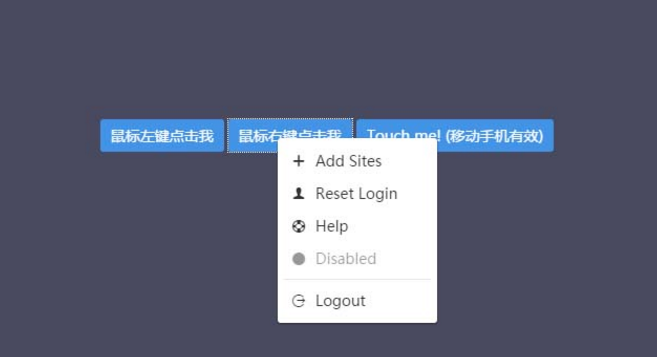
jQueryの左右のマウスボタンのカスタムメニューコード
var clicked = function() {alert('アイテムがクリックされました!') }
var items = [
{ タイトル: 'サイトの追加'、アイコン: 'ion-plus-round'、fn: クリックされました },
{ タイトル: 'ログインをリセット'、アイコン: 'ion-person'、fn: クリックされました },
{ タイトル: 'ヘルプ'、アイコン: 'イオンヘルプブイ'、fn: クリックされました },
{ タイトル: '無効'、アイコン: 'イオンマイナス丸'、fn: クリック、無効: true },
{ タイトル: 'Invisible'、アイコン: 'ion-eye-disabled'、fn: クリック、表示: false },
{ }、
{ タイトル: 'ログアウト'、アイコン: 'ion-log-out'、fn: クリックされました }
]
BasicContext.show(items, e)
}
document.addEventListener('DOMContentLoaded', function() {
document.querySelector('a.click').addEventListener('click', onClick)
document.querySelector('a.context').addEventListener('contextmenu', onClick)
document.querySelector('a.touchend').addEventListener('touchend', onClick)
})
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQueryは右マウスのクリックを無効にします
jQueryは右マウスのクリックを無効にします
08 Mar 2025
マウスの右クリックを禁止するjQueryコードスニペットとFAQ 多くのWebサイトは、セキュリティの強化を右クリックすることを無効にします。以下は、jQueryを使用して右クリックを無効にするコードのスニペットを提供しますが、これは一般に悪い慣行と見なされ、絶対に必要でない限り推奨されないことに注意してください。 $(function(){ $(document).on( "contextmenu"、function(e){ E.PreventDefault(); }); }); jQuery(FAQS)でマウスクリックを無効にするためのFAQ
 C でのパラメーターの受け渡しを最適化する方法: 左辺値、右辺値、およびベスト プラクティス?
C でのパラメーターの受け渡しを最適化する方法: 左辺値、右辺値、およびベスト プラクティス?
23 Nov 2024
C でパラメータを効果的に渡す方法 C では、効率を最適化するためにパラメータを正しく渡すための特定のガイドラインがあります。
 CSSで左右のみのボックスシャドウを作成するにはどうすればよいですか?
CSSで左右のみのボックスシャドウを作成するにはどうすればよいですか?
28 Nov 2024
左側と右側にのみボックス シャドウを適用する方法ハックやツールを使用せずに、左側と右側にのみボックス シャドウ効果を実現するには...
 CSS ホバー効果を使用して左から右への背景色の塗りつぶしを作成する方法
CSS ホバー効果を使用して左から右への背景色の塗りつぶしを作成する方法
29 Oct 2024
CSS を使用して左から右への背景色塗りつぶしを作成する CSS3 では、トランジションを使用してホバー効果を強化し、動的な視覚効果を作成できます。
 jQueryでマウスの左クリックと右クリックを区別するにはどうすればよいですか?
jQueryでマウスの左クリックと右クリックを区別するにはどうすればよいですか?
09 Dec 2024
jQuery を使用してマウスの左クリックと右クリックを区別する方法jQuery のクリック イベント ハンドラーはマウスの左クリックと右クリックの両方に応答します...
 jQuery でマウスの左クリック、中クリック、右クリックを区別するにはどうすればよいですか?
jQuery でマウスの左クリック、中クリック、右クリックを区別するにはどうすればよいですか?
11 Dec 2024
jQuery でのマウス クリックの区別 jQuery にはマウス クリックを処理するための click イベントが用意されていますが、専用のイベントがありません。
 内部、左、右、外部 SQL 結合の違いは何ですか?
内部、左、右、外部 SQL 結合の違いは何ですか?
09 Jan 2025
SQL 結合のニュアンスを理解するSQL 結合は、データの操作と集計において重要な役割を果たします。さまざまな結合タイプのうち、内部、...
 文字列の最後の区切り文字インスタンスで右から左への分割を実行するにはどうすればよいですか?
文字列の最後の区切り文字インスタンスで右から左への分割を実行するにはどうすればよいですか?
21 Oct 2024
この記事では、従来の左から右へのアプローチを逆にして、最後に出現した区切り文字で文字列を分割する方法を紹介します。この手法では、文字列を反転して結果を反転することにより、最後の区切り文字と s を効果的に識別します。
 C の三項演算子の結果の型 (左辺値または右辺値) は何によって決まりますか?
C の三項演算子の結果の型 (左辺値または右辺値) は何によって決まりますか?
23 Dec 2024
三項演算子の結果の型三項演算子 (?:) は、オペランドの型に応じてさまざまな結果を生成します。これはよくあることですが...


ホットツール Tags

ホットツール

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER