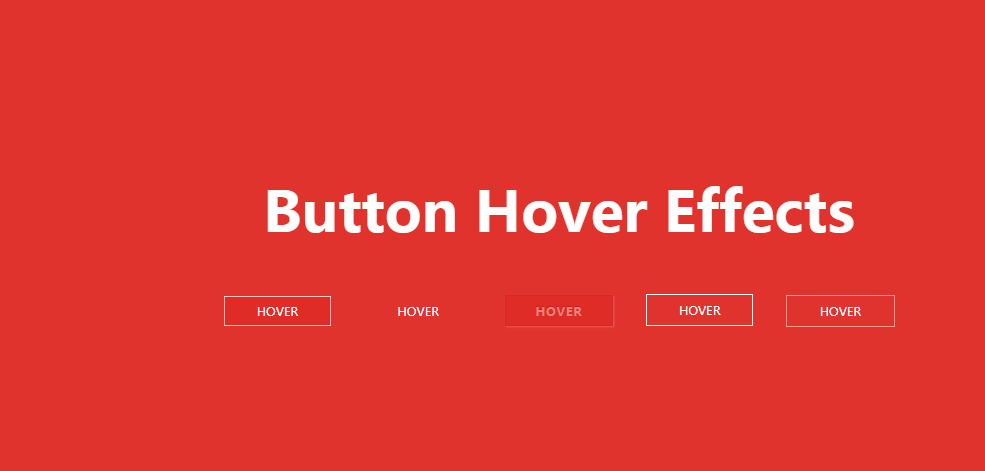
jQueryを使用したシンプルで美しいマウスホバーボタンのアニメーション効果のセット
<link rel='スタイルシート プリフェッチ' href='css/reset.css'>
<link rel="stylesheet" type="text/css" href="css/default.css">
<!--必要样式-->
<link rel="stylesheet" type="text/css" href="css/styles.css">
<!--[IE の場合]>
<スクリプト src="http://libs.useso.com/js/html5shiv/3.7/html5shiv.min.js"></script>
<![endif]-->
</頭>
<body><script src="/demos/googlegg.js"></script>
<section class="ボタン">
<div class="コンテナ">
<h1>ボタンホバー効果</h1>
<a href="#" class="btn btn-1">
<svg>
<rect x="0" y="0" fill="none" width="100%" height="100%" />
</svg>
ホバー
する
</a>
<!--ボタン 1 の終了 -->
<a href="#" class="btn btn-2">ホバー</a>
<!--ボタン 2 の終わり -->
<a href="#" class="btn btn-3">ホバー</a>
<!--ボタン 3 の終わり -->
<a href="#" class="btn btn-4"><span>ホバー</span></a>
<!--ボタン 4 の終わり -->
<a href="#" class="btn btn-5">ホバー</a>
<!--ボタン 5 の終わり -->
</div>
</セクション>
1 つのグループの単純な CSS3 マウス スライド スライド アニメーション エフェクトは、CSS3 トランジション プロパティに基づいてマウス スライド エフェクトを実現し、マウス スライド モーション エフェクトを表示します。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 CSS3 アニメーションのみを使用して「タグ」の効果を再作成するにはどうすればよいですか?
CSS3 アニメーションのみを使用して「タグ」の効果を再作成するにはどうすればよいですか?
30 Nov 2024
CSS3 アニメーションによるタグのエミュレーションCSS3 アニメーションを使用すると、JavaScript を使用せずに点滅するテキスト効果を作成できます。これ...
 CSS3 アニメーションのみを使用してクラシックな点滅テキスト効果を作成するにはどうすればよいですか?
CSS3 アニメーションのみを使用してクラシックな点滅テキスト効果を作成するにはどうすればよいですか?
29 Nov 2024
CSS3 アニメーションを使用して古典的な点滅効果を作成する疑問が生じます。昔ながらの点滅するテキスト効果を作成する方法です。
 CSS を使用して iOS 7 のぼやけたオーバーレイ効果を実現するにはどうすればよいですか?
CSS を使用して iOS 7 のぼやけたオーバーレイ効果を実現するにはどうすればよいですか?
31 Oct 2024
CSS を使用して iOS 7 のぼやけたオーバーレイ効果を実現Apple の iOS 7 では、単なる透明を超えた独特のぼやけたオーバーレイ効果が導入されました。
 異なるブラウザーのバージョン間で jQuery を使用して動的ホバー効果の入力フォーカスを確実に検出するにはどうすればよいですか?
異なるブラウザーのバージョン間で jQuery を使用して動的ホバー効果の入力フォーカスを確実に検出するにはどうすればよいですか?
15 Nov 2024
jQuery を利用して動的なホバー効果の入力フォーカスを検出するユーザー インターフェイスを設計するときは、クロスブラウザーを考慮することが重要です。
 MySQLDB の SScursor を使用して大規模な結果セットを効率的にストリーミングするにはどうすればよいですか?
MySQLDB の SScursor を使用して大規模な結果セットを効率的にストリーミングするにはどうすればよいですか?
04 Nov 2024
大規模な結果セットに対する MySQLDB の SScursor の効率的な使用MySQL データベースで大規模な結果セットを操作する場合、メモリ消費量が増加する可能性があります。
 CSS クリップパスと JavaScript を使用して、反転したテキストの色のホバー効果を実現するにはどうすればよいですか?
CSS クリップパスと JavaScript を使用して、反転したテキストの色のホバー効果を実現するにはどうすればよいですか?
28 Oct 2024
CSS と JavaScript を使用してマウス ホバー時にテキストの色を反転する目的のホバー効果を実現するには、黒のテキストを維持しながら白に反転します。
 CSS のみを使用して複数の要素に同期したホバー効果を作成するにはどうすればよいですか?
CSS のみを使用して複数の要素に同期したホバー効果を作成するにはどうすればよいですか?
26 Nov 2024
複数の要素でホバー効果を実現する Web 開発では、複数の要素が応答する必要があるシナリオに遭遇するのが一般的です。
 CSS と JavaScript を使用して、マウスホバー時に反転したテキストの色の効果を作成するにはどうすればよいですか?
CSS と JavaScript を使用して、マウスホバー時に反転したテキストの色の効果を作成するにはどうすればよいですか?
28 Oct 2024
マウスホバー時にテキストの色を反転する目的は、黒いカーソルをテキスト要素の上に置いたときにテキスト要素の色を反転することです。効果はあるはず…
 PHP の Foreach ループを使用して MySQL 結果セットのデータに効率的にアクセスするにはどうすればよいですか?
PHP の Foreach ループを使用して MySQL 結果セットのデータに効率的にアクセスするにはどうすればよいですか?
14 Nov 2024
Foreach ループを使用した MySQL 結果セット データへのアクセス PHP では、foreach ループを使用して MySQL 結果セットのデータにアクセスできます。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER