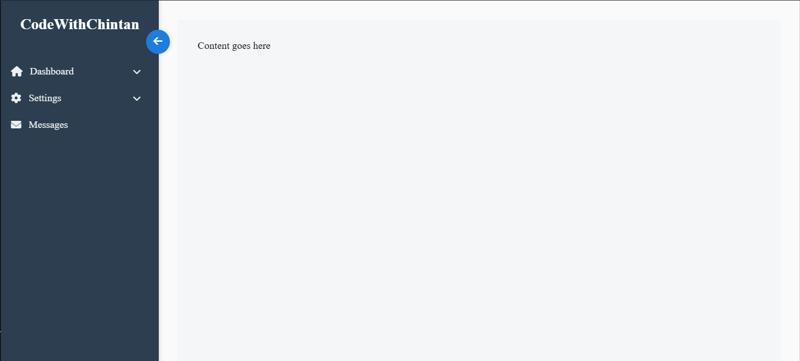
jQueryの折りたたみ可能な展開可能な左側のフローチャートのメニューリストのコード
<body><script src="/demos/googlegg.js"></script>
<div id="sss">aaaa</div>
<div id="img_bag" class="ztb_nav">
<a href="javascript:void(0)" onmousedown="moveTop()" style="display:block; width:30px; margin:0 auto"> <img src="images/ztb_up.png" border="0" /></a>
<div id="img" class="ztb_content">
<div style="position:relative;">
<div class="online"></div>
<div class="ztb_main_01">
<ul class="ztb_content_01">
<li class="ztb_over"><a href="#" class="ztb_con_text" onclick="clickli(this);">场景用例 <span class="ztb_time">2017-05- 25</span></a>
<ul class="ztb_content_02">
<li class="ztb_end"><a href="#">1.下拉类表测试</a></li>
<li class="ztb_end"><a href="#">2.单选框列表测试</a></li>
</ul> </li>
<li class="ztb_on"><a href="#" class="ztb_con_text" onclick="clickli(this);">组件测试</a>
<ul class="ztb_content_02" id="zb" style="display:block">
<li class="ztb_end"><a href="#">1.下拉类表测试</a></li>
<li class="ztb_end"><a href="#">2.单选框列表测试</a></li>
<li class="ztb_active"><a href="#">3.下拉类表测试</a></li>
<li><a href="#">4.单选框列表测试</a></li>
</ul> </li>
<li><a href="#" class="ztb_con_text" onclick="clickli(this);">场景用例</a>
<ul class="ztb_content_02">
<li><a href="#">1.下拉类表测试</a></li>
</ul> </li>
<ul class="ztb_content_02">
<li><a href="#">1.下拉类表测试</a></li>
<li><a href="#">2.单选框列表测试</a></li>
<li><a href="#">3.下拉类表测试</a></li>
<li><a href="#">4.单选框列表测试</a></li>
</ul> </li>
1 つのセクションのメニューに向かうフロー図、展開可能、点以下スライド可能なメニュー列表の jQuery 左側のフロー図 メニュー列表コード
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 アイコンを備えた Angular の展開および折りたたみ可能なサイドバーのステップバイステップ ガイド
アイコンを備えた Angular の展開および折りたたみ可能なサイドバーのステップバイステップ ガイド
26 Nov 2024
アイコンを備えた拡張および折りたたみ可能な Angular サイドバーを構築する Angular で展開可能および折りたたみ可能なサイドバーを作成すると、アプリケーションのユーザー エクスペリエンスが大幅に向上します。このチュートリアルでは、ビルドするためのステップバイステップのガイドを提供します。
 複雑なコードを使わずに純粋な CSS で複数の折りたたみ可能な Div を作成するにはどうすればよいですか?
複雑なコードを使わずに純粋な CSS で複数の折りたたみ可能な Div を作成するにはどうすればよいですか?
30 Oct 2024
純粋な CSS の折りたたみ可能な Div: 複数の要素のコードを最小限に抑える質問: 純粋な CSS では、複数の折りたたみ可能な div 要素を作成するにはどうすればよいですか...
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
24 Nov 2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
 jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
30 Oct 2024
jQuery を使用してテキスト点滅アニメーションを実現するこのクエリでは、jQuery を使用して点滅するテキスト効果を作成するためのシンプルかつ効果的な方法を模索します。
 フェード効果またはスライド効果を備えた jQuery 画像スライダーを簡単に作成するにはどうすればよいですか?
フェード効果またはスライド効果を備えた jQuery 画像スライダーを簡単に作成するにはどうすればよいですか?
24 Nov 2024
フェード効果またはスライド効果を使用して jQuery 画像スライダーの作成を簡素化します経験豊富な開発者でも、jQuery を使い始めたばかりでも、クラフト...
 jQuery Mobile でコンテンツの高さを正確に計算してヘッダーとフッターの間のスペースを埋めるにはどうすればよいですか?
jQuery Mobile でコンテンツの高さを正確に計算してヘッダーとフッターの間のスペースを埋めるにはどうすればよいですか?
27 Dec 2024
jQuery Mobile を使用して Web ページのコンテンツの高さの計算を強化するjQuery のヘッダーとフッターの間のスペースを効果的に埋めるには...
 jQuery を使用して DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
jQuery を使用して DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
17 Nov 2024
jQuery での DOM 要素コンテンツの変更の検出jQuery のchange() 関数は、フォーム要素の変更を効果的に監視し、コンテンツを検出します。
 jQuery でマウス ホイール イベントをキャプチャするにはどうすればよいですか?
jQuery でマウス ホイール イベントをキャプチャするにはどうすればよいですか?
26 Oct 2024
jQuery でのマウス ホイール イベントのキャプチャjQuery は、スクロール イベントとは異なる特定のマウス ホイール イベントをキャプチャする効果的な方法を提供します。これ...
 ASP.NET UpdatePanels で jQuery のマウスオーバー効果を維持するにはどうすればよいですか?
ASP.NET UpdatePanels で jQuery のマウスオーバー効果を維持するにはどうすればよいですか?
03 Dec 2024
jQuery $(document).ready と UpdatePanels: 洗練された外観 jQuery を利用して UpdatePanel 内の要素にマウスオーバー効果を適用する場合、...


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER





