jQuery 選択ドロップダウン ボックス ラジオと複数選択プラグイン
js 代
<script type="text/javascript" src="js/chosen.jquery.js"></script>
<スクリプトタイプ="text/javascript">
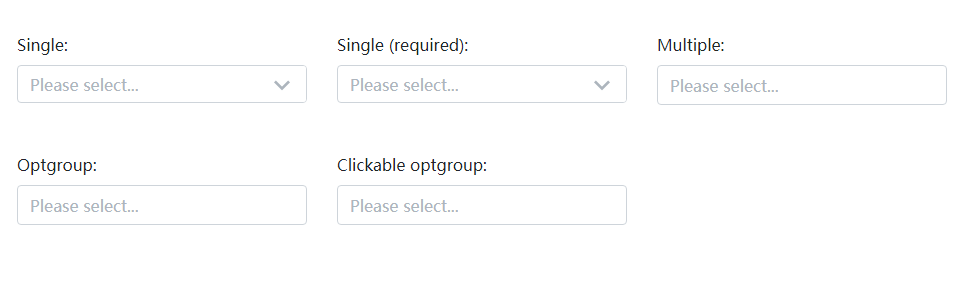
$('.form-control-chosen').chosen({
allow_single_deselect: true、
幅: '100%'
});
$('.form-control-chosen-required').chosen({
allow_single_deselect: false、
幅: '100%'
});
$('.form-control-chosen-search-threshold-100').chosen({
allow_single_deselect: true、
disable_search_threshold: 100、
幅: '100%'
});
$('.form-control-chosen-optgroup').chosen({
幅: '100%'
});
$(関数() {
$('[title="clickable_optgroup"]').addClass('chosen-container-optgroup-clickable');
});
$(document).on('click', '[title="clickable_optgroup"] .group-result', function() {
var unselected = $(this).nextUntil('.group-result').not('.result-selected');
if(unselected.length) {
unselected.trigger('マウスアップ');
} それ以外 {
$(this).nextUntil('.group-result').each(function() {
$('a.search-choice-close[data-option-array-index="' + $(this).data('option-array-index') + '"]').trigger('click') ;
});
}
});
</script> このサイトのすべてのリソースはネチズンによって提供されたもの、または主要なダウンロード サイトによって転載されたものです。ソフトウェアの整合性をご自身で確認してください。このサイトのすべてのリソースは学習の参考のみを目的としています。商業目的で使用しないでください。そうでない場合は、すべての結果に対して責任を負うことになります。侵害がある場合は、削除するためにご連絡ください。連絡先情報: admin@php.cn
関連記事
 PHP フォームを変更するときに、選択された値と選択されていない値を含む複数選択ボックスの値を表示する方法
PHP フォームを変更するときに、選択された値と選択されていない値を含む複数選択ボックスの値を表示する方法
13 Jun 2016
PHP フォームを変更するときに、選択された値と選択されていない値を含む複数選択ボックスの値を表示する方法 PHP フォームを変更するときは、まずデータベースからデータを確認して表示する必要がありますが、選択された値と選択されていない値を表示する方法。複数選択ボックスの選択されていない値ですか? ああ! これは、PHP 変更ページでデータベースからクエリされた値を表示するときにやったことです: echo '<td class= "tableleft">ユーザー設定</td
 「React の複数選択検索可能な階層ツリー ドロップダウン」に必要な ReactJS サポートと提案
「React の複数選択検索可能な階層ツリー ドロップダウン」に必要な ReactJS サポートと提案
12 Nov 2024
こんにちは、開発者さん このスレッドのタイトルで述べたように、現在、カスタマイズ可能な無料の複数選択検索可能な階層拡張ツリー ドロップダウンを探しています。「react-dropdown-tree-」というコンポーネントを見つけました。
 jQuery と PHP を使用して、最初のドロップダウン ボックスでの選択に基づいて 2 番目のドロップダウン ボックスを動的に設定するにはどうすればよいですか?
jQuery と PHP を使用して、最初のドロップダウン ボックスでの選択に基づいて 2 番目のドロップダウン ボックスを動的に設定するにはどうすればよいですか?
23 Dec 2024
ドロップダウン ボックスを動的に設定するWeb 開発で使用される一般的な手法は、ドロップダウン ボックスを使用してインタラクティブな Web フォームを作成することです。
 HTML と CSS のチェックボックスを使用して複数選択のドロップダウン メニューを作成するにはどうすればよいですか?
HTML と CSS のチェックボックスを使用して複数選択のドロップダウン メニューを作成するにはどうすればよいですか?
11 Nov 2024
チェックボックスをドロップダウン メニューに統合する方法複数選択ドロップダウン リストを作成すると、ユーザーは複数のオプションを簡単に選択できるようになります。
 スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
スライド効果と不透明効果を備えたシンプルな jQuery 画像スライダーを作成する方法
24 Nov 2024
スライド効果と不透明効果を備えたシンプルな jQuery イメージ スライダーの構築外部プラグインに依存せずに jQuery でカスタム イメージ スライダーを作成...
 jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
jQueryでテキストの点滅アニメーションを実現するにはどうすればよいですか?
30 Oct 2024
jQuery を使用してテキスト点滅アニメーションを実現するこのクエリでは、jQuery を使用して点滅するテキスト効果を作成するためのシンプルかつ効果的な方法を模索します。
 フェード効果またはスライド効果を備えた jQuery 画像スライダーを簡単に作成するにはどうすればよいですか?
フェード効果またはスライド効果を備えた jQuery 画像スライダーを簡単に作成するにはどうすればよいですか?
24 Nov 2024
フェード効果またはスライド効果を使用して jQuery 画像スライダーの作成を簡素化します経験豊富な開発者でも、jQuery を使い始めたばかりでも、クラフト...
 jQuery Mobile でコンテンツの高さを正確に計算してヘッダーとフッターの間のスペースを埋めるにはどうすればよいですか?
jQuery Mobile でコンテンツの高さを正確に計算してヘッダーとフッターの間のスペースを埋めるにはどうすればよいですか?
27 Dec 2024
jQuery Mobile を使用して Web ページのコンテンツの高さの計算を強化するjQuery のヘッダーとフッターの間のスペースを効果的に埋めるには...
 jQuery を使用して DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
jQuery を使用して DOM 要素コンテンツの変更を検出するにはどうすればよいですか?
17 Nov 2024
jQuery での DOM 要素コンテンツの変更の検出jQuery のchange() 関数は、フォーム要素の変更を効果的に監視し、コンテンツを検出します。


ホットツール Tags

Hot Tools

jQuery2019 バレンタインデー 告白 花火 アニメーション 特殊効果
Douyin で非常に人気のある jQuery バレンタインデーの告白花火アニメーション特殊効果で、プログラマーや技術オタクが愛する女の子に愛を表現するのに適しています。喜んでいるかどうかに関係なく、最終的には同意する必要があります。

Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート
Lauiui レスポンシブ アニメーション ログイン インターフェイス テンプレート

520 バレンタインデーの告白 Web アニメーション特殊効果
jQuery バレンタインデーの告白アニメーション、520 告白背景アニメーション

クールシステムのログインページ
クールシステムのログインページ

HTML5テープミュージックプレーヤー - CASSETTE PLAYER
HTML5テープミュージックプレーヤー - CASSETTE PLAYER