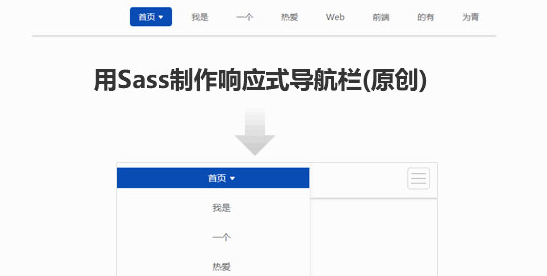
jQuery+sass レスポンシブ Web サイト ナビゲーション バーコード
jQuery 応答型 Web サイト ナビゲーション バーコードは、jQuery Sass に基づく PC およびモバイル ナビゲーション メニュー コードです。
<ナビ>
<!-- ロゴ -->
<div class="nav-logo">
<a href="###"><img src="img/logo.png" alt=""></a>
</div>
<!-- コントロール メニュー -->
<div class="nav-menu">
<スパン></スパン>
<スパン></スパン>
<スパン></スパン>
</div>
<!-- メニュー -->
<ul class="nav-list">
<a href="" class="active">ホームページ<div class="carect"></div></a>
<ul class="メニュー">
<li><a href="">継続的な学習</a></li>
<li><a href="">継続的な改善</a></li>
</ul>
</li>
<li><a href="">私は</a></li>
<li><a href="">a</a></li>
<li><a href="">愛</a></li>
<li><a href="">ウェブ</a></li>
<li><a href="">フロントエンド</a></li>
<li><a href=""></a></li>があります
<li><a href="">ウェイチン</a></li>
<li><a href="">イヤー! </a></li>
</ul>
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 jQuery を使用して Web サイトのナビゲーションのジッター効果を実現する
jQuery を使用して Web サイトのナビゲーションのジッター効果を実現する
02 Mar 2020
この記事では、jQuery を使用してウェブサイト ナビゲーションのジッター効果を実現する方法を紹介します。主に各トラバーサル ノードを使用し、カスタム アニメーションをアニメーション化します。jQuery を学習している友人に役立つことを願っています。
16 May 2016
この記事では主に、動的な角丸グラデーション Web サイト ナビゲーション メニュー効果コードを実現するための jQuery ui を紹介します。これには、角丸グラフィックスとページ遷移効果関連スキルを構築するための jQuery プラグインが含まれます。特定の参照値があり、必要な友人はそれを参照できます。
24 Jun 2016
Responsive Nav を修正しました。レスポンシブな単一ページの Web サイト ナビゲーション プラグイン
 HTML、CSS、jQuery を使用してレスポンシブ Web サイトを作成する方法
HTML、CSS、jQuery を使用してレスポンシブ Web サイトを作成する方法
24 Oct 2023
HTML、CSS、jQuery を使用して応答性の高い Web サイトを作成する方法 今日のモバイル インターネット時代では、携帯電話やタブレットを使用して Web サイトを閲覧する人がますます増えています。したがって、レスポンシブ Web サイトの開発は必須のスキルとなっています。この記事では、HTML、CSS、jQuery を使用して、さまざまなデバイスの画面サイズに適応するレスポンシブな Web サイトを作成する方法を紹介します。ステップ 1: HTML 構造を作成する まず、Web サイトの HTML 構造を作成する必要があります。簡単な例を次に示します: <!DOCTY
 HTML、CSS、jQuery を使用してレスポンシブ Web サイトのレイアウトを作成する方法
HTML、CSS、jQuery を使用してレスポンシブ Web サイトのレイアウトを作成する方法
27 Oct 2023
HTML、CSS、jQuery を使用してアダプティブ Web サイト レイアウトを作成する方法 今日のインターネット時代では、Web サイトのアダプティブ レイアウトが必須の要件になっています。 Web サイトのアダプティブ レイアウトにより、Web サイトはさまざまなデバイス上で優れたユーザー エクスペリエンスを表示し、コンピューター、タブレット、携帯電話など、さまざまな画面サイズのデバイスに適応できます。この記事では、HTML、CSS、jQuery を使用してレスポンシブな Web サイトのレイアウトを作成する方法を紹介し、具体的なコード例を示します。 HTMLを使用してWebサイトのスケルトンを作成する
 jQuery は、ポータル Web サイトのナビゲーション ページで画像のドラッグ ソートを実装します。
jQuery は、ポータル Web サイトのナビゲーション ページで画像のドラッグ ソートを実装します。
26 Apr 2018
今回は、ポータル Web サイトのナビゲーション ページで画像のドラッグと並べ替えを実装するための jQuery について、ポータル サイトのナビゲーション ページで画像のドラッグと並べ替えを実装するための注意点について説明します。ケース、見てみましょう。
 PHP と jQuery を使用してレスポンシブな Web サイトを簡単に構築
PHP と jQuery を使用してレスポンシブな Web サイトを簡単に構築
26 Jun 2023
テクノロジーがますます進歩する今日の時代において、Web サイトは企業のブランド イメージを向上させ、オンライン ビジネスを行うための象徴的なシンボルとなっており、アダプティブ Web サイトも現代の Web サイトに不可欠かつ重要な要素です。これにより、デスクトップ、タブレット、携帯電話など、どのデバイスでも Web サイトをスムーズに実行でき、ユーザーのニーズを満たすことができます。この記事では、PHPとjQueryを使って簡単にレスポンシブWebサイトを構築する方法を紹介します。なぜレスポンシブな Web サイトが必要なのでしょうか?モバイルデバイスの人気と継続的な発展により、さまざまな
 PHP と jQuery Mobile を使用して、レスポンシブ表示を備えたモバイル H5 Web サイトを開発する
PHP と jQuery Mobile を使用して、レスポンシブ表示を備えたモバイル H5 Web サイトを開発する
27 Jun 2023
スマートフォンの普及により、モバイル ウェブサイトは現代のインターネットに不可欠な要素となっています。モバイル H5 Web サイトの応答性の高い表示を実現するには、開発に PHP と jQueryMobile を使用できます。この記事では、これら 2 つのテクノロジーを使用してモバイル H5 ウェブサイトを開発する方法を紹介します。 1. PHP ファイルを作成する まず、Web サイトの入り口となる PHP ファイルを作成する必要があります。このファイルでは、データ接続のセットアップなどの基本的な設定を行うことができます。 2.jQueryの導入


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER