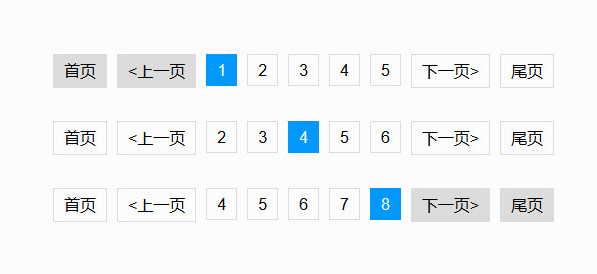
jQuery 用のいくつかのシンプルで実用的なページング ボタン コード
jsコード
<スクリプトタイプ="text/javascript">
関数 tt(dd){
//alert(dd);
}
var GG = {
"kk":関数(mm){
// アラート(mm);
}
}
$("#page").initPage(71,1,GG.kk);
</スクリプト>
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 異なるブラウザーのバージョン間で jQuery を使用して動的ホバー効果の入力フォーカスを確実に検出するにはどうすればよいですか?
異なるブラウザーのバージョン間で jQuery を使用して動的ホバー効果の入力フォーカスを確実に検出するにはどうすればよいですか?
15 Nov 2024
jQuery を利用して動的なホバー効果の入力フォーカスを検出するユーザー インターフェイスを設計するときは、クロスブラウザーを考慮することが重要です。
 PHP と jQuery を使用して効率的な複数ファイルのアップロードを実装するにはどうすればよいですか?
PHP と jQuery を使用して効率的な複数ファイルのアップロードを実装するにはどうすればよいですか?
25 Oct 2024
PHP と jQuery を使用して複数のファイルを効果的にアップロードする PHP を使用していると、複数のファイルをアップロードする必要がある状況に遭遇することがあります。
 jQuery を使用して 2 つの DIV 間でスムーズな同期スクロールを実現するにはどうすればよいですか?
jQuery を使用して 2 つの DIV 間でスムーズな同期スクロールを実現するにはどうすればよいですか?
24 Oct 2024
jQuery による同期スクロール: 同期の問題の克服 2 つの DIV 要素間で同期スクロールを実現するには、次のことが重要です。
 私がまとめたいくつかの無料の実用的な PHP 開発チュートリアル
私がまとめたいくつかの無料の実用的な PHP 開発チュートリアル
13 Jun 2016
無料の実践的な PHP 開発チュートリアルをいくつかまとめました。Li Yanhui Lamp Quick Website Building: http://edu.ibeifeng.com/view-index-id-215.html Li Yanhui 先生の Smarty Special Topic: http://edu.ibeifeng。 com/view-index-id-216.html WeChat パブリック プラットフォーム メッセージ インターフェイス アプリケーション開発の詳細については、こちらをご覧ください: http://edu.ibei
 記事に基づいた質問形式のタイトルをいくつか示します。
一般的な:
* Python は Web スクレイピングに使用できますか?包括的なガイド
* Python を使用して Web サイトからデータを抽出する方法: ステップバイステップのチュートリアル
記事に基づいた質問形式のタイトルをいくつか示します。
一般的な:
* Python は Web スクレイピングに使用できますか?包括的なガイド
* Python を使用して Web サイトからデータを抽出する方法: ステップバイステップのチュートリアル
26 Oct 2024
Python での Web スクレイピングWeb スクレイピングには、Web サイトから特定のデータを抽出することが含まれます。 Python は、その汎用性の高いライブラリにより、効果的な機能を提供します。
 Android 開発における ORMLite の利点に焦点を当てた、質問ベースのタイトルをいくつか紹介します。
* Android 用の効率的な ORM をお探しですか? ORMLite が最良の選択である理由
* Android ORM開発
Android 開発における ORMLite の利点に焦点を当てた、質問ベースのタイトルをいくつか紹介します。
* Android 用の効率的な ORM をお探しですか? ORMLite が最良の選択である理由
* Android ORM開発
26 Oct 2024
Android ORM 開発: ORMLite を使用した効果的なアプローチAndroid プラットフォームは、ソフトウェア開発のための独自の環境を提供します。
 CSS または jQuery を使用して、親コンテナの直接の子ではないカード ヘッダーの高さを動的に等しくするにはどうすればよいですか?
CSS または jQuery を使用して、親コンテナの直接の子ではないカード ヘッダーの高さを動的に等しくするにはどうすればよいですか?
12 Dec 2024
CSS または jQuery を使用してカード ヘッダーを動的に均等化する問題: 親の直接の子ではないカード ヘッダーの高さを一致させる...
 あなたの記事に基づいた質問形式のタイトルをいくつか示します。
* **jQuery を使用して要素がビューポートに表示されているかどうかを確認する方法**
* **jQuery: ブラウザ ウィンドウ内での要素の可視性の決定
あなたの記事に基づいた質問形式のタイトルをいくつか示します。
* **jQuery を使用して要素がビューポートに表示されているかどうかを確認する方法**
* **jQuery: ブラウザ ウィンドウ内での要素の可視性の決定
25 Oct 2024
Jquery: ビューポート内の要素の可視性を決定するこの一般的な問題では、ユーザーは多くの場合、要素が可視であるかどうかを確認する方法を探します。
 レスポンシブ Web インターフェイス用に jQuery を使用して動的なテキストのサイズ変更を実装するにはどうすればよいですか?
レスポンシブ Web インターフェイス用に jQuery を使用して動的なテキストのサイズ変更を実装するにはどうすればよいですか?
24 Oct 2024
この記事では、Web ページ内のテキストのサイズを動的に変更して、応答性が高くユーザーフレンドリーなインターフェイスを実現するソリューションを紹介します。 jQuery を活用して、ウィンドウの高さの変化に基づいてサイズ調整を計算して適用し、流動的なエクスペリエンスを作成します。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER