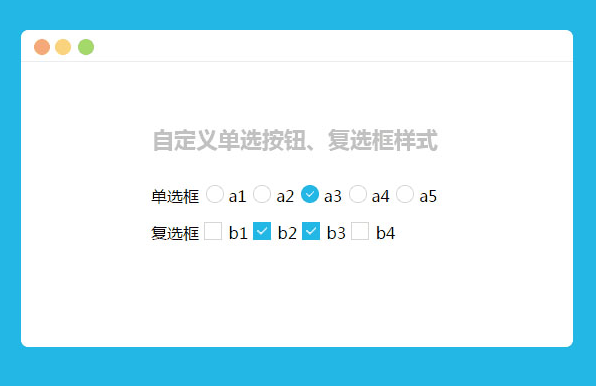
jQuery のカスタム ラジオ ボタン チェックボックス スタイル効果
これは、jQuery エフェクトを使用してラジオ ボタンとチェック ボックスのスタイルを変更し、美しくする Web ページのエフェクトで、初心者に適しており、必要なコードはほとんどありません。
<p>
ラジオボタン
<ラベル>
<i class='input_style radio_bg'><input type="radio" name="hot" value="1"></i>
a1
</ラベル>
<ラベル>
<i class='input_style radio_bg'><input type="radio" name="hot" value="2"></i>
a2
</ラベル>
<ラベル>
<i class='input_style radio_bg'><input type="radio" name="hot" value="3"></i>
a3
</ラベル>
<ラベル>
<i class='input_style radio_bg'><input type="radio" name="hot" value="4"></i>
a4
</ラベル>
<ラベル>
<i class='input_style radio_bg'><input type="radio" name="hot" value="5"></i>
a5
</ラベル>
</p>
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 CSS を使用してカスタムのチェックボックス スタイルのボタンにホバー効果を追加する方法
CSS を使用してカスタムのチェックボックス スタイルのボタンにホバー効果を追加する方法
28 Oct 2024
CSS でのカスタム チェックボックス スタイルのボタンのホバー効果ボタンに似たカスタム スタイルのチェックボックスを作成する場合、ホバー効果を追加することができます。
 チェックボックスをホバー効果のあるボタンとしてスタイル設定する方法
チェックボックスをホバー効果のあるボタンとしてスタイル設定する方法
30 Oct 2024
ホバー効果を使用してボタンに似たチェックボックスのスタイルを設定するチェックボックスをボタンのようにカスタマイズして、ボタンとの対話性を強化する場合...
 チェックボックスをホバー効果のあるボタンのようにスタイル設定する方法
チェックボックスをホバー効果のあるボタンのようにスタイル設定する方法
29 Oct 2024
チェックボックスをホバー効果のあるボタンのようにスタイル設定するカスタム スタイルの UI 要素を作成すると、ユーザー エクスペリエンスを向上させることができます。この場合、あなたは...
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
24 Nov 2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
 jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
30 Oct 2024
jQuery を使用してテキスト点滅アニメーションを実現するこのクエリでは、jQuery を使用して点滅するテキスト効果を作成するためのシンプルかつ効果的な方法を模索します。
 フェード効果またはスライド効果を備えた jQuery 画像スライダーを簡単に作成するにはどうすればよいですか?
フェード効果またはスライド効果を備えた jQuery 画像スライダーを簡単に作成するにはどうすればよいですか?
24 Nov 2024
フェード効果またはスライド効果を使用して jQuery 画像スライダーの作成を簡素化します経験豊富な開発者でも、jQuery を使い始めたばかりでも、クラフト...
 jQuery Mobile でコンテンツの高さを正確に計算してヘッダーとフッターの間のスペースを埋めるにはどうすればよいですか?
jQuery Mobile でコンテンツの高さを正確に計算してヘッダーとフッターの間のスペースを埋めるにはどうすればよいですか?
27 Dec 2024
jQuery Mobile を使用して Web ページのコンテンツの高さの計算を強化するjQuery のヘッダーとフッターの間のスペースを効果的に埋めるには...
 jQuery を使用して DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
jQuery を使用して DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
17 Nov 2024
jQuery での DOM 要素コンテンツの変更の検出jQuery のchange() 関数は、フォーム要素の変更を効果的に監視し、コンテンツを検出します。
 jQuery でマウス ホイール イベントをキャプチャするにはどうすればよいですか?
jQuery でマウス ホイール イベントをキャプチャするにはどうすればよいですか?
26 Oct 2024
jQuery でのマウス ホイール イベントのキャプチャjQuery は、スクロール イベントとは異なる特定のマウス ホイール イベントをキャプチャする効果的な方法を提供します。これ...


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER