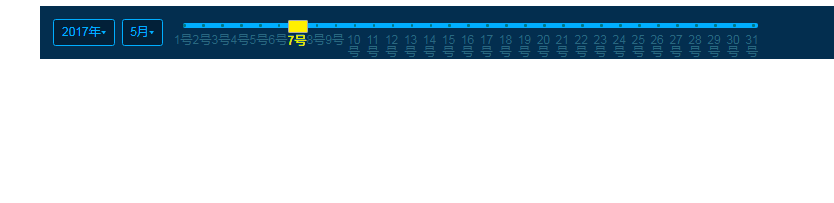
jQuery マウスでスライダーをドラッグして日付コードを選択します
js 代
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script type="text/javascript" src="jquery-range/jquery.range.js"></script>
<スクリプトタイプ="text/javascript">
$(ドキュメント).ready(function(){
// 下拉选择框
$('.dropdown-menu li').click(function(){
var txt=$(this).text();
$(this).parent().prev().find('span').eq(0).text(txt);
})
変更Y();
$('.dropdown-menu li').click(function(){
var name=$('a',this).text();
$(this).parents('.btn-group').find('.dropdown-toggle span').text(name);
変更Y();
})
関数changeY(){
var year=$('#year').text().replace(/[^0-9]/ig,"")
var month=$('#month').text().replace(/[^0-9]/ig,"")
var days=totalDays(年, 月);
var dayArr=[];
for(var i=1;i<=days;i++)
{
dayArr.push(i+'号');
}
var last=parseInt(dayArr[dayArr.length-1]);
$('.demo').children().remove();
var div='<input type="hidden" value="" class="single-slider none">';
$('.demo').html(div)
//
$('.single-slider').jRange({
から:1、
最後まで、
ステップ1、
スケール: dayArr、
形式: '%s'、
幅:850、
showLabels: true、
スナップ: true
});
}
//一月の总天数
関数 totalDays(年,月){
var d = 新しい日付(年、月、0);
d.getDate()を返します;
}
})
</script>
一項jQueryで実現されるマウスポイントスライドブロックの選択日コードで、年月下のメニュー形式で選択され、マウスポイントまたはマウスが選択日を実行します。 このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQuery または jQuery UI を使用して動的に作成された入力フィールドで日付ピッカーを有効にする方法
jQuery または jQuery UI を使用して動的に作成された入力フィールドで日付ピッカーを有効にする方法
20 Oct 2024
動的に作成された要素に日付ピッカーをアタッチする - JQuery/JQueryUIIssue 説明:次のコードを使用してテキストボックスを動的に作成し、クリックごとに日付ピッカーを有効にしようとすると、最初のテキストボックスのみが日付ピックを受け取ります。
 jQuery または Pure JavaScript を使用して要素内のテキスト ノードを選択するにはどうすればよいですか?
jQuery または Pure JavaScript を使用して要素内のテキスト ノードを選択するにはどうすればよいですか?
28 Dec 2024
jQuery を使用したテキスト ノードの選択jQuery を使用して要素の子孫テキスト ノードを選択するには、少し創造性が必要です。 jQuery はそうではありませんが...
 jQueryを使用して括弧で囲まれた名前属性を持つ入力を選択する方法?
jQueryを使用して括弧で囲まれた名前属性を持つ入力を選択する方法?
17 Nov 2024
括弧で囲まれた名前属性を持つ入力の選択特殊な内容を含む属性を扱う場合、jQuery を使用して要素を選択するのは難しい場合があります。
 jQuery または Pure JavaScript を使用して要素内のテキスト ノードを効率的に選択するにはどうすればよいですか?
jQuery または Pure JavaScript を使用して要素内のテキスト ノードを効率的に選択するにはどうすればよいですか?
16 Dec 2024
jQuery を使用したテキスト ノードの選択要素内のテキスト ノードの選択は、jQuery では困難な作業となる場合があります。幸いなことに、さまざまな...
 jQueryまたはCSSを使用して特定の文字列で始まるIDを持つ要素を選択するにはどうすればよいですか?
jQueryまたはCSSを使用して特定の文字列で始まるIDを持つ要素を選択するにはどうすればよいですか?
01 Dec 2024
jQuery および CSS で特定の文字列で始まる ID を選択する特定の文字列で始まる ID を持つ要素を選択するタスクに直面したとき...
 jQuery または CSS を使用して、特定の文字列で始まる ID を持つ HTML 要素を選択するにはどうすればよいですか?
jQuery または CSS を使用して、特定の文字列で始まる ID を持つ HTML 要素を選択するにはどうすればよいですか?
05 Dec 2024
jQuery または CSS で特定の文字列で始まる ID を選択するID に共通のプレフィックスを共有する複数の要素を扱う場合、次のことが考えられます。
 jQuery または CSS を使用して ID が特定の文字列で始まる要素を選択するにはどうすればよいですか?
jQuery または CSS を使用して ID が特定の文字列で始まる要素を選択するにはどうすればよいですか?
02 Dec 2024
jQuery または CSS を使用した ID の選択質問: ID が特定の文字列で始まるすべての要素を選択するにはどうすればよいですか?回答: 主に 2 つの方法があります...
 JavaScript または jQuery を使用して CSS 疑似要素 (::before や ::after など) を選択および操作するにはどうすればよいですか?
JavaScript または jQuery を使用して CSS 疑似要素 (::before や ::after など) を選択および操作するにはどうすればよいですか?
24 Dec 2024
JavaScript または jQuery を使用した CSS 疑似要素の選択と操作::before や ::after などの CSS 疑似要素を使用すると、追加の機能を追加できます。
 MySQL で日付範囲内のデータを選択してカウントするにはどうすればよいですか?
MySQL で日付範囲内のデータを選択してカウントするにはどうすればよいですか?
29 Nov 2024
MySQL での日付間のデータの選択MySQL では、BETWEEN 演算子を使用して日付範囲からデータを取得できます。たとえば、データを選択するには...


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER