを効果的に削除するにはどうすればよいですか?
18 Oct 2024
効果的な HTML 特殊文字の削除:strip_tags を超えた拡張strip_tags は HTML タグを効果的に削除しますが、HTML 特殊文字コードが残る可能性があります。 「 」や「©」などのコードは、RSS フィード ファイルの保存を中断する可能性があります。
 Visual Studio C コードで特定の警告行を無効にするにはどうすればよいですか?
Visual Studio C コードで特定の警告行を無効にするにはどうすればよいですか?
28 Nov 2024
Visual Studio で特定の警告行を無効にする Visual Studio で、ハンドルされない例外やその他の特定のコンパイル エラーが発生した場合、...
 OpenCart 3: キャッシュをクリアした後にコードの変更が反映されないのはなぜですか?
OpenCart 3: キャッシュをクリアした後にコードの変更が反映されないのはなぜですか?
09 Nov 2024
OpenCart 3: 効果的なコード変更のためのクリーンなキャッシュの維持OpenCart 3 コードを変更するとき、特に...
 PHP は iframe を使用して、更新せずにファイルをアップロードするためのコードを実装します。
PHP は iframe を使用して、更新せずにファイルをアップロードするためのコードを実装します。
13 Jun 2016
PHP は iframe を使用して、更新せずにファイルをアップロードするためのコードを実装します。コードをコピーします。 コードは次のとおりです。 html head title 更新なしのファイルのアップロード/title meta Content-type="text/html" charset="utf-8" / script type="text/webpage特殊効果" function startUpload( ) { ドキュメント
 CSS を使用して特定のボタンのマウス ホバー効果を無効にするにはどうすればよいですか?
CSS を使用して特定のボタンのマウス ホバー効果を無効にするにはどうすればよいですか?
27 Nov 2024
特定のボタンのマウス ホバー効果を無効にする CSSAiming を使用して、Web ページ内の特定のボタンのマウス ホバー効果を無効にすると、...
 コード ブロック内の特定の GCC コンパイラー警告を抑制するにはどうすればよいですか?
コード ブロック内の特定の GCC コンパイラー警告を抑制するにはどうすればよいですか?
24 Dec 2024
特定のコード ブロック内での GCC 警告の一時停止ソフトウェア開発の領域では、コンパイラ警告を効果的に処理することが重要です。いつ...
 Firebug は JavaScript コードを効果的にデバッグするのにどのように役立ちますか?
Firebug は JavaScript コードを効果的にデバッグするのにどのように役立ちますか?
25 Dec 2024
JavaScript コードのデバッグ: 効果的なアプローチJavaScript コードをデバッグするときは、体系的なアプローチを採用して特定し、...
 古いブラウザでも CSS を使用して背景のぼかし効果を作成する方法
古いブラウザでも CSS を使用して背景のぼかし効果を作成する方法
28 Oct 2024
CSS: Backdrop-Filter 要素の背景にぼかしやその他の効果を有効にする CSS 機能である PolyfillBackdrop-filter は、ほとんど残っています...
 テンプレート関数メンバーの部分特殊化により「不完全な型の無効な使用」が発生するのはなぜですか?
テンプレート関数メンバーの部分特殊化により「不完全な型の無効な使用」が発生するのはなぜですか?
03 Dec 2024
部分的なテンプレート特殊化での「不完全な型の無効な使用」エラーテンプレート関数の部分的な特殊化を作成しようとすると...


ホットツール Tags

Hot Tools

jQuery+Html5で美しい告白アニメーションコードを実現
jQuery + Html5 は美しい告白アニメーション コードを実装しており、アニメーション効果は素晴らしく、プログラマーの告白には必須です。

カップルのロマンチックな告白 js特撮コード
カップルのロマンチックな告白用の JS 特殊効果コードです。このような特殊効果は、結婚式の写真のウェブサイトで使用したり、個人のウェブサイトに配置したりできます。また、優れた特殊効果です。PHP 中国語 Web サイトのダウンロードを推奨します。

シンプルなJS愛の告白アーティファクト
シンプルなネイティブ JS 愛の告白アーティファクト

BunkerのHTML5パーティクルアニメーション表現効果
Bunker の HTML5 パーティクル アニメーション表現特殊効果コード。アニメーション特殊効果テキストはコード内で変更でき、テキスト入力をカスタマイズできるページを作成できます。非常に人気があるはずです。この HTML5 特殊効果は非常に美しいです。

jQuery レスポンシブ バックグラウンド ログイン インターフェイス テンプレート
jQuery レスポンシブ バックエンド ログイン インターフェイス テンプレート HTML ソース コード. ログイン ページは jQuery を使用してフォームを検証し、ユーザー名とパスワードが要件を満たしているかどうかを判断します. 通常、ログイン ページは企業 Web サイトまたはモール Web サイトで使用する必要があるページです. レスポンシブ バックエンドページ、ブラウザが拡大または縮小すると、ブラウザに応じて背景の画像のサイズが変更されます。 PHP中国語サイトはダウンロードをオススメします!