jquery-mytooltipプラグインのマウスホバーテキストプロンプトコード
<リンク rel="stylesheet" href="jquery.mytooltip.css">
<リンク rel="stylesheet" href="demo/style.css">
<script src="jquery-1.11.3.min.js"></script>
<script src="jquery.mytooltip.js"></script>
<スクリプト src="demo/script.js"></script>
</頭>
<body><script src="/demos/googlegg.js"></script>
<div class="content" id="start-example">
<div class="content-block content-first">
<div class="content-block-inner">
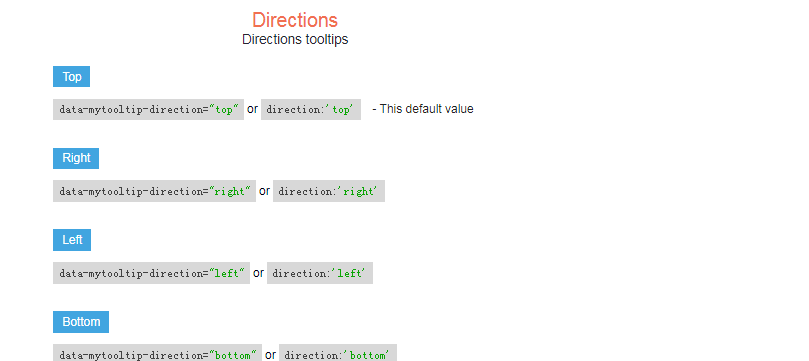
<h2 class="content-title">アクセス</h2>
<h3 class="content-subtitle">ルート ツールチップ</h3>
<div class="js-mytooltip type-inline-block style-block style-block-one"
data-mytooltip-custom-class="align-center"
data-mytooltip-template="站长素材">トップ
</div>
<code>data-mytooltip-direction=<span class="code-string">"top"</span></code>または
<code>方向:<span class="code-string">'top'</span></code>
<span class="code-info">- このデフォルト値</span>
<div class="js-mytooltip type-inline-block style-block style-block-one"
data-mytooltip-custom-class="align-center"
data-mytooltip-direction="right"
data-mytooltip-template=".tooltip-content-dom"> そうですね
</div>
jquery.mytooltip ツールは、一項サポートの上下左右異なる方向の表示メッセージの jQuery マウス マーク文字提示コードであり、さまざまな効果があります。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQuery UI でオートコンプリート プラグイン結果の書式設定をカスタマイズする方法
jQuery UI でオートコンプリート プラグイン結果の書式設定をカスタマイズする方法
21 Oct 2024
オートコンプリート プラグインの結果の書式設定のカスタマイズ一般的な jQuery UI オートコンプリート プラグインを利用する場合、ユーザー エクスペリエンスを向上させるために、ドロップダウン結果内の特定の文字シーケンスを強調表示する必要が生じる場合があります。この記事では説明します
 jQuery プラグイン開発における自己実行関数 (function($) {})(jQuery) の目的は何ですか?
jQuery プラグイン開発における自己実行関数 (function($) {})(jQuery) の目的は何ですか?
08 Nov 2024
(function($) {})(jQuery);jQuery プラグイン開発の領域では、次のコード スニペットが混乱を招くことがよくあります...
13 Jun 2016
phpのjQueryプラグインautocomplateの簡単な使い方メモ。最初に必要なファイルは jquery.js、jquery.autocomplete.js、および jquery.autocomplete.js です。これら 3 つのファイルはどこにありますか? Baidu や Google で見つけることができます。公式 Web サイトにアクセスしてダウンロードできます。
 jQuery プラグインの開発時に IIFE を使用する理由
jQuery プラグインの開発時に IIFE を使用する理由
08 Nov 2024
謎めいた jQuery IIFE パターンを理解するはじめにjQuery プラグインの開発を詳しく調べると、不可解なコードに遭遇することがよくあります。
 jQuery プラグイン開発で `(function($) {})(jQuery);` が使用されるのはなぜですか?
jQuery プラグイン開発で `(function($) {})(jQuery);` が使用されるのはなぜですか?
07 Nov 2024
(function($) {})(jQuery) の目的を理解する;このコード スニペットは、... で即座に呼び出される匿名関数を表しています。
 PrimeFaces と jQuery プラグインの間の競合を解決するにはどうすればよいですか?
PrimeFaces と jQuery プラグインの間の競合を解決するにはどうすればよいですか?
26 Nov 2024
PrimeFaces と jQuery プラグイン間の競合の解決PrimeFaces コンポーネントは、適切に機能するために jQuery に大きく依存しています。しかし、...
 jQuery とそのプラグインを PrimeFaces で競合せずに使用するにはどうすればよいですか?
jQuery とそのプラグインを PrimeFaces で競合せずに使用するにはどうすればよいですか?
11 Nov 2024
PrimeFaces での jQuery とそのプラグインの使用 jQuery とそのプラグインを PrimeFaces アプリケーションに組み込むと、共通の課題が生じます。追加中...
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
24 Nov 2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
 プラグインを使用して jQuery でフォームの二重送信を防ぐ方法
プラグインを使用して jQuery でフォームの二重送信を防ぐ方法
10 Nov 2024
プラグインを使用して jQuery でフォームの二重送信を防ぐ方法サーバーでの処理に時間がかかる場合、フォームの再送信を防ぐことが重要です。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER