jQuery画像の遅延読み込みコード
<script src="js/jquery.min.js"></script>
<スクリプト>
var _content = []; //liループの内容を一時的に保存
var moreload = {
_default:10, //デフォルトで表示される写真の数
_loading:5, //ボタンがクリックされるたびに読み込まれるアイテムの数
init:function(){
var lis = $(".moreload .hidden li");
$(".moreload ul.list").html("");
for(var n=0;n
}
$(".moreload ul.list img").each(function(){
$(this).attr('src',$(this).attr('realSrc'));
})
for(var i=moreload._default;i
}
$(".moreload .hidden").html("");
},
loadMore:function(){
var mLis = $(".moreload ul.list li").length;
for(var i =0;i
if(!ターゲット){
$('.moreload .more').html("<p>すべてロードされました...</p>");
休憩
}
$(".moreload ul.list").append(target);
$(".moreload ul.list img").eq(mLis+i).each(function(){
$(this).attr('src',$(this).attr('realSrc'));
});
}
}
}
moreload.init();
</スクリプト>
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 画像を読み込むためのajaxsetup
画像を読み込むためのajaxsetup
03 Mar 2025
jQueryのajaxsetup()メソッドを使用して画像の読み込みを設定します Ajaxsetup()メソッドを使用して読み込み画像を設定して、Ajax要求が送信されるたびに読み込み画像が表示され、リクエストが返されたときに読み込み画像が表示されるようにする単純なjQueryコードスニペットがあります。 .load()関数は完全な関数を無視(またはオーバーライド)しているように見えるため、完全および成功関数の同じコードが含まれています。デモ コード $ .ajaxsetup({ beforesend:function(){ $( '#general-aja
 「display:none」は本当にモバイルデバイスへの画像の読み込みを停止しますか?
「display:none」は本当にモバイルデバイスへの画像の読み込みを停止しますか?
20 Dec 2024
CSS 最適化: 「display:none」は本当に画像の読み込みを防止しますか?「display:none」CSS プロパティは画像の読み込みを効果的に防止しますか?
 遅延読み込みの技術: JavaScript アプリケーションの高速化
遅延読み込みの技術: JavaScript アプリケーションの高速化
20 Nov 2024
あなたが食べ放題のビュッフェにいると想像してください。入った瞬間に、すべての料理を皿に盛り付けますか?とんでもない!一度に少しずつ手に取り、味わい、準備ができたらまた戻ってきます。これは実際の遅延読み込みであり、w のみを取得します。
 Svelteの怠zyな読み込み画像
Svelteの怠zyな読み込み画像
04 Apr 2025
ウェブサイトの速度を改善する簡単な方法の1つは、必要な場合にのみ画像をダウンロードすることです。これは、ビューポートに入るときです。この「怠zy
 jQueryは画像が読み込まれた後にコードを実行します
jQueryは画像が読み込まれた後にコードを実行します
08 Mar 2025
コードを実行する前に画像がロードされるのを待つための簡単なjQueryコードスニペット。唯一の欠点は、画像名(拡張子を含む)を提供する必要があることです。 $( '#myimage')。attr( 'src'、 'image.jpg')。 //コードを実行します アラート( 'イメージ
 React のパフォーマンス最適化テクニック: メモ化、遅延読み込みなど
React のパフォーマンス最適化テクニック: メモ化、遅延読み込みなど
25 Oct 2024
最新の Web アプリケーションを構築する場合、パフォーマンスが鍵となります。ユーザーは高速で応答性の高いアプリを期待しているため、わずかな遅延でもフラストレーションを引き起こす可能性があります。 React は強力ですが、特にアプリケーションが成長するにつれて、パフォーマンスのボトルネックに悩まされることがあります。
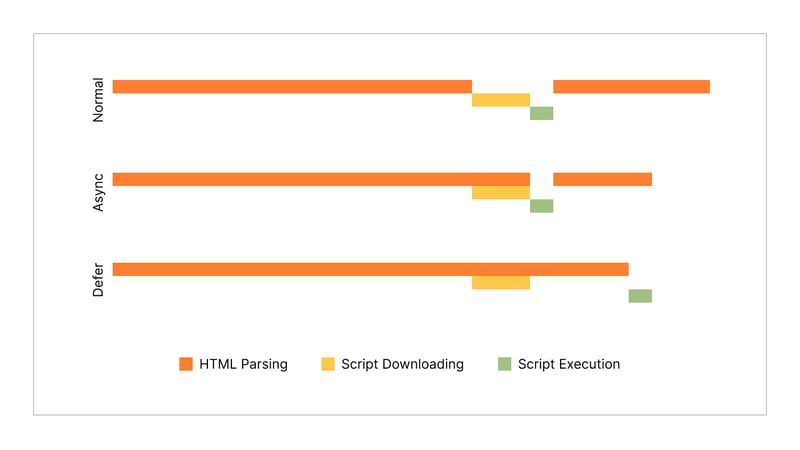
 非同期と遅延: スクリプト読み込みの簡単な説明
非同期と遅延: スクリプト読み込みの簡単な説明
08 Nov 2024
Web サイトに JavaScript を読み込む場合、さまざまな読み込み方法が Web サイトのパフォーマンスや動作にどのような影響を与えるかを理解することが重要です。 JavaScript はさまざまな方法でロードできますが、主にデフォルトのロード方法を使用します。
 React Router v6 での遅延読み込みによるパフォーマンスの最適化
React Router v6 での遅延読み込みによるパフォーマンスの最適化
24 Dec 2024
React Router v6 による遅延読み込み 遅延読み込みは、すべてを事前に読み込むのではなく、必要なときにのみコンポーネントを読み込むことができる Web 開発の手法です。これは、ロードする大規模なアプリケーションで特に便利です。
 コンポーネントの遅延読み込みで React アプリのパフォーマンスを向上させる
コンポーネントの遅延読み込みで React アプリのパフォーマンスを向上させる
31 Dec 2024
React でのコンポーネントの遅延読み込み 遅延読み込みは、必要なときにのみコンポーネントを読み込むことができる React の手法です。これにより、必要なロード時間のみが短縮されるため、初期ロード時間が短縮され、アプリケーションのパフォーマンスが向上します。


ホットツール Tags

ホットツール

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER