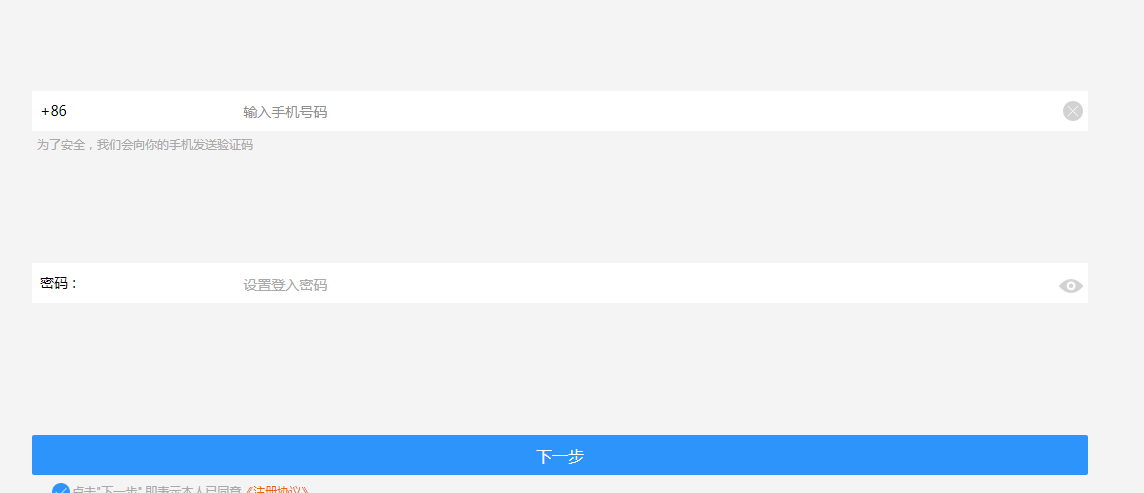
css3+html5 携帯電話番号登録処理フォームコード
<div class="headBar">
<a href="javascript:history.back(-1)"><img class="headleft" src="resource/images/backjt.png"/></a>
<span>モバイル登録</span>
</div>
<div class="mth1">
</div>
<div class="登録">
<form id="registerForm1" action="register2.html">
<div class="mid mt10" style="width:80%;">
<span class="registerinputlabel">+86</span><span><img id="registericon1" class="registerinputicon" src="resource/images/registericon1.png"/></スパン>
<input type="tel" id="registermobile" name="registermobile" style="width:80%;" maxlength="11" value="携帯電話番号を入力してください" />
<br/><label class="tip">セキュリティのため、携帯電話に確認コードを送信します</label>
</div>
<div class="mid mt10" style="width:80%;">
<span class="registerinputlabel">パスワード:</span><span><img id="registericon2" class="registerinputicon" style="width:24px;" src="resource/images/registericon2 .png"/>
<input type="パスワード" id="キーワードの登録" name="キーワードの登録" style="width:80%;"/>
<label class="keywordtip">ログインパスワードを設定</label>
<br/><label class="error" for="registerkeyword"></label>
</div>
<div class="mid mt10" style="width:80%;">
<input type="submit" style="color:#fff;font-size:16px; background:#2d94fb;border:none;border-radius:2px; width:100%;" value="次へ" / > ;
</div>
</フォーム>
<div class="中間合意">
<img class="yesbtn" src="resource/images/yesBtn.png"/>
<span>[次へ] をクリックすると、<a href="#">「登録契約」</a></span>
に同意します。
</div>
</div>
html5 携帯電話番号登録プロセス フォーム コードは、WeChat モバイル APP ソフトウェアのユーザー登録またはモバイル Web サイトのユーザー登録ページ テンプレートに適したテンプレートです。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 CSS3 特殊効果を上手に使って Web ページのユーザー エクスペリエンスを向上させる方法
CSS3 特殊効果を上手に使って Web ページのユーザー エクスペリエンスを向上させる方法
09 Sep 2023
CSS3 特殊効果を上手に使って Web ページのユーザー エクスペリエンスを向上させる方法 インターネットの発展に伴い、Web デザインとユーザー エクスペリエンスは Web サイト開発における重要なリンクとなっています。 CSS3 特殊効果を適用すると、Web ページにダイナミクスと視覚効果を追加し、ユーザー エクスペリエンスを向上させることができます。この記事では、開発者が CSS3 特殊効果の使用に習熟し、Web ページのユーザー エクスペリエンスを向上できるように、いくつかの一般的な CSS3 特殊効果とそのコード例を紹介します。トランジション効果(Transition) トランジション効果はCSS3における最も基本的な特殊効果の一つで、特定の属性を変更することで実現できます。
 jQuery と CSS3 の見事なハンバーガー変形アニメーション効果
jQuery と CSS3 の見事なハンバーガー変形アニメーション効果
18 Jan 2017
これは、jQueryとCSS3を使用して作成されたクールなハンバーガー変形アニメーション特殊効果です。この特殊効果は、jQuery を通じてボタン イベントをアタッチし、CSS3 変換とアニメーションを通じてアニメーション効果を作成します。
24 Jun 2016
CSS3 に基づく Tuniu Travel Network アニメーション特殊効果
24 Jun 2016
CSS3モバイル側スライドメニュー 4種類のスライドメニュー特殊効果


ホットツール Tags

Hot Tools

CSS テキストがハート型のアニメーション特殊効果に結合されます
CSS テキストがハート型のアニメーション特殊効果に結合されます

CSS3 SVG表現 花アニメーション 特殊効果
SS3 SVG 告白フラワーアニメーション特殊効果は、バレンタインデーのアニメーション特殊効果です。

CSS ショッピング モール Web サイトでは、左側のカテゴリのドロップダウン ナビゲーション メニュー コードが一般的に使用されます。
CSS ショッピング モール Web サイトでは、左側のカテゴリのドロップダウン ナビゲーション メニュー コードが一般的に使用されます。

jQuery+CSS3 バレンタインデーの愛の特殊効果
jQuery+CSS3 バレンタインデーの愛の特殊効果は、バレンタインデーのぶら下がって揺れるハートのアニメーションの特殊効果です。

CSS3 スプーンですくう もちむすび アニメーション 特殊効果
かわいいもちむすびの表情、もちむすびをすくうスプーンのアニメーション特撮