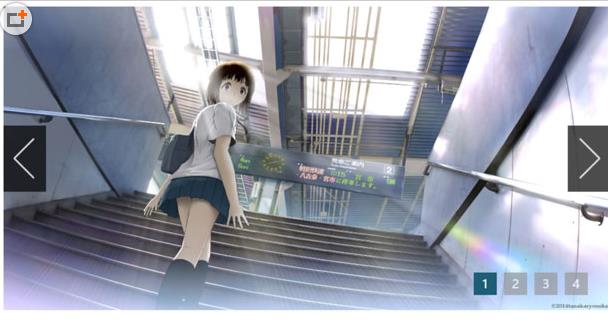
jQueryのキャプションテキスト紹介画像カルーセルプラグイン
<link rel="stylesheet" type="text/css" href="css/font-awesome.css">
<リンク rel="stylesheet" href="css/style.css">
</頭>
<body><script src="/demos/googlegg.js"></script>
<div id="ラッパー">
<h1>タイトル</h1>
<div id="スライダーラップ">
<ul id="スライダー">
<li data-color="#1abc9c">
<div>
<h3>スライド #1</h3>
<span>サブタイトル #1</span>
</div>
<i class="fa fa-image"></i>
</li>
<li data-color="#3498db">
<div>
<h3>スライド #2</h3>
<span>サブタイトル #2</span>
</div>
<i class="fa fa-gears"></i>
</li>
<div>
<h3>スライド #3</h3>
<span>サブタイトル #3</span>
</div>
<i class="fa fa-sliders"></i>
</li>
jQuery バンドル文字媒介の画像転送ツール、非常に重要な 1 つの焦点画像切り替え効果をコードします。この例では、画像の代わりに文字画像アイコンが使用され、左右のマウス ボタンが表示されます。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jquery での $.fn と画像スクロール効果の実装の紹介
jquery での $.fn と画像スクロール効果の実装の紹介
02 Jul 2018
この記事では、jquery での $.fn と画像スクロール効果の実装を主に紹介します。必要な友人に共有します。
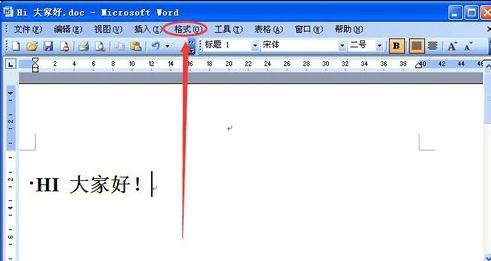
 word2003で背景画像を設定する方法の紹介。
word2003で背景画像を設定する方法の紹介。
02 Jun 2024
ステップ 1: Word ドキュメントには強力な処理機能があります。より明確に説明するために、新しい空の 03 ドキュメントを作成します。名前は【皆さんこんにちは】です。ステップ 2: [hiEveryone.doc] 文書を開き、単語のタイトルの下にあるメニューの [フォーマット] オプションをクリックします。ステップ3: [書式]オプションを開いた後、マウスポインタを書式内の[背景]に移動すると、2番目のオプションが表示され、このオプションの[塗りつぶし効果]をクリックします。ステップ 4: [塗りつぶし効果] を開くと、[塗りつぶし効果] という名前の新しいウィンドウが表示されます。その中の [画像] ----> [画像の選択] をクリックします。ステップ 5: ポップアップ [画像の選択] ウィンドウで、背景として使用する画像フォルダーを参照します。
 画像の動的な効果を実現するための CSS の関連プロパティの紹介
画像の動的な効果を実現するための CSS の関連プロパティの紹介
27 May 2017
使用方法 ホバー擬似クラスを使用する 動作手順 まず実現する効果を決定する 初期表示状態を設定する アニメーション遷移で使用するCSSプロパティ プロパティtransition-propertyには遷移効果を設定するCSSプロパティの名前を指定します。
 FileReaderを使って画像のアップロードとプレビューを完了するJavaScriptの機能の紹介
FileReaderを使って画像のアップロードとプレビューを完了するJavaScriptの機能の紹介
07 Sep 2017
この記事では主に、JavaScript が FileReader を使用して画像アップロードのプレビュー効果を実現する方法を詳しく紹介します。興味のある方は参考にしてください。
 JavaScriptを使って画像切り替えを作成する方法の紹介
JavaScriptを使って画像切り替えを作成する方法の紹介
15 Aug 2017
この記事では、画像の切り替え効果を実現するための JavaScript とカスタム属性の適用について詳しく紹介します。興味のある方は参考にしてください。
 CSS3で画像の光と影の効果を実現するにはどうすればよいですか? css3画像で光と影を実現する方法の紹介
CSS3で画像の光と影の効果を実現するにはどうすればよいですか? css3画像で光と影を実現する方法の紹介
10 Oct 2018
CSS3 を学習する過程で、CSS3 のいくつかの新しい属性を使用すると、見栄えの良い効果を簡単に実現できることがわかりました。この記事では、写真の光と影の効果について説明します。
 JavaScriptをベースに引き戸エフェクトを実装するコード例の紹介(画像とテキスト)
JavaScriptをベースに引き戸エフェクトを実装するコード例の紹介(画像とテキスト)
17 Mar 2017
この記事では主にスライディングドア効果を実現するための関連コードを詳しく紹介します。興味のある方は参考にしてください。
 CSSで背景画像をぼかすにはどうすればいいですか? CSSで背景画像をぼかす方法の紹介
CSSで背景画像をぼかすにはどうすればいいですか? CSSで背景画像をぼかす方法の紹介
26 Oct 2018
ぼやけた背景画像を見ると、PS を使用してこの効果を実現することを考える友人も多いと思います。では、CSS を使用して背景画像のぼかし効果を実現できますか。以下の記事ではCSSで背景画像のぼかしを設定する方法を紹介します。
 CSSのtable-cell属性を使った左画像と右テキストのレイアウト方法の紹介例
CSSのtable-cell属性を使った左画像と右テキストのレイアウト方法の紹介例
08 Mar 2017
水平メニューのスタイルを記述するなど、float よりも table-cell を使用した方が簡単で効果的な場合があります。ここでは、CSS の table-cell 属性を使用して実現するレイアウト方法について詳しく説明します。左の写真と右のテキスト:


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER





