jqueryドロップダウンサブメニューナビゲーションメニューコード
実現効果:
jquery ドロップダウン サブメニュー ナビゲーション メニュー. コーポレート ウェブサイトやショッピング モールのウェブサイトでナビゲーションを使用します. ドロップダウン サブメニュー ナビゲーションを使用すると、そのようなページはより美しくなります. PHP 中国語サイトのダウンロードを推奨します。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Monster Hunter Wilds:ウィッシュリストの使用方法
Monster Hunter Wilds:ウィッシュリストの使用方法
05 Mar 2025
モンスターハンターワイルドでは、クラフト材料を効率的に収集することが重要です。 ゲームのウィッシュリストは、このプロセスを劇的に合理化し、以前のタイトルの退屈なメニューナビゲーションを排除します。このガイドは、ウィッシュリスを最大化する方法を示しています
 次のマウスには追加のボタンが必要です
次のマウスには追加のボタンが必要です
27 Feb 2025
追加のマウスボタンでワークフローを強化します 無限のキーボードショートカットや面倒なメニューナビゲーションにうんざりしていませんか? 追加のボタンを備えたマウスは、合理化されたソリューションを提供します。 お気に入りのホットキーをマウスに直接プログラムし、生産性を高めます
 jQueryページネーションプラグイン
jQueryページネーションプラグイン
17 Feb 2025
この記事では、2017年2月に更新されたいくつかのJQuery Paginationプラグインをレビューします。 広範な結果を非効率的に表示することは一般的な問題です。ページネーションは優れたソリューションを提供します。サーバー側のページネーションがページングされている間
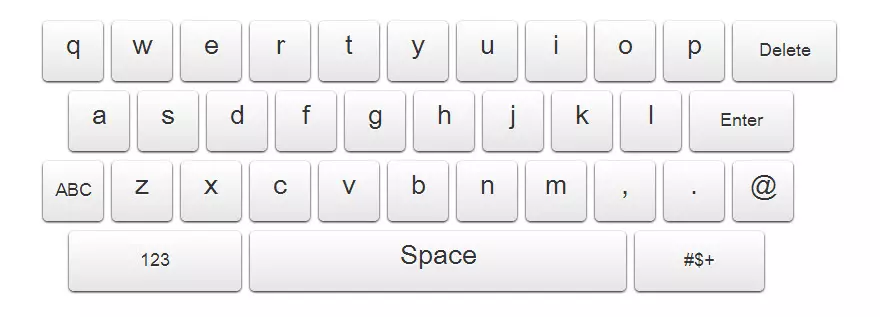
 jQueryオンスクリーンキーボード
jQueryオンスクリーンキーボード
23 Feb 2025
このJavaScript/jQueryオンスクリーンキーボードは、テキスト入力を簡素化します。 強化され、バグが修正され、GitHubで利用可能になりました。 ダウンロード:この更新されたバージョンは、いくつかの改善を誇っています。 デフォルトのキーボードレイアウトを更新しました。 マルチフィールド入力サポート。 ビジュアル
 jQueryモバイルポートフォリオサイトテンプレート
jQueryモバイルポートフォリオサイトテンプレート
24 Feb 2025
このjQueryモバイルテンプレートは、すべてのデバイスでアクセスできる個人ポートフォリオWebサイトを作成するための無料で使いやすいフレームワークを提供します。 この初期バージョンでは、個人的なバイオ、イメージギャラリー、およびコンタックを紹介する基本的なモバイルポートフォリオが可能になります
 jQueryスイッチステートメント
jQueryスイッチステートメント
03 Mar 2025
JavaScriptのスイッチステートメントの詳細な説明:複数の条件分岐を効率的に処理するJavaScriptのスイッチステートメントは、複数の条件分岐を処理するための簡潔な方法を提供し、それにより長いIF-ELSEステートメントを回避します。スイッチステートメントをマスターすると、コード効率と読みやすさが大幅に向上します。 例:var jslang = 'jquery';
 jQuery属性値によるjQueryフィルターオブジェクト
jQuery属性値によるjQueryフィルターオブジェクト
24 Feb 2025
この記事では、jQueryを使用してデータ属性値に基づいて要素をフィルタリングする方法について説明します。次のコードスニペットは、「proto_」から始まるIDを持つすべてのdiv要素を選択し、データ属性「状態」値は「オープン」です。 var $ el = $( 'div [id^= proto _]')。filter(function(){ return($(this).data( "state")== "open"); }); Console.lo
 6 jQueryフォームウィザードプラグイン
6 jQueryフォームウィザードプラグイン
16 Feb 2025
Lite JQueryフォームウィザードプラグインガイド この記事では、マルチステップフォームを簡単に作成し、ユーザーエクスペリエンスを強化するのに役立つ6つの人気のあるJQueryフォームウィザードプラグインの概要を説明します。 キーポイント: jQueryフォームのウィザードプラグインは、ユーザーが情報過負荷を感じないように、大きなフォームを複数のステップに分割します。 この記事では、6つの人気のあるプラグイン:JQuery Steps、Jquery Smart Wizard、Formtowizard、Jquery Stepy、Twitter Bootstrap Wizard、Jquery.Wizard。
 14 jqueryモーダルダイアログボックス
14 jqueryモーダルダイアログボックス
18 Feb 2025
この記事では、14のjQueryモーダルダイアログボックスプラグインを調べて、ユーザーの相互作用を強化するための多様な機能とスタイルを提供します。 重要なポイントは、情報、警告、エラーを表示するためのこれらのツールの有効性を強調しています。


ホットツール Tags

Hot Tools

黒い左側のナビゲーション管理パネル UI 特殊効果
ネイティブ js css3 を使用して、アイコン テキストの垂直ナビゲーション メニュー ui レイアウトを備えた黒の実用的な左側のカテゴリ ナビゲーション管理パネルを作成します。用途: 機能およびバックエンド管理 UI Web サイト テンプレート。

jQueryの左側のドロップダウンナビゲーションメニューの背景フレームテンプレート
jQuery は、左側に垂直ドロップダウン ナビゲーション バーと、埋め込まれた iframe ナビゲーション メニューの背景ページ テンプレートを作成します。

js-realize 拡張可能な隠しナビゲーション メニュー ボタンの特殊効果
シンプルで実用的な拡張可能な隠しナビゲーション メニュー ボタン js 特殊効果コードのダウンロード。このメニューの特徴は、ボタンをクリックするとメニューが展開されることで、展開すると柔軟なアニメーション効果があり、非常にクールです。メニュー項目は小さなアイコンですが、もちろんテキストと組み合わせたアイコンも使用でき、非表示・展開方式は比較的省スペースなので、モバイル機器にも適用できます。

インタラクティブな液体ナビゲーション タブ バー
非常に美しく簡潔なデザインの非常に人気のある HTML+CSS インタラクティブなリキッド ナビゲーション タブ バー






