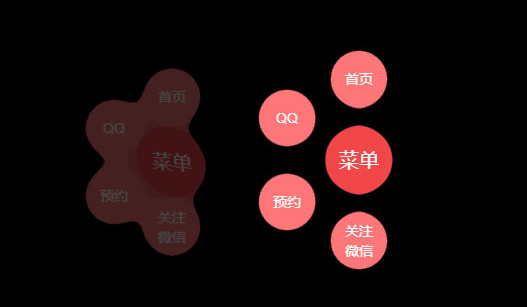
jQueryのドラッグ可能なフローティング柔軟なメニューコード
jQuery のドラッグ可能なフローティング エラスティック メニュー コードは、CSS3 属性を使用して Web ページ上にフローティング円形エラスティック メニューを作成する jQuery で、マウスを押したままメニューを任意の位置にドラッグできます。
<title>jQuery のドラッグ可能なフローティング フレキシブル メニュー コード </title>
<リンク rel="スタイルシート" href="css/asidenav.css">
</頭>
<body style="background: black;">
<div>
<svg width="0" height="0">
<filter id="goo">
<feGaussianBlur in="SourceGraphic" stdDeviation="10" result="blur"></feGaussianBlur>
<feColorMatrix in="blur" mode="matrix" value="1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 19 -9" result="goo"></feColorMatrix>
<feComposite in="SourceGraphic" in2="goo" Operator="atop"></feComposite>
</defs>
</svg>
<div class="aside-nav bounceInUp アニメーション" id="aside-nav">
<label for="" class="aside-menu" title="長押ししてドラッグ">menu</label>
<a href="javascript:void(0)" title="ホームページに戻る" class="menu-item menu-first">ホームページ</a>
<a href="javascript:void(0)" title="QQ コンサルティング" class="menu-item menu-second">QQ</a>
<a href="javascript:void(0)" title="ワンクリック予約" class="menu-item menu-third">予約</a>
<a href="javascript:void(0)" title="WeChat パブリック アカウント" class="menu-item menu-line menu-fourth">フォロー<br>WeChat</a> <!- - *販売者の WeChat プロモーションにジャンプ* -->
</div>
</div>
このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 安全かつ柔軟なオブジェクトのシリアル化に Java のシリアル化可能なインターフェイスが必要なのはなぜですか?
安全かつ柔軟なオブジェクトのシリアル化に Java のシリアル化可能なインターフェイスが必要なのはなぜですか?
18 Nov 2024
Java のシリアル化可能なインターフェイスが不可欠な理由Java のシリアル化可能なインターフェイスは、明示的に次のことを行う必要があるため、議論の対象となってきました。
 「Object.create」はどのようにして JavaScript で柔軟なオブジェクトの継承を可能にするのでしょうか?
「Object.create」はどのようにして JavaScript で柔軟なオブジェクトの継承を可能にするのでしょうか?
23 Nov 2024
柔軟なオブジェクト継承のための「Object.create」の活用JavaScript 1.9.3 および ECMAScript 5 で導入された「Object.create」メソッドは...
 RecursiveIteratorIterator パターンはどのようにして PHP で柔軟なツリー状の走査を可能にするのでしょうか?
RecursiveIteratorIterator パターンはどのようにして PHP で柔軟なツリー状の走査を可能にするのでしょうか?
17 Nov 2024
PHP の再帰的イテレータ パターンとその使用法RecursiveIteratorIterator を使用してディレクトリ ツリーを反復処理するRecursiveIteratorIterator...
 Python イテレータはどのようにして効率的かつ柔軟なデータ構造のトラバーサルを可能にするのでしょうか?
Python イテレータはどのようにして効率的かつ柔軟なデータ構造のトラバーサルを可能にするのでしょうか?
12 Dec 2024
Python イテレータを使用したデータ構造の反復Python でデータ構造を操作する場合、イテレータは強力なメカニズムを提供します。
 PHP の中括弧構文はどのようにして柔軟な文字列補間を可能にするのでしょうか?
PHP の中括弧構文はどのようにして柔軟な文字列補間を可能にするのでしょうか?
22 Dec 2024
PHP で中括弧を使用した文字列補間 PHP で中括弧 ({ }) で文字列リテラルを装飾することは、強力で複雑な機能を意味します...
 `*args` と `kwargs` はどのようにして Python 関数での柔軟な引数処理を可能にするのでしょうか?
`*args` と `kwargs` はどのようにして Python 関数での柔軟な引数処理を可能にするのでしょうか?
29 Dec 2024
Python での args と kwargs の使用を理解する*Python では、args と *kwargs は、関数が変数を受け入れることを可能にする強力なメカニズムです。
 インターフェイスはどのようにしてコードの柔軟性を高め、多用途なデータ構造を可能にするのでしょうか?
インターフェイスはどのようにしてコードの柔軟性を高め、多用途なデータ構造を可能にするのでしょうか?
19 Nov 2024
メソッド仕様を超えて: インターフェイスの多用途性を明らかにするインターフェイスは、単なるメソッド シグネチャのコレクションではありません。一方彼らは...
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
24 Nov 2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
 jqueryでコメントする方法
jqueryでコメントする方法
08 Mar 2025
jqueryでコメントの使用方法 、プラグインを使用してコメントを自動化し、フローディングコメントを効果的に使用して効果的にコメントします。 基本的なjQueryコメント jQueryのコメントは、通訳者を伝えるダブルフォワードスラッシュで開始されます


ホットツール Tags

ホットツール

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER