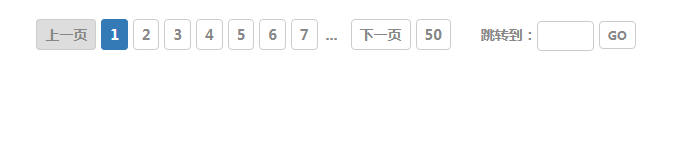
jQueryページングプラグインコード
<script src="js/vue.js"></script>
<スクリプト>
var newlist = 新しい Vue({
el: '#app',
データ: {
current_page: 1, //当前页
ページ: 50, //总页数
changePage:'',//跳转页
今インデックス:0
}、
計算:{
show:function(){
this.pages && this.pages を返す !=1
}、
pstart: function() {
this.current_page == 1 を返します。
}、
保留: function() {
return this.current_page == this.pages;
}、
efont: function() {
if (this.pages <= 7) は false を返します。
この現在のページを返す > 5
}、
ebehind: function() {
if (this.pages <= 7) は false を返します。
var nowAy = this.indexs;
return nowAy[nowAy.length - 1] != this.pages;
}、
インデックス: function() {
var left = 1、
右 = this.pages、
ar = [];
if (this.pages >= 7) {
if (this.current_page > 5 && this.current_page < this.pages - 4) {
left = 数値(this.current_page) - 3;
right = 数値(this.current_page) + 3;
} それ以外 {
if (this.current_page <= 5) {
左 = 1;
右 = 7;
} それ以外 {
右 = このページ;
左 = this.pages - 6;
}
}
}
while (左 <= 右) {
ar.push(左);
左++;
}
arを返します。
}、
}、
メソッド: {
ジャンプページ: 関数(id) {
this.current_page = id;
}、
}、
})
</script>
一款带跳转機能的 vue.js 分页插件代码、機能全齐全的 vue 分页構成要素、vue.js 使用計算計算プロパティ、データーベース実行実行应の関数
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
16 May 2016
Jquery ui css フレームワークは、jquery ui のスタイル フレームワークです。jquery テーマ ローラーを使用して、必要な CSS スタイル効果を生成できます。 jquery ui のいくつかのフレームワークを使用して、jquery ui css フレームワーク効果に基づいたプラグインを開発できます。
16 May 2016
この記事では、jquery アニメーション効果の詳細な分析を提供する jquery アニメーション効果の学習ノートを共有し、フェードインおよびフェードアウト効果とスライディング効果の原理を説明します。jquery アニメーション効果をよく学びたい場合は、次のリンクを参照してください。この記事を辛抱強く読んでいただければ、予想外のことが見つかると思います。
 jQueryでアニメーションを書く方法
jQueryでアニメーションを書く方法
28 May 2023
jQuery は、開発者やデザイナーの作業を大幅に簡素化する強力な JavaScript ライブラリです。中でも、Jqueryのアニメーション効果はデザインにおいて最も重要な要素の1つとなっています。この記事ではjQueryを使ってアニメーション効果を作成する方法を紹介します。 1. jQuery アニメーション効果 jQuery アニメーション効果は通常、animate() 関数を使用して実装されます。これにより、プログラマは 1 つ以上の CSS プロパティで遷移アニメーションを作成できます。 animate() 関数には次のものが必要です
 jQueryカウンタの書き方
jQueryカウンタの書き方
25 May 2023
jQuery カウンターは、ユーザーの注意を素早く引き付け、Web サイトのインタラクティブ性と視覚効果を向上させる実用的な動的効果です。この記事では、jQuery を使用して簡単な逆効果を実装する方法を紹介します。まず、HTML ファイルを開き、必要な jQuery ライブラリ ファイルを追加します。次のコードを head タグに追加します: ```<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min
16 May 2016
この記事では主に jQuery アニメーションの特殊効果を紹介し、jQuery アニメーションの特殊効果の実装方法を詳しく説明します。必要な方は参考にしてください。
16 May 2016
この記事では、タブ切り替え効果を実現するための jQuery の方法を主に紹介し、サンプルを使用してタブ切り替え効果を実現するための jQuery の関連テクニックを分析します。
 html+css+jqueryでフロアスクロール効果を実現
html+css+jqueryでフロアスクロール効果を実現
15 Mar 2018
今回は、床スクロール効果を実現するための html+css+jquery についてご紹介します。 床スクロール効果を実現するための html+css+jquery の注意点は次のとおりです。
16 May 2016
この記事では主に、The Matrix のマトリックス効果をシミュレートする jQuery の方法を紹介し、ページ要素を操作してアニメーション効果を実現するための jQuery のテクニックを例とともに紹介します。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER