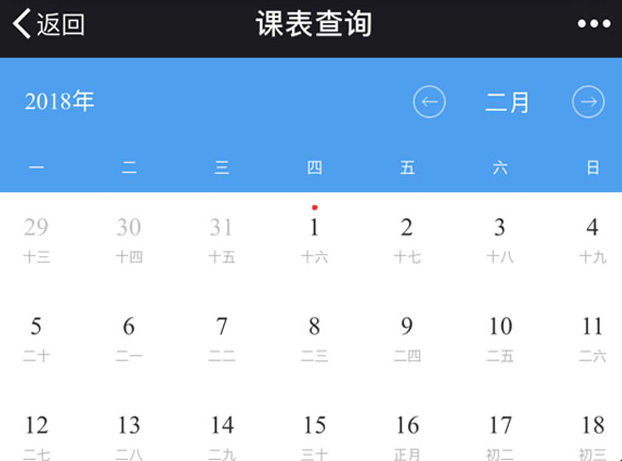
イベントコードを含むjQueryモバイルフラットカレンダー
関数アナウンスリスト(v){
コンソール.ログ(v)
if(v.children().hasClass('sc-mark-show')){
var year = $('.sc-select-year').text();
var monthCH = $('.sc-select-month').text();
var day = v.children()[1].innerText;
var month = SimpleCalendar.prototype. languageData.months_CH.indexOf(monthCH)+1;
var date = 年 + '-' + 月 + '-' + 日;
var content = マーク[日付];
var matterHtml='';
for(var i=0;i
+'<img class=" " src="images/content.png"></div>'
+'<p class="announceContent">'+content[i].title+'</p>'
+'</div><div class="announceTime">'+content[i].startTime+' - '+content[i].endTime+'</div></li>';
}
$('.matter').html(matterHtml);
}その他{
var matterHtml=''
matterHtml +='<li class="announceItem"><div><p class="announceContent">現在の日付にイベントはありません</p></div></li>';
$('.matter').html(matterHtml);
}
}
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQuery を使用して特殊文字を含むキー押下イベントを確実にトリガーするにはどうすればよいですか?
jQuery を使用して特殊文字を含むキー押下イベントを確実にトリガーするにはどうすればよいですか?
09 Dec 2024
jQuery を使用してキー押下イベントをトリガーするための包括的なガイド広範な調査にもかかわらず、矛盾する解決策や非効果的な解決策に遭遇しました...
 jQuery は本当に :nth-last-child() を含むすべての CSS3 セレクターをサポートしていますか?
jQuery は本当に :nth-last-child() を含むすべての CSS3 セレクターをサポートしていますか?
03 Nov 2024
jQuery の CSS3 セレクターのサポート: 詳細な調査jQuery は広範囲の CSS セレクターをサポートすると主張していますが、...
 jQuery を使用して JSON 配列を HTML テーブルに変換する方法 (特定のフィールドを除外する機能も含む)
jQuery を使用して JSON 配列を HTML テーブルに変換する方法 (特定のフィールドを除外する機能も含む)
30 Oct 2024
jQuery を使用した JSON 配列から HTML テーブルへの変換 JSON オブジェクトの配列を HTML テーブルに変換することは、次のコマンドを使用して効率的に実行できます。
 jQueryを使用してID内のピリオドを含む要素を選択する方法?
jQueryを使用してID内のピリオドを含む要素を選択する方法?
23 Oct 2024
この記事では、jQuery を使用して ID にピリオドが含まれる要素を選択するという課題に対する解決策を提供します。 jQuery セレクターではピリオドが特殊文字であり、そのような要素を選択するには二重バックスラッシュ () を使用してエスケープする必要があると説明しています。
 jQuery で Enter キーを含むキー押下を確実に検出するにはどうすればよいですか?
jQuery で Enter キーを含むキー押下を確実に検出するにはどうすればよいですか?
24 Dec 2024
jQuery の Keypress イベントについて jQuery で keypress イベントにバインドするときは、どのキーが押されたかを判断することが重要です。これ...
 jQuery AJAX を使用してファイル入力を含むフォームを正常に送信するにはどうすればよいですか?
jQuery AJAX を使用してファイル入力を含むフォームを正常に送信するにはどうすればよいですか?
21 Dec 2024
jQuery シリアル化を使用してファイルのアップロードを処理する方法ファイル入力フィールドを含むフォームを操作する場合、jQuery のシリアル化機能を使用します。
 jQuery で不要な HTML を含む AJAX 応答を効率的に処理するにはどうすればよいですか?
jQuery で不要な HTML を含む AJAX 応答を効率的に処理するにはどうすればよいですか?
16 Dec 2024
jQuery を使用した AJAX リクエスト コールバック jQuery を使用して AJAX を操作する場合、リクエストの応答を処理するコールバック関数を設定するのは...
 jQuery は特殊文字を含むキー押下イベントを確実にシミュレートできますか?
jQuery は特殊文字を含むキー押下イベントを確実にシミュレートできますか?
06 Dec 2024
jQuery を使用してキー押下イベントをシミュレートする決定的なソリューション...を使用してキー押下イベントをトリガーできないことについて、多くの議論が浮上しています。
 jQuery AJAX を使用してすべての入力を含むフォームを送信するにはどうすればよいですか?
jQuery AJAX を使用してすべての入力を含むフォームを送信するにはどうすればよいですか?
24 Dec 2024
jQuery AJAX フォーム送信: すべてのフォーム入力の転送特定のシナリオでは、すべてのフォームを保持しながら Ajax 経由でフォームを送信する必要がある場合があります。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER