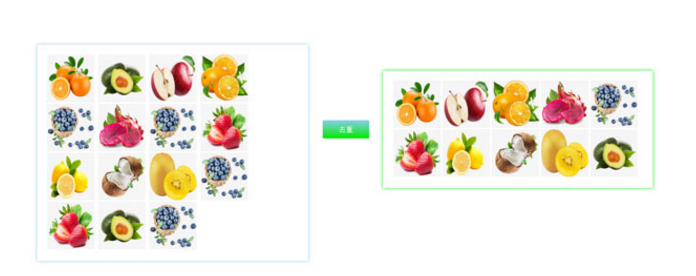
jQueryフィルター重複画像フィルターコード
<div class="しやん">
<ul class='ul_before'>
<li data_arry='1'><img src="images/1.jpg" alt=""></li>
<li data_arry='10'><img src="images/10.jpg" alt=""></li>
<li data_arry='2'><img src="images/2.jpg" alt=""></li>
<li data_arry='3'><img src="images/3.jpg" alt=""></li>
<li data_arry='5'><img src="images/5.jpg" alt=""></li>
<li data_arry='4'><img src="images/4.jpg" alt=""></li>
<li data_arry='5'><img src="images/5.jpg" alt=""></li>
<li data_arry='6'><img src="images/6.jpg" alt=""></li>
<li data_arry='7'><img src="images/7.jpg" alt=""></li>
<li data_arry='8'><img src="images/8.jpg" alt=""></li>
<li data_arry='9'><img src="images/9.jpg" alt=""></li>
<li data_arry='5'><img src="images/5.jpg" alt=""></li>
<li data_arry='6'><img src="images/6.jpg" alt=""></li>
<li data_arry='10'><img src="images/10.jpg" alt=""></li>
<li data_arry='5'><img src="images/5.jpg" alt=""></li>
</ul>
<button id='quchong'>去重</button>
<ul id="new_ul" class='ul_after'>
</ul>
</div>
1 つのセクションでは、繰り返しのウォーター フルーツ イメージの効果コードをフィルタリングし、jQuery ウォーター フルーツ イメージを繰り返し選択してコードを削除します。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 Flexbox を使用して重複するインライン画像を作成するにはどうすればよいですか?
Flexbox を使用して重複するインライン画像を作成するにはどうすればよいですか?
24 Oct 2024
Flexbox を効果的に使用してインライン イメージをオーバーラップするオーバーラップしたインライン イメージの視覚的に魅力的な表示を作成することを追求して、...
 AJAX、PHP、jQuery を使用して複数の画像を正常にアップロードするにはどうすればよいですか?
AJAX、PHP、jQuery を使用して複数の画像を正常にアップロードするにはどうすればよいですか?
21 Nov 2024
AJAX、PHP、および jQuery を使用した複数の画像のアップロードAjax、PHP、および jQuery は、組み合わせて次の画像をアップロードできる強力なツールです。
 AJAX、PHP、jQuery を使用して複数の画像を効率的にアップロードするにはどうすればよいですか?
AJAX、PHP、jQuery を使用して複数の画像を効率的にアップロードするにはどうすればよいですか?
25 Nov 2024
AJAX、PHP、および jQuery を使用して複数の画像をアップロードする方法 AJAX、PHP、および jQuery を使用して複数の画像をアップロードすることは、次の場合に便利なスキルです。
 AJAX、PHP、jQuery を使用して複数の画像をアップロードするにはどうすればよいですか?
AJAX、PHP、jQuery を使用して複数の画像をアップロードするにはどうすればよいですか?
13 Dec 2024
AJAX、PHP、および jQuery を使用した複数の画像のアップロードAJAX を使用した複数の画像のアップロードは、慣れていない場合は難しい場合があります...
 AJAX、PHP、jQuery を使用して複数の画像を効率的にアップロードするにはどうすればよいですか?
AJAX、PHP、jQuery を使用して複数の画像を効率的にアップロードするにはどうすればよいですか?
24 Nov 2024
AJAX、PHP、および jQuery を使用した複数の画像のアップロードこの説明では、AJAX 技術を使用した複数の画像のアップロードの問題について説明します。
 AJAX、PHP、jQuery を使用して複数の画像をアップロードするにはどうすればよいですか?
AJAX、PHP、jQuery を使用して複数の画像をアップロードするにはどうすればよいですか?
21 Nov 2024
AJAX、PHP、および jQuery を使用して複数の画像をアップロードする課題:AJAX を使用して複数の画像をアップロードするのは、特にファイルを送信する場合に難しい場合があります...
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
24 Nov 2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
 jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
30 Oct 2024
jQuery を使用してテキスト点滅アニメーションを実現するこのクエリでは、jQuery を使用して点滅するテキスト効果を作成するためのシンプルかつ効果的な方法を模索します。
 フェード効果またはスライド効果を備えた jQuery 画像スライダーを簡単に作成するにはどうすればよいですか?
フェード効果またはスライド効果を備えた jQuery 画像スライダーを簡単に作成するにはどうすればよいですか?
24 Nov 2024
フェード効果またはスライド効果を使用して jQuery 画像スライダーの作成を簡素化します経験豊富な開発者でも、jQuery を使い始めたばかりでも、クラフト...


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER