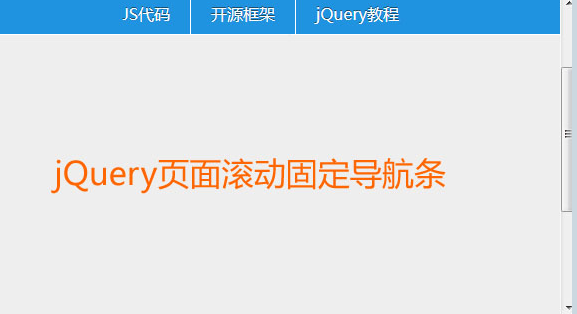
jQueryページのスクロールトップナビゲーションコード
<style type="text/css">
*{ マージン:0; パディング:0;}
body{ 背景:#eee; テキストシャドウ:0px 1px 0px rgba(255,255,255,0.60); カラー:#333;}
a{color:#fff; text-decoration:none;}
#header{表示:ブロック; 高さ:200px; 背景:#7fcddd; 行の高さ:100px; text-align:center; color:#fff; font-size:16px;text-shadow:0px -1px 0px rgba(30 ,30,30,0.60);}
#header h3{font-size:50px; font-weight:600;height:120px; line-height:120px;}
#box{ 幅:980px; マージン:60px 自動; 高さ:2600px; 背景:#eee;}
/* ナビゲーション部分 */
#mynav{ 幅:100%; 高さ:40px; 背景:#2093e0; ボーダーボトム:1px ソリッド #fff; 位置:相対; z-index:99; カラー:#fff; ライン高さ:40px;}
#mynav ul{幅:1000px; パディング:0; マージン:0 自動; リストスタイルタイプ:なし;}
#mynav ul li{ float:left; margin:0px 5px; border-right:1px Solid #fff;}
#mynav ul li a{ 表示:ブロック; パディング:0px 20px; 高さ:40px; ライン高さ:40px; カラー:#fff; テキストシャドウ:0px -1px 0px rgba(30,30,30,0.60);}
</スタイル>
</頭>
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 PHP の QueryPath jQuery
PHP の QueryPath jQuery
13 Jun 2016
PHP の QueryPath jQuery。公式ホームページ http://querypath.org/ QP API マニュアル http://api.querypath.org/docs/ QueryPath (QP) ライブラリは、PHP の jQuery と同様の効果を実装しており、XML の簡単な処理にも使用できます
 jQuery クリック イベントの複数のトリガーを防ぐ方法は?
jQuery クリック イベントの複数のトリガーを防ぐ方法は?
04 Nov 2024
jQuery クリック イベントの複数のトリガーを回避する Web 開発では、jQuery クリック イベント ハンドラーを効果的に使用すると、問題が発生することがあります。
 jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
30 Oct 2024
jQuery を使用してテキスト点滅アニメーションを実現するこのクエリでは、jQuery を使用して点滅するテキスト効果を作成するためのシンプルかつ効果的な方法を模索します。
 jQuery Mobile でコンテンツの高さを正確に計算してヘッダーとフッターの間のスペースを埋めるにはどうすればよいですか?
jQuery Mobile でコンテンツの高さを正確に計算してヘッダーとフッターの間のスペースを埋めるにはどうすればよいですか?
27 Dec 2024
jQuery Mobile を使用して Web ページのコンテンツの高さの計算を強化するjQuery のヘッダーとフッターの間のスペースを効果的に埋めるには...
 jQuery を使用して DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
jQuery を使用して DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
17 Nov 2024
jQuery での DOM 要素コンテンツの変更の検出jQuery のchange() 関数は、フォーム要素の変更を効果的に監視し、コンテンツを検出します。
 jQuery を使用してプログラムでページ スクロールを無効または有効にする方法
jQuery を使用してプログラムでページ スクロールを無効または有効にする方法
28 Dec 2024
jQuery を使用してプログラムによるページ スクロールを無効にするjQuery を使用して本文のスクロールを無効にするには、次の解決策を利用できます:$('html,...
 jQuery の `change()` 関数を超えて DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
jQuery の `change()` 関数を超えて DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
19 Nov 2024
jQuery を使用した DOM 要素コンテンツの変更の検出jQuery のchange() 関数は、フォーム要素値の変更を効果的に検出します。しかし、もし...
 ASP.NET UpdatePanels で jQuery のマウスオーバー効果を維持するにはどうすればよいですか?
ASP.NET UpdatePanels で jQuery のマウスオーバー効果を維持するにはどうすればよいですか?
03 Dec 2024
jQuery $(document).ready と UpdatePanels: 洗練された外観 jQuery を利用して UpdatePanel 内の要素にマウスオーバー効果を適用する場合、...
 私のトップ5 JQueryフィルターとソートプラグイン
私のトップ5 JQueryフィルターとソートプラグイン
21 Feb 2025
フィルタリングと並べ替えのための5つの一流のjQueryプラグイン この記事では、フィルタリングとソート用の5つの優れたjQueryプラグインを強調しています。それぞれがユニークな機能と視覚効果を提供します。 これらのプラグインは、動的に管理するプロセスを簡素化します


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER