jQueryのJSONはテーブルデータコードを動的に取得します
/*双击展开关闭*/
関数 dbClick(obj) {
if($(obj).next().is(":hidden")) {
$(obj).next().show();
} その他 {
$(obj).next().hide();
}
};
$(function() {
$("#mainTable thead").next().empty();
var k = 0;
$.getJSON("収益.json", function(data) {
$.each(data, function(mainIndex, mainTable) {
/*收入单位*/
var mainTrObj = "<tr class='mainTr warning' ondblclick='dbClick(this)'><td>" + mainTable.incomeUnit + "</td><td>" + mainTable.firm + "</td><td>" + mainTable.number + "</td><td>" + mainTable.instructionType + "</td><td>" + mainTable.dept + "</td><td>" + mainTable.totalPrice + "</td></tr>";
$("#mainTable").append(mainTrObj);
/*支出单位表头*/
var haveChild = data[k].child.length;
if(haveChild == 0) {
var nullHead = "<tr><tdcolspan='5' align='center'>暂無数データ</td></tr>";
$("#mainTable").append(nullHead);
} その他 {
var smallTit = "<tr><tdcolspan='6'><table id='smallTable" + k + "' class='table-condensed table smallTable'><tr id='smallTr" + k + "' class='success'><td>支出計算单位</td><td>数量</td><td>支出价格</td><td>費用種類</td></tr></table></td></tr>";
$("#mainTable").append(smallTit);
}
/*支出单位遍历*/
var numnerSum = 0;
var 価格合計 = 0;
var unsettled = 0;
var child = data[k].child;
for(var j = 0; j < haveChild; j++) {
numnerSum = numnerSum + parseInt(child[j].number);
価格合計 = 価格合計 + parseFloat(child[j].price);
価格合計 = Math.round(価格合計 * 100) / 100;
unsettled = parseFloat(mainTable.totalPrice) - 価格合計;
unsettled = Math.round(unsettled * 100) / 100;
var smallTrObj = "<tr class='smallTr'><td>" + child[j].expendUnit + "</td><td>" + child[j].number + "</td><td>" + child[j].price + "</td><tdcolspan='2'>" + child[j].type + "</td></tr>";
$("#smallTr" + k).after(smallTrObj);
/*计算量、价格、未结费*/
}
/*小计行*/
var totalTrObj = "<tr class='danger'><td>小计</td><td>" + numnerSum + "</td><td>" +priceSum + "</td><td align='center'>未価格 " + 不安定 + "</td></tr>";
$("#smallTable" + k).append(totalTrObj);
console.log(priceSum);
console.log("未解決" + 未解決);
k++;
});
});
jQuery JSON 動的取得テーブルのデータコードは、jQuery 関数を使用して json テーブル動的にデータを取得する、テーブルがすべて折り畳まれている、すべてが折り畳まれている、二重テーブルが折り畳まれているテーブルです。
注: サービス务器が JSON をサポートしていないため、データデータが存在しません。このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQueryは現在のページタイトルを取得します
jQueryは現在のページタイトルを取得します
05 Mar 2025
現在のWebページタイトルのjQueryコードスニペットを取得し、他のスクリプトで使用するためにタイトルを変数に保存します。このタイトルは、ブラウザタイトルバーに表示されます。 jqueryを使用して、現在のWebページの完全なタイトルを取得し、コードスニペットの変数に保存して、他のスクリプトで動作します。 jQuery(document).ready(function(){ // jqueryを使用します var href = jquery(location).attr( 'href'); jQuery( '#this_title')。html( '>' href
 jQuery AJAX を使用して PHP から JSON を取得すると「セレクターがアクティブ化されました」エラーが発生するのはなぜですか?
jQuery AJAX を使用して PHP から JSON を取得すると「セレクターがアクティブ化されました」エラーが発生するのはなぜですか?
02 Nov 2024
PHP から jQuery AJAX 呼び出しに JSON を返す Web 開発の領域では、クライアントとサーバー間のリクエストと応答を効果的に処理します...
 jQuery と JavaScript を使用してイベント リスナーから要素の ID を取得するにはどうすればよいですか?
jQuery と JavaScript を使用してイベント リスナーから要素の ID を取得するにはどうすればよいですか?
22 Dec 2024
jQuery と JavaScript を使用してイベント リスナーで要素の ID を取得するJavaScript でイベント インタラクションを効果的に処理するには、...
 jQueryは要素のパディング/マージンを取得します
jQueryは要素のパディング/マージンを取得します
01 Mar 2025
この記事では、jQueryを使用して、DOM要素の内側のマージン値とマージン値、特に外側の縁と要素の内側の縁の特定の位置を取得して設定する方法について説明します。 CSSを使用して要素の内側と外側の縁を設定することは可能ですが、正確な値を取得するのは難しい場合があります。 // 設定 $( "div.header")。css( "margin"、 "10px"); $( "div.header")。css( "padding"、 "10px"); このコードはそうだと思うかもしれません
 jQueryはテキストを動的にサイズ変更します
jQueryはテキストを動的にサイズ変更します
05 Mar 2025
jQueryおよびHTMLコードスニペットを使用して、ユーザーが「テキストの拡大」または「テキストの削減」ボタンをクリックすると、Webページのテキストサイズを動的に調整します。 jQueryコード: $(document).ready(function(){ constターゲットセクション= ['span'、 '.section2']; const selector = targetsections.join( '、'); //初期フォントサイズを取得します const rig
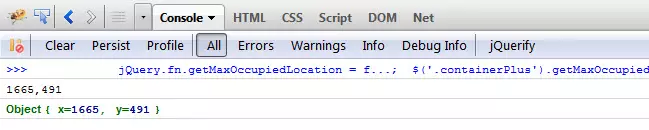
 jQuery関数は、max x、y要素の座標を取得します
jQuery関数は、max x、y要素の座標を取得します
27 Feb 2025
このjQuery関数は、選択した要素または要素のグループの最も遠い範囲を効率的に決定します。 これは、絶対に配置された子供の位置に基づいてコンテナを動的にサイジングする場合に特に役立ちます(ドラッグアンのように
 PHP はデータのページネーションを効率的に取得します
PHP はデータのページネーションを効率的に取得します
13 Jun 2016
PHP は、mysql.php をページングしてデータベース内のレコードを取得することで効率的にデータを取得します。これは私の個人的な経験を完全にまとめたものであり、参照のみを目的としています。 <?php/***PHP+MYSQL データベースの基本機能*http://blog.csdn.net/yown*/######################## ######################シーケンス ID の取得######################
 jQueryは後日 /将来の日付を取得します
jQueryは後日 /将来の日付を取得します
05 Mar 2025
この記事では、現在の日付以降の日付を計算するなど、jQueryを使用して将来の日付を取得する方法について説明します。現在の日付を取得する方法がわからない場合は、次の方法を参照してください。 jqueryを使用して、日付が将来の日付であるかどうかを確認します 次の関数は、特定の日付が将来であるかどうかをチェックします。 function isfuturedate(){ let date = new date(); date.setSear(2020、1、1); 今= new date(); return date> now;
 jQuery の .css() はブラウザのプレフィックスを自動的に処理しますか?
jQuery の .css() はブラウザのプレフィックスを自動的に処理しますか?
11 Nov 2024
jQuery は .css() を使用してブラウザ プレフィックスを自動的に処理しますか?jQuery の .css() メソッドを使用すると、CSS プロパティを操作するプロセスが簡素化されます。しかし、...


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER





