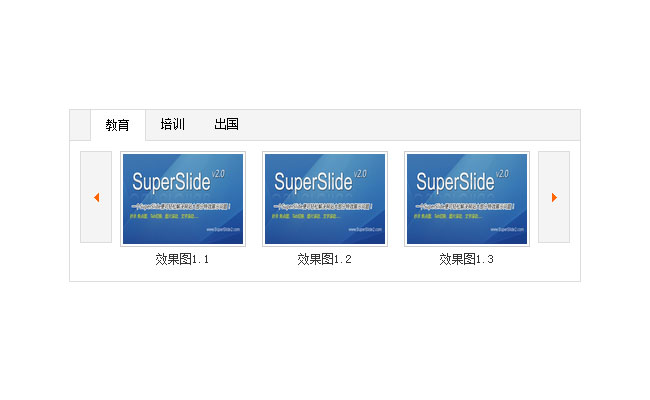
タブと画像のスクロールと jquery コードの組み合わせ
実現効果:
タブと画像のスクロールは jquery コードと組み合わせています 左右のボタンをクリックして内容を変更すると、それに応じて上のタイトルも切り替わります 特殊効果が優れています PHP 中国サイトのダウンロードを推奨します!
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
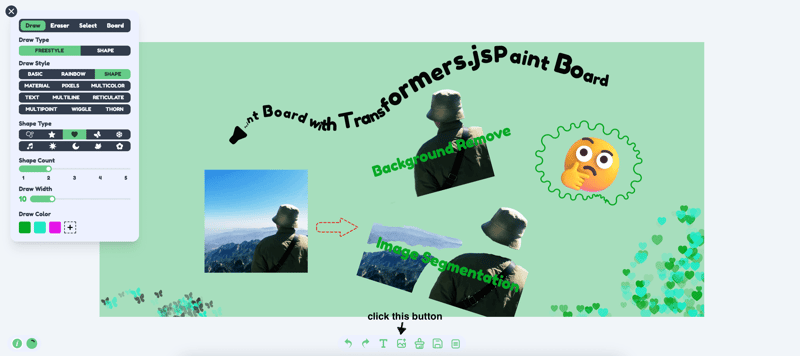
 Canvas シリーズの探索: Transformers.js と組み合わせてインテリジェントな画像処理を実現
Canvas シリーズの探索: Transformers.js と組み合わせてインテリジェントな画像処理を実現
26 Nov 2024
導入 私は現在、強力なオープンソースのクリエイティブな描画ボードを保守しています。この描画ボードには、興味深いブラシと描画補助機能が多数統合されており、ユーザーは新しい描画効果を体験できます。オンかどうか
 php preg_match_allとstr_replaceを組み合わせると、コンテンツ内のすべての画像が置き換えられます
php preg_match_allとstr_replaceを組み合わせると、コンテンツ内のすべての画像が置き換えられます
13 Jun 2016
php preg_match_all と str_replace を組み合わせると、コンテンツ内のすべての img が置き換えられます。収集した画像の img タグには JavaScript スクリプトや無駄な情報が多く含まれています。 alt などを必要なものに置き換える必要があります。最初にフィルタリングするコンテンツを見てみましょう。コピーしてみます。
 CSS は背景画像と不透明度を 1 つのプロパティに組み合わせることができますか?
CSS は背景画像と不透明度を 1 つのプロパティに組み合わせることができますか?
16 Dec 2024
背景画像と不透明度を 1 つのプロパティで設定できますか?CSS では、背景の透明度と背景画像を個別に設定できますが、その方法は...
 MySQL複数のデータを1つに組み合わせるという完全なコード例
MySQL複数のデータを1つに組み合わせるという完全なコード例
08 Apr 2025
MySQLデータのマージは、主にGroup_Concat関数とJSON関数を通じて実装されます。 1. group_concat関数を使用して、複数のレコードを文字列に連結し、OrderbyとSeparatorを介してOrderとSeparatorを制御し、GroupByがグループ化ベースを指定します。 2。複雑なデータ構造(JSONなど)の場合、json_arrayagg関数を使用して、MySQL 5.7以降からサポートが必要なJSONアレイに複数のJSONオブジェクトをマージします。選択方法は、データ構造と複雑さに依存します。 Group_Concatの長さの制限に注意し、実際の状況に応じて最適なソリューションを選択します。
 switch ステートメント内の複数のケースを組み合わせてコードを簡潔にすることはできますか?
switch ステートメント内の複数のケースを組み合わせてコードを簡潔にすることはできますか?
05 Jan 2025
switch ステートメントの複数のケース: 構文の調査switch ステートメントは、多くのプログラミング言語における強力な制御構造です。
 コードの重複を避けるために MySQL の挿入トリガーと更新トリガーを組み合わせる方法は?
コードの重複を避けるために MySQL の挿入トリガーと更新トリガーを組み合わせる方法は?
16 Nov 2024
挿入トリガーと更新トリガーを組み合わせてコードの重複を回避する特定のシナリオでは、データが保存されているときに特定のアクションをトリガーすることが望ましい場合があります。
 jQuery easyui を ThinkPHP と組み合わせて使用すると、データの読み取りと表示に関連する問題が発生します。
jQuery easyui を ThinkPHP と組み合わせて使用すると、データの読み取りと表示に関連する問題が発生します。
13 Jun 2016
jQuery easyui は ThinkPHP と組み合わせて使用されます。データの読み取りと表示の問題に関しては、元のプロジェクトは、datagrig() メソッド public function _datagrid($tag) { $id& を含む EasyUI クラスを作成しました。
 フルハイトのレイアウトでフレックスボックスと垂直スクロールを効果的に組み合わせるにはどうすればよいですか?
フルハイトのレイアウトでフレックスボックスと垂直スクロールを効果的に組み合わせるにはどうすればよいですか?
18 Dec 2024
フルハイト レイアウトでのフレックスボックスと垂直スクロールの統合フルハイト アプリケーションを使用する場合は、フレックスボックスと垂直スクロールを組み合わせます...
 ブラウザ間の互換性を保つために CSS で背景画像と不透明度を組み合わせるにはどうすればよいですか?
ブラウザ間の互換性を保つために CSS で背景画像と不透明度を組み合わせるにはどうすればよいですか?
18 Dec 2024
CSS を使用した背景画像と不透明度の操作Web 開発の世界では、背景の外観をカスタマイズすることが不可欠です。


ホットツール Tags

ホットツール

HTML+CSS+jQuery は Flex ホバー スライダーを実装します
HTML+CSS+jQuery で実装された Flex ホバー スライダー効果

jquery画像情報一覧タブ左右切り替えコード
jquery画像情報一覧タブ左右切り替えコード

ネイティブjsタブニュースリスト切り替えエフェクトコード
ネイティブ js タブのニュース リスト切り替えエフェクト コードは、「スライディング ドア」とも呼ばれます。通常、Web サイトでは、ページ上にニュース情報を表示するタブの特殊効果を作成できます。これは、企業 Web サイトや企業 Web サイトなどに非常に適しています。ポータル。Web サイトで使用されます。 PHP中国語サイトはダウンロードをオススメします!

ピュアCSSで実現したカード切り替え効果
これは純粋な CSS で実装されたカード切り替え効果であり、原理は、ラジオ ボタンでさまざまなボタンを選択し、CSS セレクターを使用して、表示する対応するコンテンツを選択することです。