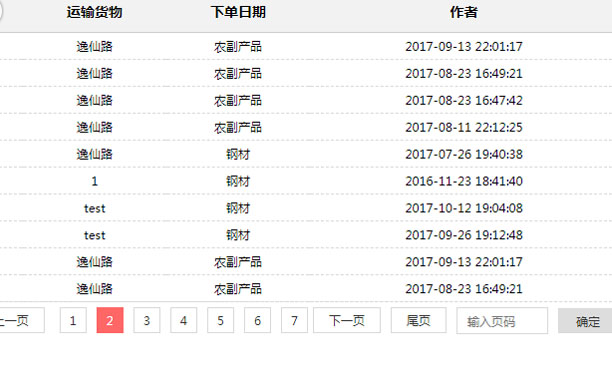
jQuery ページネーション動的データ テーブル プラグイン
jQuery ページング動的データ テーブル プラグインは、ページ番号ジャンプをサポートするデフォルトのテーブル行番号表示です。
$('#histroyBox').CJJTable({
'title':["装飾品", "荷降ろし場所", "輸送品", "注文日", "作成者"], //先頭のタイトルは必須です
'body':["taskCode","startAddr","endAddr","varietiesTypeName","createDate","customerName"],//tbody td 値フィールドは必須です
'display':[1,1,1,1,1,2],//非表示フィールド、1 つは表示、2 つは非表示必須
'pageNUmber':10,//各ページに表示される項目の数 オプション
'pageLength':data.length,//オプション
'url':data,//データソースが必要です
dbTrclick:function(e){//tr イベントをダブルクリックします
アラート(e.find('.taskCode').html())
} }
});
//背景ページングはどのように見えるか
/*$('#histroyBox').CJJTable({
'title':["装飾品", "荷降ろし場所", "輸送品", "注文日"], //先頭のタイトルは必須です
'body':["contactName","contactMobliePhone","carrierName","taskNum","taskCustomerExpectPrice","taskCustomerBudgetFreight"],//tbody td 値フィールドは必須です
'display':[1,1,1,1,2,2],//非表示フィールド、1 は表示、2 は非表示必須
'pageJson':{
"タスクID":528710、
"pageSize":100,//Ajax リクエスト パラメーターのページごとのインプレッション数 オプション
"トークン":"yJUmunFeG3REqisYAmCfeA"
},
'url':'api/quoted/quotedList',//データソースが必要です
dbTrclick:function(that){//tr イベントをダブルクリックします
アラート(that.find('.contactName').html())
}
});*/
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 C# コンソール アプリケーションで動的データを使用してテーブルを効率的にレンダリングするにはどうすればよいですか?
C# コンソール アプリケーションで動的データを使用してテーブルを効率的にレンダリングするにはどうすればよいですか?
04 Jan 2025
コンソール アプリケーションでの効果的なテーブル レンダリング (C#)コンソール アプリケーションでテーブルを効果的に描画するには、最適化と精度が必要です...
 C# コンソール アプリケーションで動的テーブル データを効率的に表示するにはどうすればよいですか?
C# コンソール アプリケーションで動的テーブル データを効率的に表示するにはどうすればよいですか?
06 Jan 2025
C# コンソール アプリケーションで動的テーブル データを効率的に表示する急速に変化するデータを伴うリアルタイム アプリケーションの場合、次のことが不可欠です。
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
24 Nov 2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
 jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
30 Oct 2024
jQuery を使用してテキスト点滅アニメーションを実現するこのクエリでは、jQuery を使用して点滅するテキスト効果を作成するためのシンプルかつ効果的な方法を模索します。
 jQuery を使用してテーブルの行を動的に展開したり折りたたんだりする方法は?
jQuery を使用してテーブルの行を動的に展開したり折りたたんだりする方法は?
05 Nov 2024
jQuery を使用してテーブルの行を動的に展開および折りたたむ問題:特定の列ヘッダーをクリックしたときにテーブルの行を展開または折りたたむ...
 フェード効果またはスライド効果を備えた jQuery 画像スライダーを簡単に作成するにはどうすればよいですか?
フェード効果またはスライド効果を備えた jQuery 画像スライダーを簡単に作成するにはどうすればよいですか?
24 Nov 2024
フェード効果またはスライド効果を使用して jQuery 画像スライダーの作成を簡素化します経験豊富な開発者でも、jQuery を使い始めたばかりでも、クラフト...
 jQuery Mobile でコンテンツの高さを正確に計算してヘッダーとフッターの間のスペースを埋めるにはどうすればよいですか?
jQuery Mobile でコンテンツの高さを正確に計算してヘッダーとフッターの間のスペースを埋めるにはどうすればよいですか?
27 Dec 2024
jQuery Mobile を使用して Web ページのコンテンツの高さの計算を強化するjQuery のヘッダーとフッターの間のスペースを効果的に埋めるには...
 条件一致に基づいて SQL テーブル間でデータを効率的に移動するにはどうすればよいですか?
条件一致に基づいて SQL テーブル間でデータを効率的に移動するにはどうすればよいですか?
15 Dec 2024
条件付き一致を使用したテーブル間でのデータの移動...を使用すると、特定の基準に基づいてあるテーブルから別のテーブルにデータを効率的に転送できます。
 jQuery を使用して DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
jQuery を使用して DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
17 Nov 2024
jQuery での DOM 要素コンテンツの変更の検出jQuery のchange() 関数は、フォーム要素の変更を効果的に監視し、コンテンツを検出します。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER