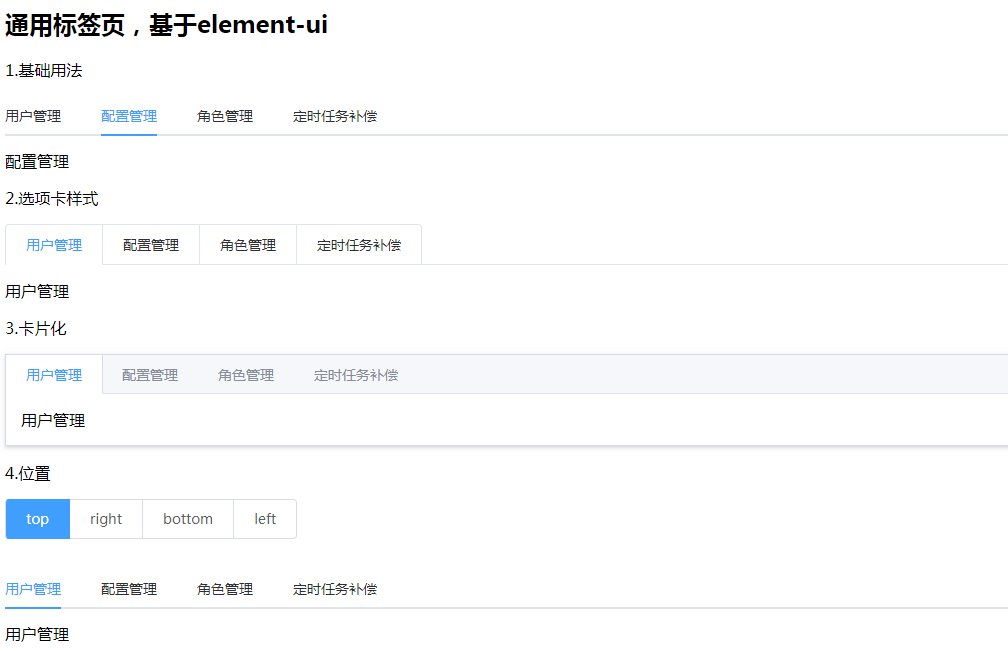
jQuery複数要素UIラベルタブプラグイン
js 代
<script type="text/javascript" src="js/vue.min.js"></script>
<script src="js/element.min.js"></script>
<スクリプトタイプ="text/javascript">
新しい Vue({
el: '#myVue',
データ() {
戻る {
activeName: '2番目',
activeName2: '最初',
tabPosition: 'トップ'、
editableTabsValue2: '2',
editableTabs2: [{
タイトル: 'タブ 1'、
名前: '1'、
内容: 'タブ 1 の内容'
}、{
タイトル: 「タブ 2」、
名前: '2'、
コンテンツ: 'タブ 2 コンテンツ'
}]、
タブインデックス: 2
}
}、
メソッド: {
handleClick(タブ、イベント) {
console.log(タブ、イベント);
}、
addTab(ターゲット名) {
let newTabName = ++this.tabIndex + '';
this.editableTabs2.push({
タイトル: 「新しいタブ」、
名前: 新しいタブ名、
コンテンツ: 「新しいタブのコンテンツ」
});
this.editableTabsValue2 = 新しいタブ名;
}、
RemoveTab(ターゲット名) {
let tabs = this.editableTabs2;
activeName = this.editableTabsValue2 にします;
if(アクティブ名 === ターゲット名) {
tabs.forEach((タブ, インデックス) => {
if(tab.name === ターゲット名) {
nextTab = タブ[インデックス + 1] || とします。タブ[インデックス - 1];
if(nextTab) {
activeName = nextTab.name;
}
}
});
}
this.editableTabsValue2 = activeName;
this.editableTabs2 = tabs.filter(tab => tab.name !== targetName);
}
}
})
</script> このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQuery の `change()` 関数を超えて DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
jQuery の `change()` 関数を超えて DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
19 Nov 2024
jQuery を使用した DOM 要素コンテンツの変更の検出jQuery のchange() 関数は、フォーム要素値の変更を効果的に検出します。しかし、もし...
 jQueryは、最初のx要素の数を選択します
jQueryは、最初のx要素の数を選択します
28 Feb 2025
この簡潔なjQueryスニペットは、初期X要素を効率的に選択します。 または、要素範囲を選択するためにjQueryの.slice()メソッドを活用します。 強化されたコントロールのために.get()と結合します。 //最初の20個のアンカータグを選択します $( "a")。
 ホバー効果を複数の CSS 要素に同時に適用するにはどうすればよいですか?
ホバー効果を複数の CSS 要素に同時に適用するにはどうすればよいですか?
26 Nov 2024
CSS の複数の要素にホバー効果を適用する特定の要素にホバーするときに、関連する複数の要素に効果を適用することができます。
 複数のクラス名を持つ Web 要素を識別するには?
複数のクラス名を持つ Web 要素を識別するには?
24 Nov 2024
複数のクラス名を持つ Web 要素を識別するWeb 開発では、特定の属性を持つ Web 要素を識別することは、効果的に行うために非常に重要です。
 jQuery のクラス セレクターを使用して複数の DOM 要素を効率的に走査するにはどうすればよいですか?
jQuery のクラス セレクターを使用して複数の DOM 要素を効率的に走査するにはどうすればよいですか?
19 Oct 2024
jQuery の Class Selector を使用した複数の DOM 要素の走査 jQuery は、each() 関数を使用して、共通クラスを共有する複数の要素を効率的に走査および操作するための強力な方法を提供します。このアプローチは、次の場合に特に役立ちます。
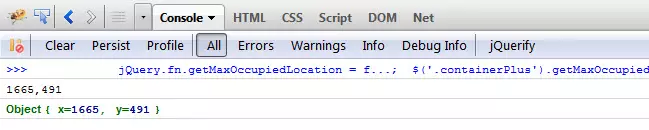
 jQuery関数は、max x、y要素の座標を取得します
jQuery関数は、max x、y要素の座標を取得します
27 Feb 2025
このjQuery関数は、選択した要素または要素のグループの最も遠い範囲を効率的に決定します。 これは、絶対に配置された子供の位置に基づいてコンテナを動的にサイジングする場合に特に役立ちます(ドラッグアンのように
 jQuery の ID セレクターが同じ ID を持つ複数の要素で機能しないのはなぜですか?
jQuery の ID セレクターが同じ ID を持つ複数の要素で機能しないのはなぜですか?
25 Dec 2024
jQuery ID セレクターが複数の要素で機能しない複数の要素に同じ ID を使用しているにもかかわらず、jQuery の ID セレクターは...
 複数の要素が同じ ID を共有している場合、jQuery の ID セレクターが最初の要素でのみ機能するのはなぜですか?
複数の要素が同じ ID を共有している場合、jQuery の ID セレクターが最初の要素でのみ機能するのはなぜですか?
17 Dec 2024
複数の同一 ID での jQuery ID セレクターの動作jQuery を使用する場合、ID セレクターで問題が発生する可能性があります。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER