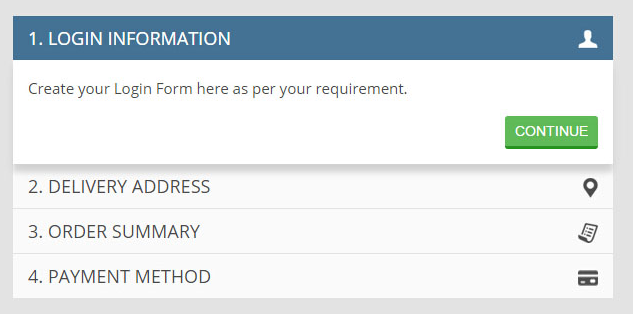
jQuery+CSS3 アコーディオン切り替えコードのステップバイステップ ガイド
jsコード
<script src="js/jquery-1.11.0.min.js" type="text/javascript"></script>
<スクリプトタイプ="text/javascript">
$(ウィンドウ).load(関数(){
$(".done").click(function(){
var this_li_ind = $(this).parent().parent("li").index();
if($('.payment-wizard li').hasClass("jump-here")){
$(this).parent().parent("li").removeClass("active").addClass("completed");
$(this).parent(".wizard-content").slideUp();
$('.payment-wizard li.jump-here').removeClass("jump-here");
}その他{
$(this).parent().parent("li").removeClass("active").addClass("completed");
$(this).parent(".wizard-content").slideUp();
$(this).parent().parent("li").next("li:not('.completed')").addClass('active').children('.wizard-content').slideDown( );
}
});
$('.payment-wizard li .wizard-Heading').click(function(){
if($(this).parent().hasClass('completed')){
var this_li_ind = $(this).parent("li").index();
var li_ind = $('.payment-wizard li.active').index();
if(this_li_ind < li_ind){
$('.payment-wizard li.active').addClass("jump-here");
}
$(this).parent().addClass('active').removeClass('completed');
$(this).siblings('.wizard-content').slideDown();
}
});
})
</スクリプト>
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQuery ボタンを使用して CSS スタイルを切り替える方法: ユーザー エクスペリエンスを向上させるためのガイド
jQuery ボタンを使用して CSS スタイルを切り替える方法: ユーザー エクスペリエンスを向上させるためのガイド
10 Nov 2024
jQuery ボタンを使用した CSS 切り替えをマスターする Web 開発の分野では、インタラクティブな要素を通じてユーザー エクスペリエンスを向上させることが重要です。 1つ...
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
24 Nov 2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
 jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
30 Oct 2024
jQuery を使用してテキスト点滅アニメーションを実現するこのクエリでは、jQuery を使用して点滅するテキスト効果を作成するためのシンプルかつ効果的な方法を模索します。
 フェード効果またはスライド効果を備えた jQuery 画像スライダーを簡単に作成するにはどうすればよいですか?
フェード効果またはスライド効果を備えた jQuery 画像スライダーを簡単に作成するにはどうすればよいですか?
24 Nov 2024
フェード効果またはスライド効果を使用して jQuery 画像スライダーの作成を簡素化します経験豊富な開発者でも、jQuery を使い始めたばかりでも、クラフト...
 jQuery Mobile でコンテンツの高さを正確に計算してヘッダーとフッターの間のスペースを埋めるにはどうすればよいですか?
jQuery Mobile でコンテンツの高さを正確に計算してヘッダーとフッターの間のスペースを埋めるにはどうすればよいですか?
27 Dec 2024
jQuery Mobile を使用して Web ページのコンテンツの高さの計算を強化するjQuery のヘッダーとフッターの間のスペースを効果的に埋めるには...
 jQuery を使用して DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
jQuery を使用して DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
17 Nov 2024
jQuery での DOM 要素コンテンツの変更の検出jQuery のchange() 関数は、フォーム要素の変更を効果的に監視し、コンテンツを検出します。
 jQuery でマウス ホイール イベントをキャプチャするにはどうすればよいですか?
jQuery でマウス ホイール イベントをキャプチャするにはどうすればよいですか?
26 Oct 2024
jQuery でのマウス ホイール イベントのキャプチャjQuery は、スクロール イベントとは異なる特定のマウス ホイール イベントをキャプチャする効果的な方法を提供します。これ...
 ASP.NET UpdatePanels で jQuery のマウスオーバー効果を維持するにはどうすればよいですか?
ASP.NET UpdatePanels で jQuery のマウスオーバー効果を維持するにはどうすればよいですか?
03 Dec 2024
jQuery $(document).ready と UpdatePanels: 洗練された外観 jQuery を利用して UpdatePanel 内の要素にマウスオーバー効果を適用する場合、...
 jQuery の `change()` 関数を超えて DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
jQuery の `change()` 関数を超えて DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
19 Nov 2024
jQuery を使用した DOM 要素コンテンツの変更の検出jQuery のchange() 関数は、フォーム要素値の変更を効果的に検出します。しかし、もし...


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER