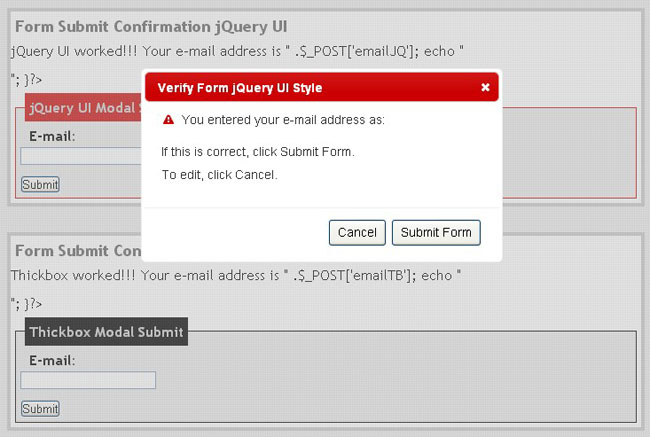
jQueryモーダルポップアップ確認ウィンドウ
実現効果:
jQuery モードのポップアップ確認ウィンドウ。いくつかのポップアップ ウィンドウ スタイルがあり、効果は非常に優れています。PHP 中国語 Web サイトからダウンロードすることをお勧めします。
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQueryウィンドウがiframeにあるかどうかを確認します
jQueryウィンドウがiframeにあるかどうかを確認します
06 Mar 2025
Webページがiframeにあるかどうかを判断するための簡単なJavaScriptコード これは、ウィンドウがiframeにあるかどうかを確認するための単純なJavaScriptコードスニペットです。ページのアドレスバーにURLを使用する可能性のある一部の機能に役立ちます。コードは次のとおりです。 var isiniframe =(window.location!= parent.location)? 関連する読み物: ソースHREF注入iframeを取得します iframeをリロードする方法 jqueryとiframeについて
 ウィンドウでnginxのバージョンを確認する方法
ウィンドウでnginxのバージョンを確認する方法
13 Jun 2016
nginx バージョンを表示するウィンドウ nginx バージョンを表示するウィンドウ? ? ? ? ------解決策----------------------コマンドラインに「nginx -h」と入力します。
 .append() を使用した後に jQuery で要素の存在を確認する方法は?
.append() を使用した後に jQuery で要素の存在を確認する方法は?
17 Oct 2024
jQuery での要素の存在の確認.append() メソッドを使用して要素の存在を確認しようとすると、$('elemId').length のデフォルト構文は効果がないことが判明する可能性があります。この問題は、el の前のハッシュ (#) が省略されているために発生します。
 jQueryでチェックボックスのステータスを確認するには?
jQueryでチェックボックスのステータスを確認するには?
23 Dec 2024
jQuery を使用してチェックボックスのステータスを確認する方法 jQuery では、チェックボックスの selected プロパティを確認するために attr('checked') 関数は使用されません。その代わり、...
 確認プロンプトを表示せずにブラウザ ウィンドウを正常に閉じる方法
確認プロンプトを表示せずにブラウザ ウィンドウを正常に閉じる方法
20 Oct 2024
ブラウザ ウィンドウを正常に閉じる window.close() 関数を使用してブラウザ ウィンドウを閉じると、「このウィンドウを閉じますか?」というプロンプトが表示され、不便な場合があります。この問題は、勝利したという事実から生じています。
 jQueryでファイル入力サイズを確認する方法?
jQueryでファイル入力サイズを確認する方法?
04 Nov 2024
jQuery を使用してファイル入力サイズを確認する方法問題: ファイル アップロード フォームでサイズを超えるファイルに対するクライアント側のエラー レポートを実装したいと考えています...
 「このウィンドウを閉じますか」という確認プロンプトをバイパスする方法
「このウィンドウを閉じますか」という確認プロンプトをバイパスする方法
20 Oct 2024
ブラウザウィンドウを閉じるときに「このウィンドウを閉じますか?」というプロンプトを抑制する ブラウザでは、window.close(); を使用してウィンドウを閉じるときに、確認を求めるプロンプトが表示されることがよくあります。関数。このプロンプトを抑制するには、次のテクニックを使用できます。
 ウィンドウ関数を使用して Spark SQL でユーザーのアクティブ日を確認する方法
ウィンドウ関数を使用して Spark SQL でユーザーのアクティブ日を確認する方法
10 Jan 2025
Spark SQL の複雑なウィンドウ関数を使用してアクティブ ユーザーの日付を検索する問題: データフレームには、Web サイトへのユーザー ログインが含まれています。ユーザーがいつ...
 jQuery日付が有効かどうかを確認します
jQuery日付が有効かどうかを確認します
01 Mar 2025
単純なJavaScript関数は、日付が有効かどうかを確認するために使用されます。 関数isvaliddate(s){ var bits = s.split( '/'); var d = new Date(bits [2] '/' bits [1] '/'ビット[0]); return !!(d &&(d.getmonth()1)== bits [1] && d.getdate()== number(bits [0])); } //テスト var


ホットツール Tags

ホットツール

jQuery のクールなポップアップ プラグイン - hsycmsAlert.js
クールな jQuery ポップアップ プラグインを共有する-hsycmsAlert.js

運用効果を促すWebサイト機能
運用効果を促すWebサイト機能

19種類のhtml5+CSS3の豪華なポップアップウィンドウアニメーション遷移効果
19種類のhtml5+CSS3の豪華なポップアップウィンドウアニメーション遷移効果

軽量の html5 WinBox.js ページ ポップアップ プラグイン
最新の軽量 html5 WinBox.js ページ ポップアップ プラグイン

js Webページの右クリックメニュー効果
グラデーションの背景色のアニメーション、Web ページのマウス クリックの右クリック メニュー効果、右クリック メニュー