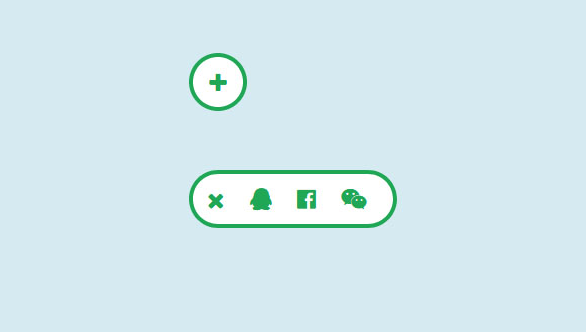
jQuery スライドをクリックして共有ボタン コードを表示する
jQuery のクリック アンド スライド表示共有ボタン コードは、クリックしてスライドすると共有ボタンを表示し、クリックして閉じると効果を縮小して非表示にする jQuery+CSS3 に基づくコードです。
$(関数(){
$('#btn_content').on('click',function(){
$('#btn_extend').toggleClass('btn');
var btn_class= $(this).attr('class');
if(btn_class=='btn_content'){
setTimeout(function(){$('.sub_btn_pannel').removeClass('hide');},100);
$(this).removeClass('btn_content');
$(this).addClass('btn_content_fz');
btn_class を返します;
}
else if(btn_class=='btn_content_fz'){
setTimeout(function(){
$('.sub_btn_pannel').addClass('hide');
},100);
$(this).removeClass('btn_content_fz');
$(this).addClass('btn_content');
btn_class を返します;
}
})
});
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 ボタンをクリックして DIV 要素を表示および非表示にする方法
ボタンをクリックして DIV 要素を表示および非表示にする方法
18 Dec 2024
ボタンを使用して DIV の表示/非表示を切り替えるには?多くの Web アプリケーションでは、ページ上の要素を表示または非表示にする機能が必要です。
 PyCharm が有効なコードに対して「未解決の参照」を表示するのはなぜですか?
PyCharm が有効なコードに対して「未解決の参照」を表示するのはなぜですか?
12 Nov 2024
有効なコードに対する PyCharm の「未解決の参照」エラーを解決するPyCharm を使用すると、有効なコードにフラグが付けられる問題が発生する可能性があります。
 GoLand が有効な Go コードに対して「未解決の参照」エラーを表示するのはなぜですか?
GoLand が有効な Go コードに対して「未解決の参照」エラーを表示するのはなぜですか?
17 Dec 2024
有効なコードにもかかわらず GoLand IDE の未解決の参照エラー JetBrains の GoLand IDE のユーザーは、「未解決の参照」エラーに遭遇することがあります...
 PyCharm が有効なコードに対して「未解決の参照」エラーを表示するのはなぜですか?
PyCharm が有効なコードに対して「未解決の参照」エラーを表示するのはなぜですか?
09 Nov 2024
PyCharm が有効なコードの未解決の参照エラーを表示する PyCharm が、「未解決の参照」エラーがあるにもかかわらず、コードを強調表示する場合...
 ボタンをクリックして DIV 要素を表示または非表示にするにはどうすればよいですか?
ボタンをクリックして DIV 要素を表示または非表示にするにはどうすればよいですか?
14 Dec 2024
ボタンを使用して DIV の表示/非表示を切り替える方法質問:ボタンをクリックしたときに DIV を表示または非表示にするにはどうすればよいですか?回答:DIV の表示/非表示を切り替えるには...
 ボタンをクリックして DIV の表示を切り替えるにはどうすればよいですか?
ボタンをクリックして DIV の表示を切り替えるにはどうすればよいですか?
30 Oct 2024
ボタンを使用して DIV の表示/非表示を切り替える方法 このタスクには、ボタンをクリックして DIV の表示/非表示を切り替えることが含まれます。次の...
 JavaScript と jQuery を使用してボタンで Div を動的に表示および非表示にするにはどうすればよいですか?
JavaScript と jQuery を使用してボタンで Div を動的に表示および非表示にするにはどうすればよいですか?
18 Dec 2024
ボタンを使用して動的に Div を表示および非表示にする div の表示/非表示を切り替えるボタンの作成は、適切な機能を使用する簡単なタスクです。
 JavaScript または jQuery を使用してボタンで DIV 要素の表示/非表示を切り替えるにはどうすればよいですか?
JavaScript または jQuery を使用してボタンで DIV 要素の表示/非表示を切り替えるにはどうすればよいですか?
31 Oct 2024
ボタンを使用した DIV の表示/非表示の切り替え 「newpost」という ID を持つ DIV 要素があり、ボタンを使用してその表示/非表示を切り替えます。
 js コードの一部が Discuz! 5.0.0 フォーラム プログラムに追加され、メンバーがクリックして添付ファイルをダウンロードする前にプロンプト ウィンドウを自動的に表示できるようになりました。
js コードの一部が Discuz! 5.0.0 フォーラム プログラムに追加され、メンバーがクリックして添付ファイルをダウンロードする前にプロンプト ウィンドウを自動的に表示できるようになりました。
13 Jun 2016
js コードの一部が Discuz! 5.0.0 フォーラム プログラムに追加され、メンバーがクリックして添付ファイルをダウンロードする前にプロンプト ウィンドウを自動的に表示できるようになりました。ルートディレクトリのattachment.phpファイルを変更し、$attachexists=$ispaid=FALSE;{の下にif(!empty($checktwo)){を追加し、最後のecho"scriptalert('Write?言及したいのは


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER