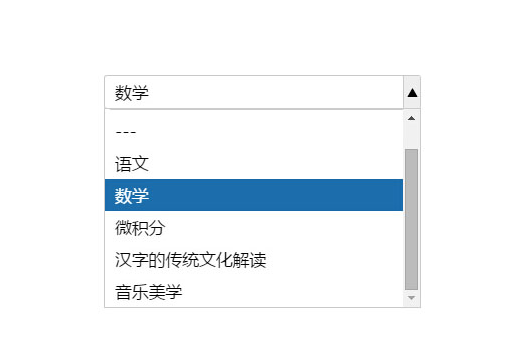
検索フィルターを使用した jQuery Ajax 読み込みドロップダウン ボックス プラグイン
jsコード
<script src="js/jquery-1.11.0.min.js" type="text/javascript"></script>
<script src="js/tinyselect.js"></script>
<スクリプト>
/* このパーサーは「---」の選択を考慮しません */
関数 dataParserA(data, selected) {
retval = [ { val: "-1" , text: "---" } ];
data.forEach(function(v){
if(selected == "-1" && v.val == 3)
v.selected = true;
retval.push(v);
});
retval を返します;
}
/* このパーサーにより、コンポーネントが選択を処理できるようになります */
関数 dataParserB(data, selected) {
retval = [ { val: "-1" , text: "---" } ];
data.forEach(function(v){ retval.push(v); });
retval を返します;
}
/* 選択要素を作成します */
$("#select1").tinyselect();
$("#select2").tinyselect({ showSearch: false });
$("#select3").tinyselect({ dataUrl: "file.json" , dataParser: dataParserA });
$("#select4").tinyselect({ dataUrl: "failure.json" });
$("#select5").tinyselect({ dataUrl: "file.json" , dataParser: dataParserB });
$("#select2").on("change",function() {
console.log($(this).val());
});
$("#havoc").show()
</スクリプト>
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQuery を使用して Ajax で読み込まれたコンテンツに進行状況バーを追加する方法
jQuery を使用して Ajax で読み込まれたコンテンツに進行状況バーを追加する方法
24 Oct 2024
この記事では、jQuery の xhr() メソッドを使用して、Ajax リクエスト中にプログレス バーを実装する方法を説明します。アップロードとダウンロードの両方の進行状況にイベント リスナーを追加して、データが保存されている間にユーザーに視覚的なフィードバックを提供できるようにする方法について説明します。
 jQuery を使用した AJAX データの読み込み中にプログレスバーを表示するにはどうすればよいですか?
jQuery を使用した AJAX データの読み込み中にプログレスバーを表示するにはどうすればよいですか?
24 Oct 2024
この記事では、AJAX 経由でデータをロードするときに視覚的なフィードバックを提供するために、jQuery を使用して進行状況バーを作成する方法について説明します。データ取得の進行状況を示すことでユーザー エクスペリエンスを向上させるために、AJAX 操作の進行状況を追跡する必要性を強調しています。 Th
 jQuery を使用して AJAX で読み込まれたコンテンツに CSS を動的に適用するにはどうすればよいですか?
jQuery を使用して AJAX で読み込まれたコンテンツに CSS を動的に適用するにはどうすればよいですか?
02 Dec 2024
jQuery を使用してインラインまたは外部 CSS を動的に適用するjQuery を使用して AJAX 経由で HTML コンテンツをロードすると、CSS の適用で問題が発生する可能性があります...
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
24 Nov 2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
 jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
30 Oct 2024
jQuery を使用してテキスト点滅アニメーションを実現するこのクエリでは、jQuery を使用して点滅するテキスト効果を作成するためのシンプルかつ効果的な方法を模索します。
 フェード効果またはスライド効果を備えた jQuery 画像スライダーを簡単に作成するにはどうすればよいですか?
フェード効果またはスライド効果を備えた jQuery 画像スライダーを簡単に作成するにはどうすればよいですか?
24 Nov 2024
フェード効果またはスライド効果を使用して jQuery 画像スライダーの作成を簡素化します経験豊富な開発者でも、jQuery を使い始めたばかりでも、クラフト...
 jQuery Mobile でコンテンツの高さを正確に計算してヘッダーとフッターの間のスペースを埋めるにはどうすればよいですか?
jQuery Mobile でコンテンツの高さを正確に計算してヘッダーとフッターの間のスペースを埋めるにはどうすればよいですか?
27 Dec 2024
jQuery Mobile を使用して Web ページのコンテンツの高さの計算を強化するjQuery のヘッダーとフッターの間のスペースを効果的に埋めるには...
 jQuery を使用して DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
jQuery を使用して DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
17 Nov 2024
jQuery での DOM 要素コンテンツの変更の検出jQuery のchange() 関数は、フォーム要素の変更を効果的に監視し、コンテンツを検出します。
 jQuery でマウス ホイール イベントをキャプチャするにはどうすればよいですか?
jQuery でマウス ホイール イベントをキャプチャするにはどうすればよいですか?
26 Oct 2024
jQuery でのマウス ホイール イベントのキャプチャjQuery は、スクロール イベントとは異なる特定のマウス ホイール イベントをキャプチャする効果的な方法を提供します。これ...


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER