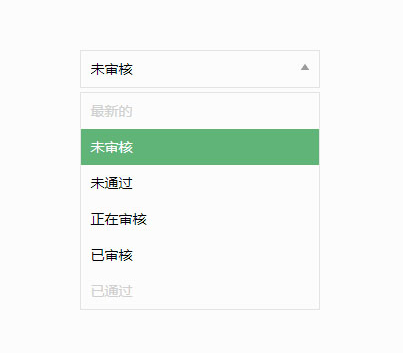
jQuery による選択ドロップダウン ボックスの美化
jQuery により選択ドロップダウンが美しくなりますbox このコードは、バックグラウンド管理機能フォームのドロップダウン ボックス選択コードに適しています。
select -- name は選択された値を受け取ることができます (フォーム送信名のカスタマイズに使用されます)
オプション -- 1. value バックグラウンドに渡されるパラメータ
1. selected はデフォルトの選択状態を設定します
2. 無効 禁止された選択ルールを設定します
<script type="text/javascript" src="js/jquery.min.js" ></スクリプト>
<script type="text/javascript" src="js/selectFilter.js"></script>
<スクリプトタイプ="text/javascript">
//このウィジェットはモバイル端末に対応しています
//これは初期化です
$('.filter-box').selectFilter({
callBack : 関数 (val){
//選択された値を返します
console.log(val+'-は戻り値です')
}
});
</script>
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 HTML 選択ドロップダウン オプションの幅を制御するにはどうすればよいですか?
HTML 選択ドロップダウン オプションの幅を制御するにはどうすればよいですか?
25 Oct 2024
HTML 選択ドロップダウン オプションの効果的な幅管理ドロップダウンの幅が狭い場合、選択ボックスに長いオプションを入力することが困難になります...
 テキストの説明による jQuery 選択コントロールのオプションを選択する方法?
テキストの説明による jQuery 選択コントロールのオプションを選択する方法?
03 Nov 2024
jQuery を使用したテキスト説明によるオプションの選択選択コントロールを使用する場合、テキストに基づいてオプションを選択したい場合があります。
 jQueryを使用してテキストの説明によってドロップダウンのオプションを選択する方法?
jQueryを使用してテキストの説明によってドロップダウンのオプションを選択する方法?
03 Nov 2024
jQuery でテキストの説明を使用して選択コントロールで選択された値を設定する方法Web アプリケーションで選択コントロールを操作する場合、次のことが可能です。
 jQuery を使用してドロップダウン リストで特定の値を選択するにはどうすればよいですか?
jQuery を使用してドロップダウン リストで特定の値を選択するにはどうすればよいですか?
26 Nov 2024
jQuery を使用したドロップダウン リストの特定の値の選択jQuery を使用してドロップダウン リストの値を設定する際に問題が発生しています。あなたが...
 jQuery Select2 ドロップダウンで選択した値を設定するにはどうすればよいですか?
jQuery Select2 ドロップダウンで選択した値を設定するにはどうすればよいですか?
27 Oct 2024
jQuery Select2 の選択値を設定する方法?Select2 は、検索可能、タグ付け可能な、複数値の選択ボックスを作成するための強力な jQuery プラグインです。
 jQueryを使用してテキストの説明によって選択コントロールのオプションを選択する方法?
jQueryを使用してテキストの説明によって選択コントロールのオプションを選択する方法?
04 Nov 2024
jQuery を使用してテキストの説明に基づいて選択コントロールで選択されたオプションを設定する方法選択コントロールのオプションを値で選択することは...
 PHPで選択ボックスから複数の選択された値を取得するにはどうすればよいですか?
PHPで選択ボックスから複数の選択された値を取得するにはどうすればよいですか?
14 Dec 2024
PHP で選択ボックスの複数の選択された値にアクセスする複数選択が有効になっている選択ボックスを含むフォームを扱う場合、...
 jQuery はどのようにして特定の CSS プロパティを持つ要素を効率的に選択できるのでしょうか?
jQuery はどのようにして特定の CSS プロパティを持つ要素を効率的に選択できるのでしょうか?
30 Nov 2024
jQuery での特定の CSS プロパティを持つ要素の選択質問:特定の CSS プロパティを持つすべての要素を効率的に選択するにはどうすればよいですか...
 選択ボックス ドロップダウンのハイライト色をカスタマイズするにはどうすればよいですか?
選択ボックス ドロップダウンのハイライト色をカスタマイズするにはどうすればよいですか?
01 Dec 2024
選択ボックス ドロップダウンのカスタマイズ: ハイライト色の変更選択ボックス ドロップダウンを使用する場合、カスタマイズが必要になる場合があります。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER