jQuery クリックしてクイック メッセージ フォーム コードを追加
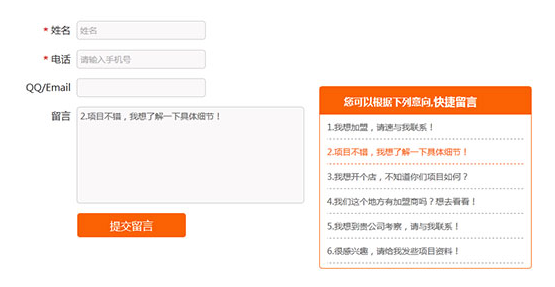
これは、Web サイトのお問い合わせページに適したインテンション メッセージ フォームです。jQuery をクリックしてクイック メッセージ フォーム コードを追加し、メッセージ ボックスの右側に設定されているクイック メッセージ テキストをクリックして選択すると、自動的に追加されます。メッセージボックス。
<form action="#" Method="post" id="msgform" class="fl">
<div class="quick_liuyan_con">
<div class="アイテム">
<span><b class="star">*</b>名前</span>
<div class="item-right">
<input type="text" class="v-ipt" value="" name="xingming" placeholder="名前">
</div>
<div style="クリア: 両方"></div>
</div>
<div class="アイテム">
<span><b class="star">*</b>電話</span>
<div class="item-right">
<input type="text" value="" name="dianhua" maxlength="11" placeholder="携帯電話番号を入力してください">
</div>
<div style="クリア: 両方"></div>
</div>
<div class="アイテム">
<span>QQ/メール</span>
<div class="item-right">
<input type="text" value="" name="email" id="email">
</div>
<div style="クリア: 両方"></div>
</div>
<div class="アイテム">
<span>メッセージ</span>
<div class="item-right">
<textarea name="neirong" id="Message" class="Message"cols="30" rows="10"></textarea>
</div>
<div style="クリア: 両方"></div>
</div>
<div class="アイテム">
<input name="url" value="" id='burl' type="hidden">
<input type="submit" class="btn-mesSubmit" id="imgBtnUp1" value="メッセージを送信">
</div>
</div>
</フォーム>
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 PHP で「追加」ボタンをクリックしてフォーム項目の行を追加し、すべてのコンテンツをデータベースに挿入する方法
PHP で「追加」ボタンをクリックしてフォーム項目の行を追加し、すべてのコンテンツをデータベースに挿入する方法
13 Jun 2016
PHP を使用して「追加」ボタンをクリックしてフォーム項目の行を追加し、すべてのコンテンツをデータベースに挿入する方法 PHP を使用して「追加」ボタンをクリックしてフォーム項目の行を追加し、すべてのコンテンツを挿入する方法。以下のように、これを実行した人はいますか?ソースコードまたは詳細なアイデアを提供してください。 ------解決策のアイデア----------------jqueryでajax非同期実装を使用してボタンを追加して、デモケース: $(関数(
 jQuery を使用してクリック時に CSS クラスを追加および削除する方法
jQuery を使用してクリック時に CSS クラスを追加および削除する方法
26 Nov 2024
jQuery を使用してクリック時にクラスを追加および削除する方法 jQuery では、addClass() などを使用して要素の CSS クラスを動的に操作できます。
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
24 Nov 2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
 8クールなjQueryアニメーション効果チュートリアル
8クールなjQueryアニメーション効果チュートリアル
26 Feb 2025
JQuery Animation Effectチュートリアル:別れを告げてアニメーションをフラッシュし、jQueryアニメーションの時代を受け入れましょう! 過去には、ウェブサイトへのアニメーション効果は通常フラッシュに依存しています。しかし、今、jQueryを使用すると、さまざまなアニメーション効果を簡単に作成できます。以下は、絵画の旅を始めるのに役立つjQueryアニメーション効果のチュートリアルです!関連する読み物: 10 CSS3およびjQueryロードアニメーションソリューション 3D JavaScriptアニメーション - Three.js jqueryアニメーションフィードディスプレイ4階建てを模倣します このチュートリアルでは、jQueryを使用してRSSスクロールサブタイトル効果を簡単に作成する方法を示します。 ソースコードデモ jque
 jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
30 Oct 2024
jQuery を使用してテキスト点滅アニメーションを実現するこのクエリでは、jQuery を使用して点滅するテキスト効果を作成するためのシンプルかつ効果的な方法を模索します。
 フェード効果またはスライド効果を備えた jQuery 画像スライダーを簡単に作成するにはどうすればよいですか?
フェード効果またはスライド効果を備えた jQuery 画像スライダーを簡単に作成するにはどうすればよいですか?
24 Nov 2024
フェード効果またはスライド効果を使用して jQuery 画像スライダーの作成を簡素化します経験豊富な開発者でも、jQuery を使い始めたばかりでも、クラフト...
 jQuery Mobile でコンテンツの高さを正確に計算してヘッダーとフッターの間のスペースを埋めるにはどうすればよいですか?
jQuery Mobile でコンテンツの高さを正確に計算してヘッダーとフッターの間のスペースを埋めるにはどうすればよいですか?
27 Dec 2024
jQuery Mobile を使用して Web ページのコンテンツの高さの計算を強化するjQuery のヘッダーとフッターの間のスペースを効果的に埋めるには...
 jQuery を使用して DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
jQuery を使用して DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
17 Nov 2024
jQuery での DOM 要素コンテンツの変更の検出jQuery のchange() 関数は、フォーム要素の変更を効果的に監視し、コンテンツを検出します。
 jQuery でマウス ホイール イベントをキャプチャするにはどうすればよいですか?
jQuery でマウス ホイール イベントをキャプチャするにはどうすればよいですか?
26 Oct 2024
jQuery でのマウス ホイール イベントのキャプチャjQuery は、スクロール イベントとは異なる特定のマウス ホイール イベントをキャプチャする効果的な方法を提供します。これ...


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER